Earlier we set up a GXT user library. We now need to include it to the build path of our newly created GWT project and the
libfolder of thewarfolder.Build path: Right-click on the FirstApp project and select Properties. Select Java Build Path and then select the Libraries tab. Click on the Add Library button, select User Library and click on the Next button. Now select the GXT_2_2_0 user library. Click on the Finish button and then on OK.
War: Copy the
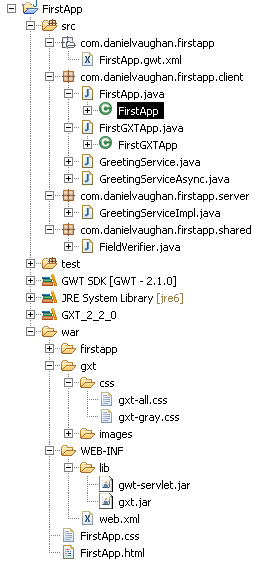
gxt.jarfile to thewar\WEB-INF\libfolder of your project.Your project structure should now look like this:

The GWT module file contains the entry point for a GWT application together with references to any additional libraries it uses. The module file always ends in
gwt.xmland is in the root package of the source folder. In this case, it is namedFirstApp.gwt.xml. In order to use GXT, there needs to be an entry added to this file.The default GWT module file also contains a reference to the default GWT style sheet. This can be removed.
The line that we need to add should be put in the "Other module inherits" section as follows:
<inherits name='com.extjs.gxt.ui.GXT' />
The complete file should now look like this:
<?xml version="1.0" encoding="UTF-8"?> <module rename-to='firstapp'> <!-- Inherit the core Web Toolkit stuff.--> <inherits name='com.google.gwt.user.User' /> <!-- Other module inherits--> <inherits name='com.extjs.gxt.ui.GXT' /> <!-- Specify the app entry point class.--> <entry-point class='com.danielvaughan.firstapp.client.FirstApp' /> <!-- Specify the paths for translatable code--> <source path='client' /> </module>We now need to modify the host HTML file. In this project, it is named
FirstApp.htmland is located in thewarfolder. Edit this file, including the GXT stylesheets, by adding the following line into the head section beneath the existing stylesheet link:<link type="text/css" rel="stylesheet" href="gxt/css/gxt-all.css">
Finally, we need to copy the GXT stylesheet and image resources into the project's
warfolder.Create a folder named
gxtin thewarfolder, go to the location where you originally unzipped your downloaded GXT package, and open the resources folder. Now copy both thecssandimagesfolders into the newly createdgxtfolder.
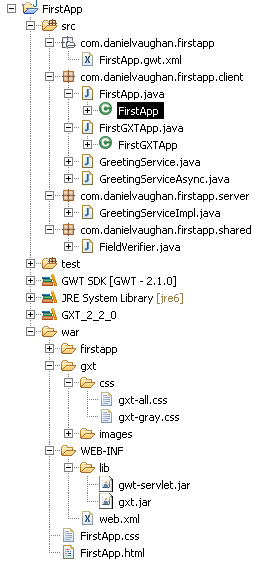
Your war folder should now look like this: