To log in to our WordPress site, visit www.example.org/wp-login.php . I would recommend creating a browser bookmark for the login page, as it will be the gateway to your WordPress site.

Once we have entered the credentials created during the installation process, we will be taken to the Dashboard of the WordPress interface.
At the top of the Dashboard is the WordPress Toolbar. The admin bar will remain at the top of our browser window throughout the WordPress interface, allowing us to quickly visit our public website, check for updates, administer comments, add/edit posts and pages, and log out of WordPress.
On the left hand side of the Toolbar we see the WordPress logo followed by the name of our site. The name of the site is a link that, when clicked, will take us to our site's public home page. This is a quick and easy way to view our site.
At the right side of the Toolbar we will see our username. Hovering over our username presents us with the option to Log Out of WordPress. Below the username are the Screen Options and Help links. Screen Options allows us to manage the appearance of the current WordPress screen. The Help link opens a unique help guide for each section of the site.
The left sidebar offers links to all of the different tasks we can perform within WordPress, allowing us to manage the posts, pages, settings, look, and functionality of our site.
The large, center column of the dashboard is designed to provide an overview of our site. The first time we access the WordPress dashboard, the center column will contain a large Welcome to your new WordPress site section, designed to provide an overview of WordPress and its functionality.
The Right Now area offers an overview of what is happening on the site by listing the number of posts, pages, categories, tags, comments, and comment details. It also displays which version of WordPress we are currently running.
Through the QuickPress option, the dashboard offers us a quick way to write a post without the need to leave the dashboard.

Within the center column of the dashboard we can also see the latest WordPress news, a list of recent popular plugins, recent site comments, and a list of recent links to our site.
The two essential functions of WordPress are its ability to quickly and easily create posts and pages. Posts are the primary content of a typical WordPress blog site. They are individual chunks of content, similar to news items, which are used to post frequent and timely updates to the site. Blog posts tend to be read in reverse chronological order on the site or by subscribers in feed readers. Pages make up the individual web pages of our site. Pages tend to be less frequently updated and are typically accessed through menus. For instance, we may have a page on our site that contains the course syllabus. When we make a change to that syllabus, we can write a new post alerting our students of the change.
Posts are one of the foundations of WordPress. Posts can otherwise be thought of as blog posts, updates, or news. In terms of our class, posts are a great way to publish assignments, due date reminders, supplemental course content, and any news we may deem relevant to the course. Posts can be tagged and organized so that they may be sorted or searched by subject matter or keywords. Students may even use an RSS reader to subscribe to your posts so that they will never miss an update.
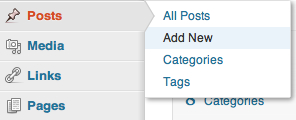
To write a new post, hover over Posts in the left sidebar of the WordPress dashboard and choose the Add New option.

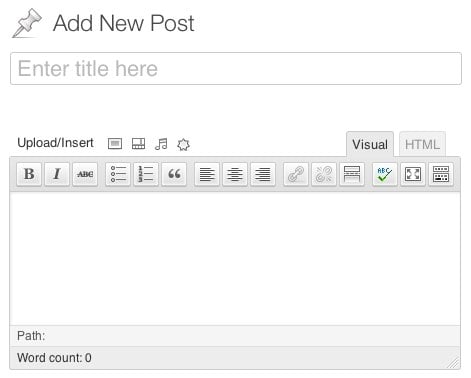
This presents us with the New Post screen. From this screen we are able to write and publish posts. Creating a post is as simple as typing in the large input area and pressing the Publish button. Give your post a brief descriptive title by typing in the Enter title here input area.
The larger text area below the title bar is where we will type the post. It works much like a Word processor, allowing us to type content as well as edit the formatting of our text.

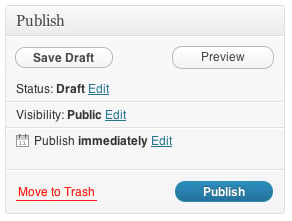
Once we have finished writing our post, we can publish it to our site by clicking on the blue Publish button located on the right-hand area of the screen. A view post link will appear within a yellow box above the page title, allowing us to quickly view the new post on our site.

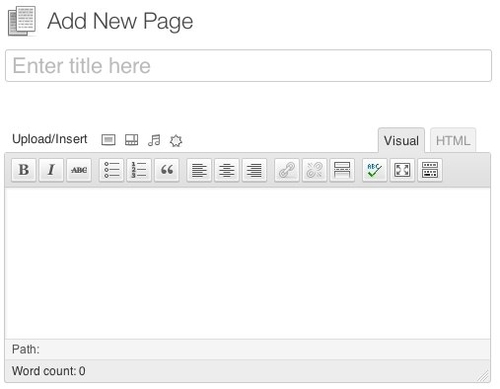
Creating a new page works similar to writing a post in WordPress. From anywhere within the WordPress dashboard, click on the arrow next to Pages in the left sidebar and choose Add New. Enter a title for the new page in the top text area. The large text area below is used to create the body of our page. To publish the page, click on the blue Publish button located on the right hand side of the screen.
As an example, we may wish to create an About page to describe the purpose of our site. Enter About into the top text area and type a brief description of the site within the body text area. Once the description is complete, click on the Publish button to create the page.
Once the page is published, click on the view page link that appears within the yellow box above the page title, to see the post live on our site.

While WordPress works great right out of the box, adjusting a few of our site's settings can improve both our experience as WordPress users as well as the experience of our students and site users. To view the settings categories, click on the drop-down arrow next to Settings at the bottom of the left sidebar.
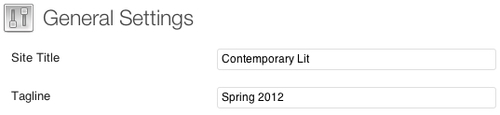
General Settings allows us to edit the basic settings of our site. Here we can update the site title, site tagline, site address, administrator e-mail, as well as date and time information. One of the first changes I make to a fresh WordPress installation is to update the time zone to correctly reflect my location.
Another important General Setting to update is the tagline. Our site's tagline appears below the site title in most WordPress themes. By default the tagline reads, Just another WordPress site. Within the General Settings we are able to change the tagline to reflect a better description of our site.

Writing Settings gives us greater control as to how we input content into WordPress. Within these settings, we are able to control the textbox formatting, change the default categories of posts and links, add the Press This bookmarklet, and enable posting via e-mail and desktop applications.
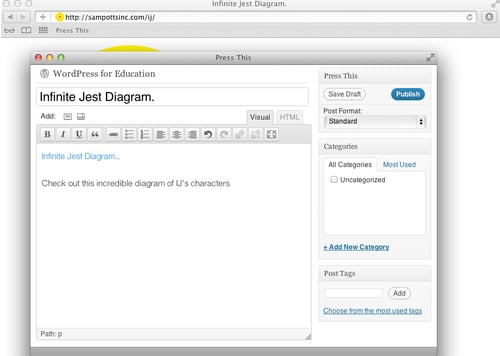
I would recommend adding the Press This bookmarklet to your browser. A bookmarklet is a small piece of JavaScript code that, when installed as a browser bookmark, allows you to interact with any web page. To install the Press This bookmarklet, click-and-drag the Press This button to your browser's bookmark bar. With this bookmarklet, you are now able to quickly create a post from anywhere on the web. For example, if you encounter a great class resource while browsing, click on the Press This bookmarklet and quickly add a post to inform your students. This post will automatically title itself with the title of the website you are visiting and add a link to the page.
The following screenshot shows you the Press This bookmarklet in action:

Reading Settings allows us to make changes to the way our students or readers interact with our content both on the site itself and within the site's RSS feed. Within Reading Settings, we can adjust the home page of our site, the number of posts that appear on single page, and the type of RSS feed that will be available.
Note
What is RSS?
RSS stands for Real Simple Syndication and allows readers to easily subscribe to a site using a feed reader such as Google Reader (http://google.com/reader). New posts will automatically appear in the feed reader, saving the site user the trouble of checking for site updates.
WordPress enables site visitors to leave comments. Our site's Discussion Settings refers to the comments left on our site's posts and pages. We can make adjustments to our site's discussion settings to suit our preferences or even disable comments altogether. For example, un-checking the Allow people to post comments on new articles box will disable comments.

If you choose to allow comments, I would suggest checking the An administrator must always approve the comment checkbox. This will prevent any inappropriate or off-topic comments from appearing on our site.

Media Settings allows us to control the size and location of the images and videos used in our site.
When installing WordPress we were able to choose if we would like search engines to index our site. Within the privacy settings we can adjust this setting if we choose to reverse our initial decision.
By default, WordPress creates URLs for our posts that use the post ID along with question marks and numbers. These default URLs wind up looking something like: http://example.org/?p=123. By changing the Permalink Settings we can adjust our post URLs to be more memorable (not to mention much more aesthetically pleasing), such as: http://example.org/2012/12/post-name/.
WordPress provides several choices to easily change our permalink structure to one of the most common settings, but we can create our own structure using special tags provided by WordPress.
|
Chart of permalink tags | |
|---|---|
|
%year% |
Numerical year of the post |
|
%monthnum% |
Numerical month of the post |
|
%day% |
Numerical day of the month |
|
%hour% |
Numerical hour of the day |
|
%minute% |
Numerical minute of the hour |
|
%second% |
Numerical second of the minute |
|
%post_id% |
The unique numerical ID of the post |
|
%postname% |
The name of your post |
|
%category% |
The category of your post |
|
%tag% |
The tags used in your post |
|
%author% |
The name of the post author |
If we wanted to create a custom permalink structure for our site that displayed the year, post category, and post name we would enter the following into the Custom Structure text area:
/%year%/%category%/%postname%/
Now, a post written in October of 2012, titled Essay, and given the category of assignments would appear as such:



