We just created our own template and placed the markers. So, the next important step is to add that content from the TYPO3 backend.
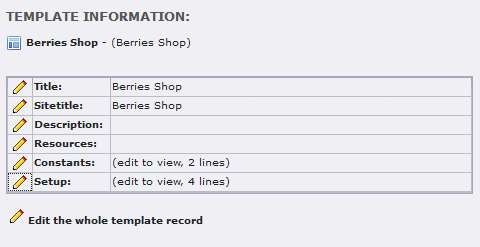
You need to choose the section Template, and in the site tree, choose the page where you created the template. Click on the pencil icon near the Setup to open and to edit the TypoScript and to add our template:

Here we will place the markers that we specified in the template. Let's insert the following code. First you have to start with the template configuration that specifies to TYPO3 what should be displayed in the code, and which charset and languages should be be used:
# LANGUAGE setup, here we enter the uID of language (default # language has the value "0"), charset utf-8, the page # language, and the html tag configuration #----------------------------------------------------------- config.linkVars = L config.sys_language_uid = 0 config.metaCharset = utf-8 config.language = en config.uniqueLinkVars = 1 config.htmlTag_setParams...