Following are the desirable features that our social networking site will possess:
I think that this section of the book is pretty much given on any data-driven site where you have users who are contributing to the site. If you need to know who your users are, then you need some way of tracking their accounts. Instead of showing you accounts from the pure ASP.NET way, this section will show you how to build your own accounting system from scratch.
This will include looking at the registration process where our users create their initial accounts. To make sure that we block bots and other programs from creating accounts in an automated manner, we will implement a CAPTCHA system and discuss some other options that are out there for this. We will implement an email verification system to make sure that our users actually are what they claim to be. With all this in place we will also discuss setting up a permissions system that we can build onto over time. And no chapter on account creation is complete until we discuss password encryptions (an often missed topic).

A user's profile is really just an extension of his/her account. The difference being that the account holds the login information and the profile holds all the personal identifiers. It holds the description of the user, the user's attributes, and their photo (avatar). We will discuss creating a user's profile in a way that is flexible enough for all systems to use. We will also discuss how to handle creating an avatar in such a way that a user can upload a picture, and select from that picture only the part that they want to include in their avatar. As the profile contains a great deal of information about the user, we will also implement some forms of privacy to allow them to hide some bits and show others. Finally, we will discuss the creation of a personal page for our user that will allow them to have a vanity URL (www.site.com/AndrewSiemer) to send to their friends.

The concept of having friends in a community is the glue that keeps people coming back to your site. A friend is a user whom you have stated, whom you trust and allow seeing information about you, and about whom you are generally interested in knowing. Think of a friend as a connection, a colleague, and so on. Different terms describe the same concept for different community topics.

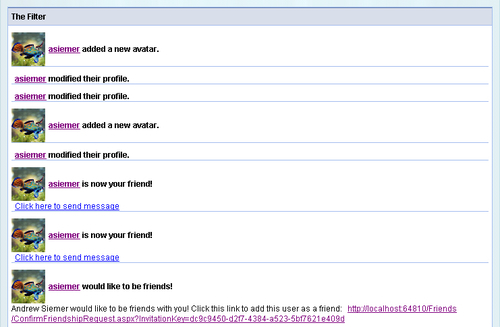
In this section, we will not only show you how to implement friends, but will also discuss how to search for them, find them in the site's listings, and import your contacts into the site to find your friends. We will also implement a microblog in the form of allowing your users to provide a status about where they are and what they are currently doing. This status will then show up on your microblog and your friend's microblog as an alert.

Messaging is essential to any community site as it allows users to communicate with one another directly. This can come in many forms. You can send a message to a user, which is sent directly to the user via email. Or you can allow your user to send a message via the site, which is then stored in the recipient's inbox. A notification is then sent out to the recipient. This last form will be easier for you to manage as a site administrator.
In this section we will create a full blown messaging system that will resemble a web-based email application similar to Hotmail or Gmail. As part of our interface we will show a list of existing friends to send messages to. And we will learn how to implement the Xinha WYSIWYG editor in a way that can be re-used easily across the site for complex input.

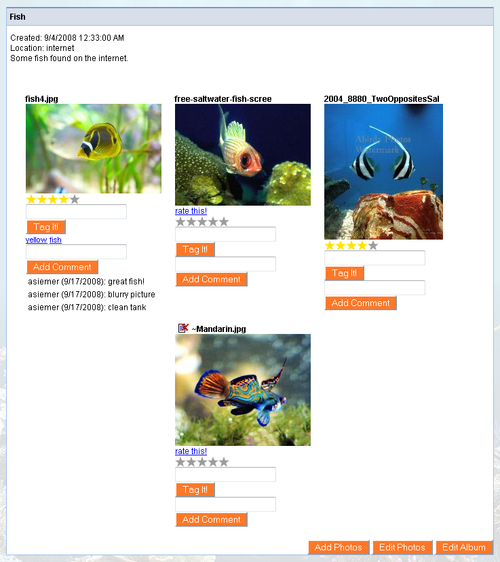
There are many communities that are very dependent upon media galleries. Some samples of this are YouTube or something similar. This is frequently the feature that can draw the largest percentage of your community back to your site. For that reason, it is very important to understand how to build a media system rather than an image gallery, video gallery, and so on. We will build a generic media management system that will allow you to host video, photos, resumes, or any number of physical files with a limited additional tweaking.
In addition to the media management system, we will take a look at addressing one of the biggest limitations of many web programming environments—multifile upload. ASP.NET is great at handling one file at a time. But when managing a photo gallery, for instance, you will find that you frequently have a handful or hundreds of photos to upload. Rather than create a Java-based or Active-X-based control, which may require some additional installations to your users' systems, we will look at a Flash-based implementation. The Flash player has a pretty large adoption rate, so our tool should load up with little or no problem. With this we will be able to browse to a directory and upload as many files as we want.

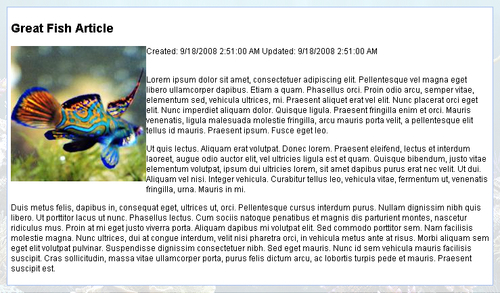
Blogging is often a major feature in any community site as it gives those who enjoy speaking to the world a tool to do just that. On the other hand though, the output of your blog generates free content for those who are more on the voyeuristic side to read up and follow along with your blogs. One of the biggest benefits for a community with active bloggers is that you are acquiring a large amount of free content to feed the various search engine spiders with. This in turn will help you get your search ranking up, which will drive more traffic to your site, and will in turn grow your community.
With search engines, users, and security in mind, we will invest time to address an issue that plagues many dynamic websites—query string data being used to determine page output. Let's face it, from a user's point of view, seeing a bunch of variable names in the query string with random auto-generated record IDs and 32 character GUIDs is just not that user friendly and at times downright confusing. Add to this that search engines these days seem to be able to navigate some of this query string mumbo jumbo. But we are losing a key opportunity to optimize our site for keywords by spoofing URLs as though our keywords were directories. We will continue from our profile's example and extend our vanity URL support so that we can have something along the lines of www.sitename.com/blogs/andrewsiemer/3may2008/my-article-name.aspx (something of this nature).

Everyone is well aware of what a message board or a forum is. For a social network, it is a disconnected form of communication where people can post something to discuss and others can happen across the posted item over time to add their two cents. Frequently in the developer world, you will have a community that is 100% focused around this sort of feature in the form of a technical help forum. For our site which centers on helping others figure out how to run a salt water aquarium, we will find this feature useful.

Groups to me are a form of containers for like-minded individuals. It allows a community to pool its resources. A group could comprise people who are interested in the same topic, people for or against a certain presidential candidate, or people representing a company. The common focus for a group is that when someone who is part of the group posts content to the site, all the members of that group are notified. If a user sends a message to a group, then all the members become recipients of that message.
In our site, we will support common concepts such as public and private groups. For private groups you will have to request a membership and should be granted access prior to getting into the group. We will also extend the group concept and provide all our groups with a private forum.

Commenting is just another way of allowing your users to interact with the content and other members of your social network. There isn't a lot that is special about the commenting concept. We will build out a custom user control to handle commenting any physical object in our system that has a supporting table behind it. This means that we can have comments on anything such as photos, videos, profiles, forum postings, blogs, and so on. To sum up, anything can have a comment!
Tags are very important to the navigation of your community. A tag is usually one or two keywords attached to some content or item in your site. This keyword may be attached to one or many items in the site by one or many users of the site. The more frequently the tag is applied, the larger its subscription base becomes. We can then show the tag in a cloud of other tags. This cloud would be sorted with the most frequently used keywords. Again, the more the keywords used, the larger they get displayed in the cloud.
We can then place a tag cloud in various places of our site such as the homepage, on a user's profile, or on a group's homepage. This will then act as a jumping off point for all of their most frequently tagged content. Usually, this promotes clicking around on the site. The more people move around on the site, the more likely they are to add tags of their own or some other form of content. This will give some activity to your community. We will build our tagging and tag cloud feature as another user control that can be attached to any object with a handful of different display types.
Ratings are often a very important part of any community-supplied content site. This allows the whole community to be in charge of what content takes precedence on the site. While the ASP.NET AJAX Toolkit provides us with a rating tool, we will look at creating a custom rating tool. Our rating tool will not only use the AJAX rating tool but will also extend so that rather than apply a rating directly to an item, we can rate individual attributes of an item. All those ratings will then be rolled up, and that score will be the rating that is displayed for the actual item.
This feature will have the ability to be attached to any item in the site as well. Once built, this feature will really help us get the right content for our community. It also provides our users with the sense of belonging as they are now able to provide their opinion on just about anything.

Anyone can build a mom and pop community site with the features that we discussed. However, if you want to build a site that can grow with your community, we will want to start building it in a certain way from the beginning. For that reason we will follow a few design patterns and concepts upfront. We will use an n-tiered approach to build our site using Domain-driven Design, Test Driven Design, Model View Presenter, Factory Pattern, and Repository Pattern. We will also make use of the new LINQ to SQL tools that Microsoft has recently provided for us as well as a few great open source tool sets such as Lucene.NET, MemCached, StructureMap, and NUnit to name a few.

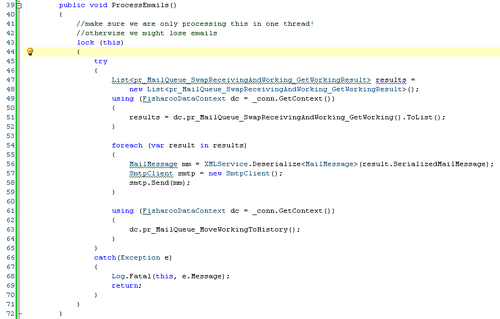
Once we have our core community built out, we will begin discussing some concepts to help you support a large number of users on your social network. We will start our discussion by looking at some key concepts to web farming. We will then discuss how to create and search indexed data with Lucene.NET. Next, we will cover how to optimize your data retrieval and content creation by implementing a caching farm inside your web farm using the new MemCached Win32 server. Then we can look at optimizing our email communications by implementing some form of mail queuing concepts.