Now, we are going to display the city information by displaying its Wikipedia page. To do it, we need to add a new view controller to our app. So, we will add a new Swift file called WikiViewController.swift to the ViewControllers group.
Right now we are only going to create an almost empty class; nevertheless, we are going to return here after a while to complete its code.
import UIKit
class WikiViewController:UIViewController {
var cityInfo:CityInfo!
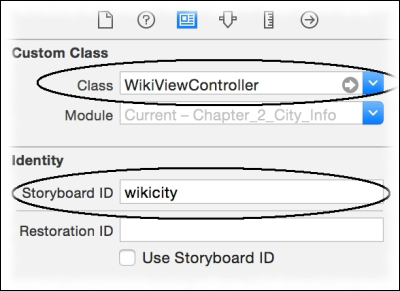
}Go back to the storyboard and add a new view controller to it. Open the view controller's Identity inspector, and change its class from the default one to WikiViewController. Taking advantage that we are on the Identity inspector, let's also change the Storyboard ID to wikicity as it is shown in the following screenshot:

After this, we can change the view background to gray (FAFAFA) and add two labels and a web view to the layout. Write City Info on the first label, change its alignment to center and...