1. Open your Moodle site in Mozilla Firefox by navigating to
http://localhost(assuming that you are working on a local Moodle site). If not, just type in the URL of the Moodle site with which you are working.2. Log in by clicking on the Login link in the top right-hand corner.
3. Look at the status bar of Firefox on the bottom right-hand side and you should notice a small beetle icon, as seen below:

Alternati vely press the F12 key on your keyboard.
4. Click on the beetle icon and the Firebug Add-on, which you installed earlier, will open and look something like the following screenshot:

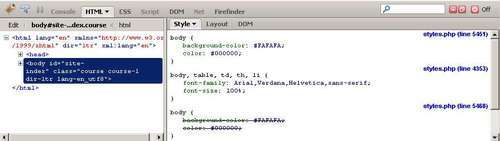
5. On the top left-hand side of Firebug there is a small icon used to inspect elements on the web page; click on this:

6. Roll your mouse around the page and you should see a blue border outline on every page element over which you hover your mouse. You should be able to see the HTML in the left-hand window change to show you the HTML you have hovered...

Moodle 1.9 Theme Design: Beginner's Guide
Moodle 1.9 Theme Design: Beginner's Guide
Overview of this book
Moodle is a highly extensible virtual learning environment and is used to deliver online teaching and training materials. Theming is one of the main features of Moodle that can be used to customize your online courses and make them look exactly how you want them to. If you have been looking for a book that will help you develop Moodle Themes that you are proud of, and that your students would enjoy, then this is the book for you.This book will show you how to create themes for Moodle, change pre-installed Moodle themes, and download new themes from various resources on the Internet. It is filled with suggestions and examples for adapting classroom activities to the Virtual Learning Environment.This book starts off by introducing Moodle, explaining what it is, how it works, and what tools you might need to create a stunning Moodle theme. It then moves on to show you in detailed steps how to choose and change a Moodle theme, and explains what Moodle themes are and how they work. It shows you how to change an existing theme and test the changes that you have made.The latter half of this book will start you off on the road to creating your own themes from scratch. It provides detailed instructions to guide you through the stages of creating a stunning theme for your Moodle site. From planning theme creation, through to the slicing and dicing, and more advanced Moodle theming processes, this book will give you step-by-step instructions to create your own Moodle theme.
Table of Contents (18 chapters)
Moodle 1.9 Theme Design
Credits
About the Author
About the Reviewer
Preface
 Free Chapter
Free Chapter
An Introduction to Moodle
Moodle Themes
Customizing the Header and Footer
Adjusting the Colors and Fonts
Changing the Layout
Planning your Moodle Theme
First Steps: Creating your First Complete Moodle Theme
Creating your Moodle Theme from your Mockup: Slice and Dice
Under the Hood: Style your Navigation, Login Screen, and Blocks
Under the Hood: Theming Core Functionality and Modules
Further Enhancements
Glossary of Useful Terms and Acronyms
Pop quiz—Answers
Customer Reviews

