In this section, you will use your new buttons to create the branching scenario. To do it, you will change the action associated with each button. To make it easier, you will also give names to some of your slides using the following steps:
- Use the Filmstrip to select slide 11 of the Chapter05/takeTheTrain.cptx project.
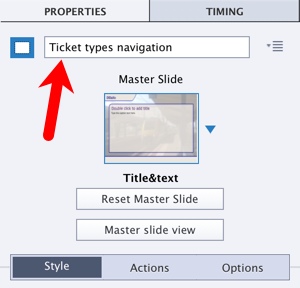
- At the very top of the Properties inspector, name the slide Ticket types navigation.
- Hit the Enter key to confirm the name.
Naming slides this way is not required for branching to function properly. But it is a best practice and will make it much easier to work with these slides later in the process. It also has other benefits, such as increased accessibility (accessibility will be discussed in Chapter 13, Creating Accessible eLearning). You can name any object in Captivate, including groups of objects, using this technique:

Before continuing with this exercise, look at slide 11 in the Filmstrip. Note that the name you gave to the slide...



