1. Insert a Text Box into one of the Views. Choose carefully where you would like this to be because it is going to contain the navigation for your site—either the top left or top right is a good place to choose.
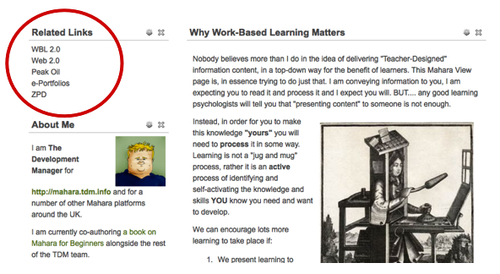
2. Give your Text Box a relevant title (for example, Main Menu or Related Links) and in the body of the text enter the names of each View that you wish to link to. Put each name on a new line. Save the changes. Derrin called his menu Related Links and put it in the top left-hand side of his View. This is what it looks like on his View so far:

3. Now we need to link each line of text to the View it relates to. To do this, you will first need to visit the My Views section of My Portfolio. Find one of the other Views that you would like to link to and copy its URL (address link). You can do this by right-clicking on the title of the view and clicking on Copy Link Location. A more long-winded way of doing this is...