We now have to add the composite pictures with different sizes to our exercise in JMatch:
1. Stay in the JMatch exercise,
matching0101.2. Click on the first Left (ordered) items textbox.
3. Select Insert | Picture| Picture from local file from JMatch's main menu. Choose the previously exported bitmap image
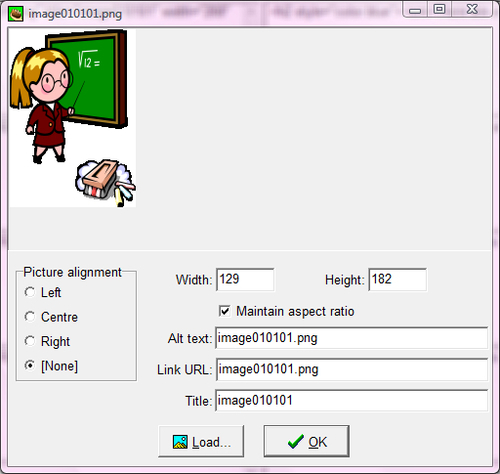
image010101.pnginC:\Schooland click on the Open button. A dialog box will appear displaying the image preview and some options, as shown in the next screenshot:

4. Click on OK. JMatch will show the following HTML code in the textbox:
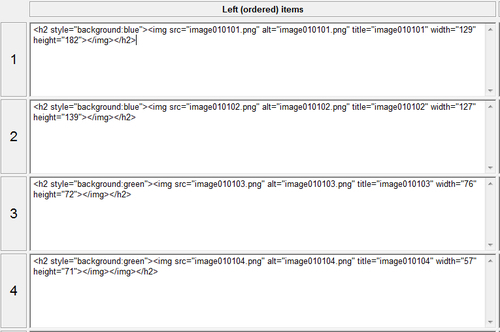
<img src="image010101.png" alt="image010101.png" title="image010101" width="129" height="182"></img>
5. Edit the HTML code in the textbox, adding the following header (prefix). We want to specify a background color for the picture.
<h2 style="background:blue">
6. Add the following footer (suffix):
</h2>
7. The HTML code shown in the textbox should be as follows:
<h2 style="background:blue"> <img src="image010101.png" alt="image010101.png" title="image010101" width="129" height="182"></img></h2>
8. Click on the corresponding Left (ordered) items textbox and repeat the aforementioned steps (2 to 8) using the information shown in the next table. You have to replace the color name entered after the
background:tag, with the color specified for each row.
|
Row number |
Picture file name |
Background color name |
|---|---|---|
|
2 |
|
|
|
3 |
|
|
|
4 |
|
|

10. Save the changes and select File | Create Web Page | Drag/Drop Format. Replace the existing web page and click on View the exercise in my browser.
11. The default web browser will appear showing the matching exercise with a drag/drop format. You will be able to see the four pictures and the jumbled sentences. Two of the pictures show a blue background (the pictures with big things) and the other two a green one (the pictures with small things), as shown in the next screenshot:

12. Perform the last two steps repeatedly. The jumbled sentences will change their order each time the matching exercise appears on the web browser.
We added the composite pictures with different sizes to our matching composite pictures exercise. We inserted the corresponding picture in the left-hand side for each sentence on the right-hand side.
When we run the exercise loading the web page created by JMatch, it jumbles the sentences on the right-hand side of the screen.
We didn't want to use the default background colors for the pictures. We added HTML code to specify different background colors for the aforementioned composite pictures. As previously explained when defining colors for the text in the sentences, JMatch doesn't offer a simple way to select background colors for the pictures. Therefore, we had to use HTML tags again. We used the following header to specify a Heading 2 style with a blue background color:
<h2 style="background:blue">
We left the HTML code added by JMatch to insert the picture without changes and finally we used the following footer:
</h2>
We used the same tags for the other pictures. We just replaced the backgroundcolor:blue code with backgroundcolor:green in the pictures with a green background color.