In this chapter, we will cover:
Three types of installable applications are supported by Tizen:
- Web applications are developed using HTML5, JavaScript, and CSS. This is the recommended type, because these applications are supported by all Tizen profiles (IVI, mobile, wearable, and so on).
- Native applications are developed using C++ and Tizen native APIs. They are faster but more complex and difficult to port.
- Hybrid applications combine web and native applications. A hybrid application contains a single web application with a user interface and one or more native service applications that communicate with each other.
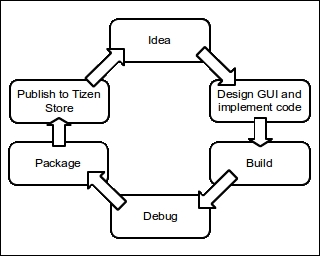
The Tizen SDK provides tools to turn good ideas into excellent applications and to publish them to Tizen Store. The life cycle of Tizen applications is similar to the life cycle of mobile applications for Android and iOS, and it includes the steps described in the following section.
The development of an application is a continuous process. You have to provide regular updates with new features and enhancements. Arm yourself with patience. Some steps might require more time than expected. Sometimes, you may even need to go back to a previous step, for example, if the QA of Tizen Store rejects the application.
Before you start, make sure that you have successfully installed the Tizen developer environment. A Tizen device or emulator is required to debug applications. If you do not have a device, just create an emulator using Tizen Emulator Manager.
- Come up with a good idea.
A good idea lies behind each great mobile application. All you need is inspiration, but unfortunately, as far as I know, there are no strict rules, standards, or algorithms, so you have to think out of the box.
- Design the application user interface (UI) and implement the backend.
The user interface and the user experience are the key factors that convert a good idea into an exceptional application with a lot of downloads. Plan the development road map of the application carefully, and select the best approach for implementation. If your application communicates with a web service, wisely distribute the load between the mobile application and the server to achieve optimal performance. UML diagrams might help you to prepare well before you start coding. Always remember that a good plan can save you a lot of time during development.
- Build a Tizen application.
The Tizen IDE provides the tools required for easy building of a Tizen application with a single click. Before you start the build, you have to configure its settings. Navigate to Project | Build Configuration to manage the available build settings. After that, you can build the application at any appropriate time by hitting F10 or navigating to Project | Build Project.
- Debug the Tizen application.
Try out the application on a Tizen device and emulator to verify that it is working as expected. Testing is very important, because even a minor bug can irritate users, and they might stop using your application.
- Package the application.
All files of the application have to be bundled into a package that can be installed on Tizen devices. The file extension of the package is
.tpkfor native applications and.wgtfor web applications. - Certify the application and publish it to Tizen Store.
The final step is to release your app to the market. The easiest way to reach millions of users from around the world is to distribute your application through application stores, such as the official Tizen Store.
- Tutorials and examples about web applications for Tizen are available in the second part of this book. Check Chapter 11, Debugging Apps in Tizen, for details about debugging apps in Tizen. More information about packaging, certification, and publishing to Tizen Store is available in other recipes of this chapter.

Tizen application life cycle
Before you start, make sure that you have successfully installed the Tizen developer environment. A Tizen device or emulator is required to debug applications. If you do not have a device, just create an emulator using Tizen Emulator Manager.
- Come up with a good idea.
A good idea lies behind each great mobile application. All you need is inspiration, but unfortunately, as far as I know, there are no strict rules, standards, or algorithms, so you have to think out of the box.
- Design the application user interface (UI) and implement the backend.
The user interface and the user experience are the key factors that convert a good idea into an exceptional application with a lot of downloads. Plan the development road map of the application carefully, and select the best approach for implementation. If your application communicates with a web service, wisely distribute the load between the mobile application and the server to achieve optimal performance. UML diagrams might help you to prepare well before you start coding. Always remember that a good plan can save you a lot of time during development.
- Build a Tizen application.
The Tizen IDE provides the tools required for easy building of a Tizen application with a single click. Before you start the build, you have to configure its settings. Navigate to Project | Build Configuration to manage the available build settings. After that, you can build the application at any appropriate time by hitting F10 or navigating to Project | Build Project.
- Debug the Tizen application.
Try out the application on a Tizen device and emulator to verify that it is working as expected. Testing is very important, because even a minor bug can irritate users, and they might stop using your application.
- Package the application.
All files of the application have to be bundled into a package that can be installed on Tizen devices. The file extension of the package is
.tpkfor native applications and.wgtfor web applications. - Certify the application and publish it to Tizen Store.
The final step is to release your app to the market. The easiest way to reach millions of users from around the world is to distribute your application through application stores, such as the official Tizen Store.
- Tutorials and examples about web applications for Tizen are available in the second part of this book. Check Chapter 11, Debugging Apps in Tizen, for details about debugging apps in Tizen. More information about packaging, certification, and publishing to Tizen Store is available in other recipes of this chapter.
A good idea lies behind each great mobile application. All you need is inspiration, but unfortunately, as far as I know, there are no strict rules, standards, or algorithms, so you have to think out of the box.
The user interface and the user experience are the key factors that convert a good idea into an exceptional application with a lot of downloads. Plan the development road map of the application carefully, and select the best approach for implementation. If your application communicates with a web service, wisely distribute the load between the mobile application and the server to achieve optimal performance. UML diagrams might help you to prepare well before you start coding. Always remember that a good plan can save you a lot of time during development.
The Tizen IDE provides the tools required for easy building of a Tizen application with a single click. Before you start the build, you have to configure its settings. Navigate to Project | Build Configuration to manage the available build settings. After that, you can build the application at any appropriate time by hitting F10 or navigating to Project | Build Project.
- Tizen application.
Try out the application on a Tizen device and emulator to verify that it is working as expected. Testing is very important, because even a minor bug can irritate users, and they might stop using your application.
- Package the application.
All files of the application have to be bundled into a package that can be installed on Tizen devices. The file extension of the package is
.tpkfor native applications and.wgtfor web applications. - Certify the application and publish it to Tizen Store.
The final step is to release your app to the market. The easiest way to reach millions of users from around the world is to distribute your application through application stores, such as the official Tizen Store.
- Tutorials and examples about web applications for Tizen are available in the second part of this book. Check Chapter 11, Debugging Apps in Tizen, for details about debugging apps in Tizen. More information about packaging, certification, and publishing to Tizen Store is available in other recipes of this chapter.
- web applications for Tizen are available in the second part of this book. Check Chapter 11, Debugging Apps in Tizen, for details about debugging apps in Tizen. More information about packaging, certification, and publishing to Tizen Store is available in other recipes of this chapter.
Web application development has been part of the Tizen project since its initial release. It is the recommended approach for application development on the platform. Millions of developers are already familiar with the basics of web development, so they can easily start developing applications for Tizen.
Web applications are installed and executed as standalone applications on Tizen, thanks to the Web Runtime (WRT) engine. All standard HTML5 APIs are supported. There are certain features that are not covered by these APIs, so Tizen web runtime fills the gap by providing additional JavaScript functions.
This recipe demonstrates WRT in action by creating a simple Hello World web application and running it on a Tizen device or an emulator.
- Launch the Tizen IDE, and if asked, choose a workspace.
- Navigate to File | New | Tizen Web Project.
- A wizard to create the project of the Tizen web application will appear. From Template select Tizen Web UI Framework and Single Page Application. Enter a project name, for example,
hello. When you are ready, click on Finish. - Navigate to
config.xmlfrom Project Explorer, and open it using Widget Configuration Editor. By default, a double-click should open the file in Widget Configuration Editor. If not, place the mouse over the file, click on the right button, and select this option from Open with. - Open the Overview tab, and change the name to
HelloWorld. This way, the name of the application will be different from the name of the project. - From Project Explorer, open
index.html, replace its content with the following source code, and save the changes:<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <meta name="description" content="Hello World!"/> <meta name="viewport" content="width=device-width,user-scalable=no"/> <title>Hello World!</title> <link rel="stylesheet" href="tizen-web-ui-fw/latest/themes/tizen-white/tizen-web-ui-fw-theme.css" name="tizen-theme"/> <script src="tizen-web-ui-fw/latest/js/jquery.js"></script> <script src="tizen-web-ui-fw/latest/js/tizen-web-ui-fw-libs.js"></script> <script src="tizen-web-ui-fw/latest/js/tizen-web-ui-fw.js" data-framework-theme="tizen-white"></script> <script type="text/javascript" src="./js/main.js"></script> <link rel="stylesheet" type="text/css" href="./css/style.css"/> </head> <body> <div data-role="page"> <div data-role="header" data-position="fixed"> <h1>Tizen Cookbook</h1> </div> <div data-role="content"> <p>Hello World!</p> </div> <div data-role="footer" data-position="fixed"> <h4>Packt Publishing</h4> </div> </div> </body> </html>Tip
You can download the example code files for all Packt books you have purchased from your account at http://www.packtpub.com. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register to have the files e-mailed directly to you.
- Save all files.
- Make sure that a Tizen device with the developer mode enabled is connected or Emulator is running. If you are unsure how to enable the developer mode, have a look at the recipe Using Smart Development Bridge from the previous chapter.
- Select the project of the application from Project View, right-click on it, and from the menu that appears, navigate to Run as | Tizen Web Application. As an alternative, you can just hit the run button to deploy and launch the application.
This recipe demonstrates WRT in action by creating a simple Hello World web application and running it on a Tizen device or an emulator.
- Launch the Tizen IDE, and if asked, choose a workspace.
- Navigate to File | New | Tizen Web Project.
- A wizard to create the project of the Tizen web application will appear. From Template select Tizen Web UI Framework and Single Page Application. Enter a project name, for example,
hello. When you are ready, click on Finish. - Navigate to
config.xmlfrom Project Explorer, and open it using Widget Configuration Editor. By default, a double-click should open the file in Widget Configuration Editor. If not, place the mouse over the file, click on the right button, and select this option from Open with. - Open the Overview tab, and change the name to
HelloWorld. This way, the name of the application will be different from the name of the project. - From Project Explorer, open
index.html, replace its content with the following source code, and save the changes:<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <meta name="description" content="Hello World!"/> <meta name="viewport" content="width=device-width,user-scalable=no"/> <title>Hello World!</title> <link rel="stylesheet" href="tizen-web-ui-fw/latest/themes/tizen-white/tizen-web-ui-fw-theme.css" name="tizen-theme"/> <script src="tizen-web-ui-fw/latest/js/jquery.js"></script> <script src="tizen-web-ui-fw/latest/js/tizen-web-ui-fw-libs.js"></script> <script src="tizen-web-ui-fw/latest/js/tizen-web-ui-fw.js" data-framework-theme="tizen-white"></script> <script type="text/javascript" src="./js/main.js"></script> <link rel="stylesheet" type="text/css" href="./css/style.css"/> </head> <body> <div data-role="page"> <div data-role="header" data-position="fixed"> <h1>Tizen Cookbook</h1> </div> <div data-role="content"> <p>Hello World!</p> </div> <div data-role="footer" data-position="fixed"> <h4>Packt Publishing</h4> </div> </div> </body> </html>Tip
You can download the example code files for all Packt books you have purchased from your account at http://www.packtpub.com. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register to have the files e-mailed directly to you.
- Save all files.
- Make sure that a Tizen device with the developer mode enabled is connected or Emulator is running. If you are unsure how to enable the developer mode, have a look at the recipe Using Smart Development Bridge from the previous chapter.
- Select the project of the application from Project View, right-click on it, and from the menu that appears, navigate to Run as | Tizen Web Application. As an alternative, you can just hit the run button to deploy and launch the application.
hello. When you are ready, click on Finish.
config.xml from Project Explorer, and open it using Widget Configuration Editor. By default, a double-click should open the file in Widget Configuration Editor. If not, place the mouse over the file, click on the right button, and select this option from Open with.
HelloWorld. This way, the name of the
- application will be different from the name of the project.
- From Project Explorer, open
index.html, replace its content with the following source code, and save the changes:<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <meta name="description" content="Hello World!"/> <meta name="viewport" content="width=device-width,user-scalable=no"/> <title>Hello World!</title> <link rel="stylesheet" href="tizen-web-ui-fw/latest/themes/tizen-white/tizen-web-ui-fw-theme.css" name="tizen-theme"/> <script src="tizen-web-ui-fw/latest/js/jquery.js"></script> <script src="tizen-web-ui-fw/latest/js/tizen-web-ui-fw-libs.js"></script> <script src="tizen-web-ui-fw/latest/js/tizen-web-ui-fw.js" data-framework-theme="tizen-white"></script> <script type="text/javascript" src="./js/main.js"></script> <link rel="stylesheet" type="text/css" href="./css/style.css"/> </head> <body> <div data-role="page"> <div data-role="header" data-position="fixed"> <h1>Tizen Cookbook</h1> </div> <div data-role="content"> <p>Hello World!</p> </div> <div data-role="footer" data-position="fixed"> <h4>Packt Publishing</h4> </div> </div> </body> </html>Tip
You can download the example code files for all Packt books you have purchased from your account at http://www.packtpub.com. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register to have the files e-mailed directly to you.
- Save all files.
- Make sure that a Tizen device with the developer mode enabled is connected or Emulator is running. If you are unsure how to enable the developer mode, have a look at the recipe Using Smart Development Bridge from the previous chapter.
- Select the project of the application from Project View, right-click on it, and from the menu that appears, navigate to Run as | Tizen Web Application. As an alternative, you can just hit the run button to deploy and launch the application.
config.xml. The Tizen IDE provides means to simplify the editing process of the file. The name, the identifier, the version, the icon file, as well as the entry file, which is index.html by default, are among the configurations stored in config.xml. Access to sensitive APIs should also be set by describing privileges at this file if the application uses such sensitive APIs.
js/main.js will be generated by the IDE, and it will contain the JavaScript source code for initialization of the application and for the handling of the back hardware button. Pay attention to the fact that jQuery is also included because the Tizen Web UI framework is based on jQuery Mobile.
Tizen provides a collection of APIs following the specification of W3C/HTML5 and the nonprofit industry consortium to create the open standards Khronos. A set of additional APIs that provide access to specific hardware and software capabilities of the devices are also provided. These APIs are based on JavaScript, and this programming language must be used to take advantage of the APIs.
The Tizen platform provides the following JavaScript-based APIs for development of web applications:
- Alarm: This API adds or removes date and time events through the methods provided by this API
- Application: This manages installed and running applications
- Data Control: This API helps in accessing and controlling the available shared data of other applications
- Packages: This API helps in installing and uninstalling packages or retrieving details about installed packages
- Bluetooth: This API provides control over the short distance communication protocol, Bluetooth
- Messaging: This API provides messaging capabilities through different popular communication channels: SMS, MMS, and e-mail
- Network Bearer Selection: This API controls and selects the network bearer
- NFC: This provides connection to other devices in close range using NFC
- Push: This API helps in receiving and handling push notifications from the izen remote server
- Secure Element: This API accesses data on the secure smart card chip
- Content: This API discovers and explores multimedia content, such as video or music
- Download: This API provides methods to download files over HTTP/HTTPS
- Filesystem: This API provides methods to access the filesystem, create, read, and write files
- Message port: This API provides capabilities for communication between different applications
- Bookmark: This API accesses and manages bookmarks
- Calendar: This API accesses and manages the calendar
- Call History: This API provides information about incoming and outgoing calls
- Contact: This API manages the address book
- Data Synchronization: This API provides interfaces for device data synchronization
- Power: This API is used for power management
- System information: This API provides information about the battery, CPU, storage, WiFi, cellular network, and so on
- System setting: This API provides access to various settings of the platform
- Time: This API retrieves information about date and time
- Web setting: This API control setting is specific to the web view of Tizen web applications
- Notification: This API notifies the user about events related to the application
Launch the Tizen IDE and create a new project for Tizen web application, and append the privileges required for the API that you plan to use for config.xml, for example, http://tizen.org/privilege/alarm.
Take, for instance, the following JavaScript code, which demonstrates the simple usage of the Alarm and Application APIs:
// Get the ID of the current application
var sAppId = tizen.application.getCurrentApplication().appInfo.id;
// Set an alarm which will occur after couple of hours
var myAlarm = new tizen.AlarmRelative(2 * tizen.alarm.PERIOD_HOUR);
if (null != myAlarm) {
tizen.alarm.add(myAlarm, sAppId);
}The Application API is used to retrieve the ID of the current application, and it is assigned to the JavaScript variable sAppId. After that, a relative alarm that will occur after a couple of hours is created and assigned to the variable myAlarm using the Alarm API. Finally, on the last line of the code snippet, the alarm is added to the alarm storage of the current application.
As you can see, both APIs used in the code snippet are accessed through the tizen JavaScript object.
- API adds or removes date and time events through the methods provided by this API
- Application: This manages installed and running applications
- Data Control: This API helps in accessing and controlling the available shared data of other applications
- Packages: This API helps in installing and uninstalling packages or retrieving details about installed packages
- Bluetooth: This API provides control over the short distance communication protocol, Bluetooth
- Messaging: This API provides messaging capabilities through different popular communication channels: SMS, MMS, and e-mail
- Network Bearer Selection: This API controls and selects the network bearer
- NFC: This provides connection to other devices in close range using NFC
- Push: This API helps in receiving and handling push notifications from the izen remote server
- Secure Element: This API accesses data on the secure smart card chip
- Content: This API discovers and explores multimedia content, such as video or music
- Download: This API provides methods to download files over HTTP/HTTPS
- Filesystem: This API provides methods to access the filesystem, create, read, and write files
- Message port: This API provides capabilities for communication between different applications
- Bookmark: This API accesses and manages bookmarks
- Calendar: This API accesses and manages the calendar
- Call History: This API provides information about incoming and outgoing calls
- Contact: This API manages the address book
- Data Synchronization: This API provides interfaces for device data synchronization
- Power: This API is used for power management
- System information: This API provides information about the battery, CPU, storage, WiFi, cellular network, and so on
- System setting: This API provides access to various settings of the platform
- Time: This API retrieves information about date and time
- Web setting: This API control setting is specific to the web view of Tizen web applications
- Notification: This API notifies the user about events related to the application
Launch the Tizen IDE and create a new project for Tizen web application, and append the privileges required for the API that you plan to use for config.xml, for example, http://tizen.org/privilege/alarm.
Take, for instance, the following JavaScript code, which demonstrates the simple usage of the Alarm and Application APIs:
// Get the ID of the current application
var sAppId = tizen.application.getCurrentApplication().appInfo.id;
// Set an alarm which will occur after couple of hours
var myAlarm = new tizen.AlarmRelative(2 * tizen.alarm.PERIOD_HOUR);
if (null != myAlarm) {
tizen.alarm.add(myAlarm, sAppId);
}The Application API is used to retrieve the ID of the current application, and it is assigned to the JavaScript variable sAppId. After that, a relative alarm that will occur after a couple of hours is created and assigned to the variable myAlarm using the Alarm API. Finally, on the last line of the code snippet, the alarm is added to the alarm storage of the current application.
As you can see, both APIs used in the code snippet are accessed through the tizen JavaScript object.
config.xml, for example,
http://tizen.org/privilege/alarm.
Take, for instance, the following JavaScript code, which demonstrates the simple usage of the Alarm and Application APIs:
// Get the ID of the current application
var sAppId = tizen.application.getCurrentApplication().appInfo.id;
// Set an alarm which will occur after couple of hours
var myAlarm = new tizen.AlarmRelative(2 * tizen.alarm.PERIOD_HOUR);
if (null != myAlarm) {
tizen.alarm.add(myAlarm, sAppId);
}The Application API is used to retrieve the ID of the current application, and it is assigned to the JavaScript variable sAppId. After that, a relative alarm that will occur after a couple of hours is created and assigned to the variable myAlarm using the Alarm API. Finally, on the last line of the code snippet, the alarm is added to the alarm storage of the current application.
As you can see, both APIs used in the code snippet are accessed through the tizen JavaScript object.
tizen JavaScript object. A set of generic functions, including error handling and filters, is also provided with the tizen object.
In this recipe, you will learn how to a support multiple languages inside the Tizen web application using a folder-based technique for localization.
Perform the following steps to localize a Tizen application:
- Open the application's project, and select its root folder at Project View.
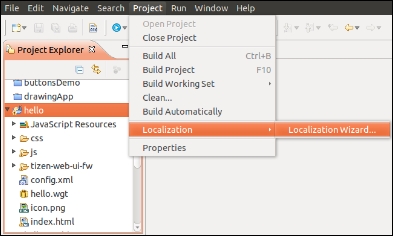
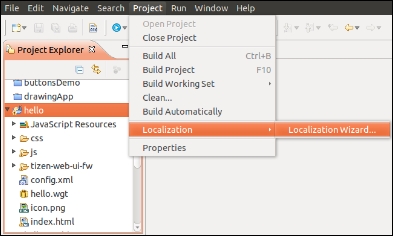
- From the main menu of the Tizen IDE, navigate to Project | Localization | Localization Wizard... as shown in the following screenshot:

Launching Localization Wizard
- On the first screen of Localization Wizard, choose the files that will be localized, and click on Next.
- Select locales from the list of Available locales, and include them in the Selected locales list. After that, click on Next.
- Select the files that have to be translated to the chosen locales by checking their filenames, and click on Finish.
- Define translation tables for each supported language. For example, the following code snippet defines the default language (English) and French:
Globalize.addCultureInfo("default", { messages: { "hello" : "Hello" } }); Globalize.addCultureInfo("fr", { messages: { "hello" : "Bonjour" } }); - Use a translation string with automatic or manual language selection as follows:
console.log(Globalize.localize("hello")); console.log(Globalize.localize("hello", "fr"));
Pay attention to the fact that the messages are case sensitive. The output on the Tizen device or Emulator on which the display language has been set to English will be as follows:
For more information about the open source library, Globalize, visit https://github.com/jquery/globalize.

Launching Localization Wizard
- Localization Wizard, choose the files that will be localized, and click on Next.
- Select locales from the list of Available locales, and include them in the Selected locales list. After that, click on Next.
- Select the files that have to be translated to the chosen locales by checking their filenames, and click on Finish.
- Define translation tables for each supported language. For example, the following code snippet defines the default language (English) and French:
Globalize.addCultureInfo("default", { messages: { "hello" : "Hello" } }); Globalize.addCultureInfo("fr", { messages: { "hello" : "Bonjour" } }); - Use a translation string with automatic or manual language selection as follows:
console.log(Globalize.localize("hello")); console.log(Globalize.localize("hello", "fr"));
Pay attention to the fact that the messages are case sensitive. The output on the Tizen device or Emulator on which the display language has been set to English will be as follows:
For more information about the open source library, Globalize, visit https://github.com/jquery/globalize.
locales at the root level of the application package and creates separate folders in it for each selected locale. All files that have been chosen for localization of the selected locale will be included in its folder. For example, if we decide to create the French localization of index.html, then the folder /locales/fr will be created and the file will be copied in it.
locales folder, and its original version from the root level of the package will be automatically loaded.
- Define translation tables for each supported language. For example, the following code snippet defines the default language (English) and French:
Globalize.addCultureInfo("default", { messages: { "hello" : "Hello" } }); Globalize.addCultureInfo("fr", { messages: { "hello" : "Bonjour" } }); - Use a translation string with automatic or manual language selection as follows:
console.log(Globalize.localize("hello")); console.log(Globalize.localize("hello", "fr"));
Pay attention to the fact that the messages are case sensitive. The output on the Tizen device or Emulator on which the display language has been set to English will be as follows:
For more information about the open source library, Globalize, visit https://github.com/jquery/globalize.
Globalize. Perform the following steps to enable and use this library:
Globalize.addCultureInfo("default", {
messages: {
"hello" : "Hello"
}
});
Globalize.addCultureInfo("fr", {
messages: {
"hello" : "Bonjour"
}
});console.log(Globalize.localize("hello"));
console.log(Globalize.localize("hello", "fr"));After the successful development and testing of a web application, all of its files must be bundled together into a single file called package that has the extension .wgt. The package contains all the HTML, CSS, JavaScript, and any other resource files of the application. The .wgt file is used to install web applications on Tizen devices and should be uploaded to Tizen Store when the application is published.
The package produced by the Tizen IDE is created according to W3C recommendations for web applications. For more information, visit http://www.w3.org/TR/widgets/.
The content of the package is compressed using the ZIP archive algorithms and its file must have the extension .wgt. Its MIME type is application/widget.
Several files and folders with reserved names shown in the following table have to be included inside the package of the Tizen web application. After successful installation, a directory, whose name matches the package ID, is created at /opt/usr/apps. The directory hierarchy also includes folders bin (for the application's binary files), data, and res.
|
Name |
Description |
|---|---|
|
|
Web widget's configurations. |
|
|
Several file types for |
|
| |
|
| |
|
| |
|
| |
|
|
Several file types are supported for main entry page. By default the name is |
|
| |
|
| |
|
| |
|
| |
|
|
Directory that contains localization data. |
Reserve directory and filenames for web applications
Web applications can be installed through SDB through the Tizen IDE or the command-line interface if the developer mode is enabled. Users can download the application from Tizen Store or other stores once it is published.
The package manager of the operating system on the device is responsible for the installation and the management of installed applications. To see the list of all installed applications, launch Settings and select Manage Applications. Click on the application to remove it or to stop it if it is running.
Since Tizen 2.0, it is possible to develop mobile applications using C/C++ programming languages. Although in most of the cases, web applications should be preferred and recommended, native programming is useful for faster performance, low-level access to device capabilities, compatibility with existing Bada applications, as well as third-party libraries and frameworks, such as Qt for Tizen. Native programming for Tizen supports both service applications and applications with GUI.
Tizen native applications for mobile devices are based on the graphics stack of Bada, which is known as a native framework or OSP (Open Service Platform). During the port of existing Bada C++ applications, the OSP namespace should be renamed to Tizen. This porting process can easily be done through the Tizen IDE. The full list of available namespaces in the Tizen native framework is available at https://developer.tizen.org/dev-guide/2.2.1/org.tizen.native.apireference/namespaces.html.
Furthermore, Tizen native frameworks contain hidden gems, such as the specific life cycle of native applications and the macros used for logging.
Please explore in detail the native development documentation if you plan to develop sophisticated Tizen native mobile applications.
Follow these guidelines to create a simple Tizen native application:
- Launch Tizen IDE and, if asked, choose a workspace. It is highly recommended to switch the IDE to native perspective.
- Navigate to File | New | Project....
- A wizard to create a project will appear. From the list of different project types, select Tizen | Native Tizen Project, and after that, click on Next.
- From Template, select Tizen Form-based Application and Without SceneManager. Enter a project name, for example,
helloWorldNative. After that, click on Finish. - Select the project from the Project View, and right-click to open the context menu with additional options. Choose Run Native UI Builder.
- Wait until Tizen Native UI Builder is completely loaded. Select
HeaderofIDL_FORMfrom the Outline view. - Go to the Properties view of the Native UI Builder, and expand all properties. Change Title Text to
Hello World.
Changing Title Text from Tizen Native UI Builder
- Save changes and close the Native UI Builder.
- Open
manifest.xmlusing the Tizen Manifest Editor, and select the Features tab. - Click on Add, select http://tizen.org/feature/screen.size.all to support all screen sizes, and confirm your choice.
- Make sure that a Tizen device with enabled developer mode is connected or the emulator is running. Again, select the application's project in Project View of the Tizen IDE, and right-click to open the context menu. Navigate to Run as | Tizen Native Application. The alternative is just to hit the Run button to deploy and launch the application.
After the launch of a native application, OnAppInitializing() is the first method that is called. After that method, OnAppInitialized() is also called, and it creates the frame of our example application using the method AddFrame():
The nothrow statement is used as an argument of the new operator when helloWorldFrame is created to guarantee that an exception will not be thrown. Also note the L prefix of the hardcoded string of the name. It indicates that the text is a Unicode string.
While the application is running, each frame can be in one of the following three states: activated, deactivated, or minimized. Upon termination of the application, the method OnAppTerminating() gets called, and all resources must be released.
After the successful development and testing of a native application, all of its files must be bundled together into a single installation file, whose extension is .tpk. This file is called package. It sounds similar to the Android application package file (APK), and it has the same purpose. The .tpk file is used to install native applications on Tizen devices and should be uploaded to Tizen Store when the application is published.
- Open all projects that should be included in the package in the Project Explorer view of the Tizen IDE.
- Select the project with GUI in Project Explorer, and right-click on it.
- Go to Properties | Project References.
- Check the project of the service applications related to the GUI project.
- Click on OK, and proceed with the packaging of the GUI project.
|
Directory Name |
Description |
|---|---|
|
|
Application's binaries |
|
|
Private data |
|
|
Metadata (including |
|
|
Libraries |
|
|
Resources |
|
|
Settings |
|
|
Shared resources |
The Tizen package manager is responsible for installing, updating, and uninstalling the packages of both native and web applications. After successful installation, the package is extracted in a separate directory again at /opt/usr/apps, but the directory structure is slightly different from that of a web application.
To view all installed applications on a Tizen device or Emulator, launch Settings, and go to Manage Applications. To remove an application, select it from the list, click on Uninstall, and confirm the uninstallation. Applications can be also removed using SDB if the developer mode is enabled.
Registering with Tizen Store is free, and no special preparation is needed. Please prepare a scanned copy of your business registration certificate and your bank account details if you plan to request commercial status and publish paid applications.
To register as a Tizen Store seller, you should perform the following simple actions:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Sign Up Now.
- If you are an independent developer, select Register as a Private Seller. If you are representing a company, select Register as a Corporate Seller.
- Follow the onscreen instructions (four steps), and provide the required information to complete the registration successfully.
- To publish paid applications, you should obtain commercial status. Click on the Request Commercial Seller Status button on the last step of the registration, or log in and go to your profile page.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
The package produced by the Tizen IDE is created according to W3C recommendations for web applications. For more information, visit http://www.w3.org/TR/widgets/.
The content of the package is compressed using the ZIP archive algorithms and its file must have the extension .wgt. Its MIME type is application/widget.
Several files and folders with reserved names shown in the following table have to be included inside the package of the Tizen web application. After successful installation, a directory, whose name matches the package ID, is created at /opt/usr/apps. The directory hierarchy also includes folders bin (for the application's binary files), data, and res.
|
Name |
Description |
|---|---|
|
|
Web widget's configurations. |
|
|
Several file types for |
|
| |
|
| |
|
| |
|
| |
|
|
Several file types are supported for main entry page. By default the name is |
|
| |
|
| |
|
| |
|
| |
|
|
Directory that contains localization data. |
Reserve directory and filenames for web applications
Web applications can be installed through SDB through the Tizen IDE or the command-line interface if the developer mode is enabled. Users can download the application from Tizen Store or other stores once it is published.
The package manager of the operating system on the device is responsible for the installation and the management of installed applications. To see the list of all installed applications, launch Settings and select Manage Applications. Click on the application to remove it or to stop it if it is running.
Since Tizen 2.0, it is possible to develop mobile applications using C/C++ programming languages. Although in most of the cases, web applications should be preferred and recommended, native programming is useful for faster performance, low-level access to device capabilities, compatibility with existing Bada applications, as well as third-party libraries and frameworks, such as Qt for Tizen. Native programming for Tizen supports both service applications and applications with GUI.
Tizen native applications for mobile devices are based on the graphics stack of Bada, which is known as a native framework or OSP (Open Service Platform). During the port of existing Bada C++ applications, the OSP namespace should be renamed to Tizen. This porting process can easily be done through the Tizen IDE. The full list of available namespaces in the Tizen native framework is available at https://developer.tizen.org/dev-guide/2.2.1/org.tizen.native.apireference/namespaces.html.
Furthermore, Tizen native frameworks contain hidden gems, such as the specific life cycle of native applications and the macros used for logging.
Please explore in detail the native development documentation if you plan to develop sophisticated Tizen native mobile applications.
Follow these guidelines to create a simple Tizen native application:
- Launch Tizen IDE and, if asked, choose a workspace. It is highly recommended to switch the IDE to native perspective.
- Navigate to File | New | Project....
- A wizard to create a project will appear. From the list of different project types, select Tizen | Native Tizen Project, and after that, click on Next.
- From Template, select Tizen Form-based Application and Without SceneManager. Enter a project name, for example,
helloWorldNative. After that, click on Finish. - Select the project from the Project View, and right-click to open the context menu with additional options. Choose Run Native UI Builder.
- Wait until Tizen Native UI Builder is completely loaded. Select
HeaderofIDL_FORMfrom the Outline view. - Go to the Properties view of the Native UI Builder, and expand all properties. Change Title Text to
Hello World.
Changing Title Text from Tizen Native UI Builder
- Save changes and close the Native UI Builder.
- Open
manifest.xmlusing the Tizen Manifest Editor, and select the Features tab. - Click on Add, select http://tizen.org/feature/screen.size.all to support all screen sizes, and confirm your choice.
- Make sure that a Tizen device with enabled developer mode is connected or the emulator is running. Again, select the application's project in Project View of the Tizen IDE, and right-click to open the context menu. Navigate to Run as | Tizen Native Application. The alternative is just to hit the Run button to deploy and launch the application.
After the launch of a native application, OnAppInitializing() is the first method that is called. After that method, OnAppInitialized() is also called, and it creates the frame of our example application using the method AddFrame():
The nothrow statement is used as an argument of the new operator when helloWorldFrame is created to guarantee that an exception will not be thrown. Also note the L prefix of the hardcoded string of the name. It indicates that the text is a Unicode string.
While the application is running, each frame can be in one of the following three states: activated, deactivated, or minimized. Upon termination of the application, the method OnAppTerminating() gets called, and all resources must be released.
After the successful development and testing of a native application, all of its files must be bundled together into a single installation file, whose extension is .tpk. This file is called package. It sounds similar to the Android application package file (APK), and it has the same purpose. The .tpk file is used to install native applications on Tizen devices and should be uploaded to Tizen Store when the application is published.
- Open all projects that should be included in the package in the Project Explorer view of the Tizen IDE.
- Select the project with GUI in Project Explorer, and right-click on it.
- Go to Properties | Project References.
- Check the project of the service applications related to the GUI project.
- Click on OK, and proceed with the packaging of the GUI project.
|
Directory Name |
Description |
|---|---|
|
|
Application's binaries |
|
|
Private data |
|
|
Metadata (including |
|
|
Libraries |
|
|
Resources |
|
|
Settings |
|
|
Shared resources |
The Tizen package manager is responsible for installing, updating, and uninstalling the packages of both native and web applications. After successful installation, the package is extracted in a separate directory again at /opt/usr/apps, but the directory structure is slightly different from that of a web application.
To view all installed applications on a Tizen device or Emulator, launch Settings, and go to Manage Applications. To remove an application, select it from the list, click on Uninstall, and confirm the uninstallation. Applications can be also removed using SDB if the developer mode is enabled.
Registering with Tizen Store is free, and no special preparation is needed. Please prepare a scanned copy of your business registration certificate and your bank account details if you plan to request commercial status and publish paid applications.
To register as a Tizen Store seller, you should perform the following simple actions:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Sign Up Now.
- If you are an independent developer, select Register as a Private Seller. If you are representing a company, select Register as a Corporate Seller.
- Follow the onscreen instructions (four steps), and provide the required information to complete the registration successfully.
- To publish paid applications, you should obtain commercial status. Click on the Request Commercial Seller Status button on the last step of the registration, or log in and go to your profile page.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
The package produced by the Tizen IDE is created according to W3C recommendations for web applications. For more information, visit http://www.w3.org/TR/widgets/.
The content of the package is compressed using the ZIP archive algorithms and its file must have the extension .wgt. Its MIME type is application/widget.
Several files and folders with reserved names shown in the following table have to be included inside the package of the Tizen web application. After successful installation, a directory, whose name matches the package ID, is created at /opt/usr/apps. The directory hierarchy also includes folders bin (for the application's binary files), data, and res.
|
Name |
Description |
|---|---|
|
|
Web widget's configurations. |
|
|
Several file types for |
|
| |
|
| |
|
| |
|
| |
|
|
Several file types are supported for main entry page. By default the name is |
|
| |
|
| |
|
| |
|
| |
|
|
Directory that contains localization data. |
Reserve directory and filenames for web applications
Web applications can be installed through SDB through the Tizen IDE or the command-line interface if the developer mode is enabled. Users can download the application from Tizen Store or other stores once it is published.
The package manager of the operating system on the device is responsible for the installation and the management of installed applications. To see the list of all installed applications, launch Settings and select Manage Applications. Click on the application to remove it or to stop it if it is running.
Since Tizen 2.0, it is possible to develop mobile applications using C/C++ programming languages. Although in most of the cases, web applications should be preferred and recommended, native programming is useful for faster performance, low-level access to device capabilities, compatibility with existing Bada applications, as well as third-party libraries and frameworks, such as Qt for Tizen. Native programming for Tizen supports both service applications and applications with GUI.
Tizen native applications for mobile devices are based on the graphics stack of Bada, which is known as a native framework or OSP (Open Service Platform). During the port of existing Bada C++ applications, the OSP namespace should be renamed to Tizen. This porting process can easily be done through the Tizen IDE. The full list of available namespaces in the Tizen native framework is available at https://developer.tizen.org/dev-guide/2.2.1/org.tizen.native.apireference/namespaces.html.
Furthermore, Tizen native frameworks contain hidden gems, such as the specific life cycle of native applications and the macros used for logging.
Please explore in detail the native development documentation if you plan to develop sophisticated Tizen native mobile applications.
Follow these guidelines to create a simple Tizen native application:
- Launch Tizen IDE and, if asked, choose a workspace. It is highly recommended to switch the IDE to native perspective.
- Navigate to File | New | Project....
- A wizard to create a project will appear. From the list of different project types, select Tizen | Native Tizen Project, and after that, click on Next.
- From Template, select Tizen Form-based Application and Without SceneManager. Enter a project name, for example,
helloWorldNative. After that, click on Finish. - Select the project from the Project View, and right-click to open the context menu with additional options. Choose Run Native UI Builder.
- Wait until Tizen Native UI Builder is completely loaded. Select
HeaderofIDL_FORMfrom the Outline view. - Go to the Properties view of the Native UI Builder, and expand all properties. Change Title Text to
Hello World.
Changing Title Text from Tizen Native UI Builder
- Save changes and close the Native UI Builder.
- Open
manifest.xmlusing the Tizen Manifest Editor, and select the Features tab. - Click on Add, select http://tizen.org/feature/screen.size.all to support all screen sizes, and confirm your choice.
- Make sure that a Tizen device with enabled developer mode is connected or the emulator is running. Again, select the application's project in Project View of the Tizen IDE, and right-click to open the context menu. Navigate to Run as | Tizen Native Application. The alternative is just to hit the Run button to deploy and launch the application.
After the launch of a native application, OnAppInitializing() is the first method that is called. After that method, OnAppInitialized() is also called, and it creates the frame of our example application using the method AddFrame():
The nothrow statement is used as an argument of the new operator when helloWorldFrame is created to guarantee that an exception will not be thrown. Also note the L prefix of the hardcoded string of the name. It indicates that the text is a Unicode string.
While the application is running, each frame can be in one of the following three states: activated, deactivated, or minimized. Upon termination of the application, the method OnAppTerminating() gets called, and all resources must be released.
After the successful development and testing of a native application, all of its files must be bundled together into a single installation file, whose extension is .tpk. This file is called package. It sounds similar to the Android application package file (APK), and it has the same purpose. The .tpk file is used to install native applications on Tizen devices and should be uploaded to Tizen Store when the application is published.
- Open all projects that should be included in the package in the Project Explorer view of the Tizen IDE.
- Select the project with GUI in Project Explorer, and right-click on it.
- Go to Properties | Project References.
- Check the project of the service applications related to the GUI project.
- Click on OK, and proceed with the packaging of the GUI project.
|
Directory Name |
Description |
|---|---|
|
|
Application's binaries |
|
|
Private data |
|
|
Metadata (including |
|
|
Libraries |
|
|
Resources |
|
|
Settings |
|
|
Shared resources |
The Tizen package manager is responsible for installing, updating, and uninstalling the packages of both native and web applications. After successful installation, the package is extracted in a separate directory again at /opt/usr/apps, but the directory structure is slightly different from that of a web application.
To view all installed applications on a Tizen device or Emulator, launch Settings, and go to Manage Applications. To remove an application, select it from the list, click on Uninstall, and confirm the uninstallation. Applications can be also removed using SDB if the developer mode is enabled.
Registering with Tizen Store is free, and no special preparation is needed. Please prepare a scanned copy of your business registration certificate and your bank account details if you plan to request commercial status and publish paid applications.
To register as a Tizen Store seller, you should perform the following simple actions:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Sign Up Now.
- If you are an independent developer, select Register as a Private Seller. If you are representing a company, select Register as a Corporate Seller.
- Follow the onscreen instructions (four steps), and provide the required information to complete the registration successfully.
- To publish paid applications, you should obtain commercial status. Click on the Request Commercial Seller Status button on the last step of the registration, or log in and go to your profile page.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
the Tizen IDE is created according to W3C recommendations for web applications. For more information, visit http://www.w3.org/TR/widgets/.
The content of the package is compressed using the ZIP archive algorithms and its file must have the extension .wgt. Its MIME type is application/widget.
Several files and folders with reserved names shown in the following table have to be included inside the package of the Tizen web application. After successful installation, a directory, whose name matches the package ID, is created at /opt/usr/apps. The directory hierarchy also includes folders bin (for the application's binary files), data, and res.
|
Name |
Description |
|---|---|
|
|
Web widget's configurations. |
|
|
Several file types for |
|
| |
|
| |
|
| |
|
| |
|
|
Several file types are supported for main entry page. By default the name is |
|
| |
|
| |
|
| |
|
| |
|
|
Directory that contains localization data. |
Reserve directory and filenames for web applications
Web applications can be installed through SDB through the Tizen IDE or the command-line interface if the developer mode is enabled. Users can download the application from Tizen Store or other stores once it is published.
The package manager of the operating system on the device is responsible for the installation and the management of installed applications. To see the list of all installed applications, launch Settings and select Manage Applications. Click on the application to remove it or to stop it if it is running.
Since Tizen 2.0, it is possible to develop mobile applications using C/C++ programming languages. Although in most of the cases, web applications should be preferred and recommended, native programming is useful for faster performance, low-level access to device capabilities, compatibility with existing Bada applications, as well as third-party libraries and frameworks, such as Qt for Tizen. Native programming for Tizen supports both service applications and applications with GUI.
Tizen native applications for mobile devices are based on the graphics stack of Bada, which is known as a native framework or OSP (Open Service Platform). During the port of existing Bada C++ applications, the OSP namespace should be renamed to Tizen. This porting process can easily be done through the Tizen IDE. The full list of available namespaces in the Tizen native framework is available at https://developer.tizen.org/dev-guide/2.2.1/org.tizen.native.apireference/namespaces.html.
Furthermore, Tizen native frameworks contain hidden gems, such as the specific life cycle of native applications and the macros used for logging.
Please explore in detail the native development documentation if you plan to develop sophisticated Tizen native mobile applications.
Follow these guidelines to create a simple Tizen native application:
- Launch Tizen IDE and, if asked, choose a workspace. It is highly recommended to switch the IDE to native perspective.
- Navigate to File | New | Project....
- A wizard to create a project will appear. From the list of different project types, select Tizen | Native Tizen Project, and after that, click on Next.
- From Template, select Tizen Form-based Application and Without SceneManager. Enter a project name, for example,
helloWorldNative. After that, click on Finish. - Select the project from the Project View, and right-click to open the context menu with additional options. Choose Run Native UI Builder.
- Wait until Tizen Native UI Builder is completely loaded. Select
HeaderofIDL_FORMfrom the Outline view. - Go to the Properties view of the Native UI Builder, and expand all properties. Change Title Text to
Hello World.
Changing Title Text from Tizen Native UI Builder
- Save changes and close the Native UI Builder.
- Open
manifest.xmlusing the Tizen Manifest Editor, and select the Features tab. - Click on Add, select http://tizen.org/feature/screen.size.all to support all screen sizes, and confirm your choice.
- Make sure that a Tizen device with enabled developer mode is connected or the emulator is running. Again, select the application's project in Project View of the Tizen IDE, and right-click to open the context menu. Navigate to Run as | Tizen Native Application. The alternative is just to hit the Run button to deploy and launch the application.
After the launch of a native application, OnAppInitializing() is the first method that is called. After that method, OnAppInitialized() is also called, and it creates the frame of our example application using the method AddFrame():
The nothrow statement is used as an argument of the new operator when helloWorldFrame is created to guarantee that an exception will not be thrown. Also note the L prefix of the hardcoded string of the name. It indicates that the text is a Unicode string.
While the application is running, each frame can be in one of the following three states: activated, deactivated, or minimized. Upon termination of the application, the method OnAppTerminating() gets called, and all resources must be released.
After the successful development and testing of a native application, all of its files must be bundled together into a single installation file, whose extension is .tpk. This file is called package. It sounds similar to the Android application package file (APK), and it has the same purpose. The .tpk file is used to install native applications on Tizen devices and should be uploaded to Tizen Store when the application is published.
- Open all projects that should be included in the package in the Project Explorer view of the Tizen IDE.
- Select the project with GUI in Project Explorer, and right-click on it.
- Go to Properties | Project References.
- Check the project of the service applications related to the GUI project.
- Click on OK, and proceed with the packaging of the GUI project.
|
Directory Name |
Description |
|---|---|
|
|
Application's binaries |
|
|
Private data |
|
|
Metadata (including |
|
|
Libraries |
|
|
Resources |
|
|
Settings |
|
|
Shared resources |
The Tizen package manager is responsible for installing, updating, and uninstalling the packages of both native and web applications. After successful installation, the package is extracted in a separate directory again at /opt/usr/apps, but the directory structure is slightly different from that of a web application.
To view all installed applications on a Tizen device or Emulator, launch Settings, and go to Manage Applications. To remove an application, select it from the list, click on Uninstall, and confirm the uninstallation. Applications can be also removed using SDB if the developer mode is enabled.
Registering with Tizen Store is free, and no special preparation is needed. Please prepare a scanned copy of your business registration certificate and your bank account details if you plan to request commercial status and publish paid applications.
To register as a Tizen Store seller, you should perform the following simple actions:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Sign Up Now.
- If you are an independent developer, select Register as a Private Seller. If you are representing a company, select Register as a Corporate Seller.
- Follow the onscreen instructions (four steps), and provide the required information to complete the registration successfully.
- To publish paid applications, you should obtain commercial status. Click on the Request Commercial Seller Status button on the last step of the registration, or log in and go to your profile page.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
Since Tizen 2.0, it is possible to develop mobile applications using C/C++ programming languages. Although in most of the cases, web applications should be preferred and recommended, native programming is useful for faster performance, low-level access to device capabilities, compatibility with existing Bada applications, as well as third-party libraries and frameworks, such as Qt for Tizen. Native programming for Tizen supports both service applications and applications with GUI.
Tizen native applications for mobile devices are based on the graphics stack of Bada, which is known as a native framework or OSP (Open Service Platform). During the port of existing Bada C++ applications, the OSP namespace should be renamed to Tizen. This porting process can easily be done through the Tizen IDE. The full list of available namespaces in the Tizen native framework is available at https://developer.tizen.org/dev-guide/2.2.1/org.tizen.native.apireference/namespaces.html.
Furthermore, Tizen native frameworks contain hidden gems, such as the specific life cycle of native applications and the macros used for logging.
Please explore in detail the native development documentation if you plan to develop sophisticated Tizen native mobile applications.
Follow these guidelines to create a simple Tizen native application:
- Launch Tizen IDE and, if asked, choose a workspace. It is highly recommended to switch the IDE to native perspective.
- Navigate to File | New | Project....
- A wizard to create a project will appear. From the list of different project types, select Tizen | Native Tizen Project, and after that, click on Next.
- From Template, select Tizen Form-based Application and Without SceneManager. Enter a project name, for example,
helloWorldNative. After that, click on Finish. - Select the project from the Project View, and right-click to open the context menu with additional options. Choose Run Native UI Builder.
- Wait until Tizen Native UI Builder is completely loaded. Select
HeaderofIDL_FORMfrom the Outline view. - Go to the Properties view of the Native UI Builder, and expand all properties. Change Title Text to
Hello World.
Changing Title Text from Tizen Native UI Builder
- Save changes and close the Native UI Builder.
- Open
manifest.xmlusing the Tizen Manifest Editor, and select the Features tab. - Click on Add, select http://tizen.org/feature/screen.size.all to support all screen sizes, and confirm your choice.
- Make sure that a Tizen device with enabled developer mode is connected or the emulator is running. Again, select the application's project in Project View of the Tizen IDE, and right-click to open the context menu. Navigate to Run as | Tizen Native Application. The alternative is just to hit the Run button to deploy and launch the application.
After the launch of a native application, OnAppInitializing() is the first method that is called. After that method, OnAppInitialized() is also called, and it creates the frame of our example application using the method AddFrame():
The nothrow statement is used as an argument of the new operator when helloWorldFrame is created to guarantee that an exception will not be thrown. Also note the L prefix of the hardcoded string of the name. It indicates that the text is a Unicode string.
While the application is running, each frame can be in one of the following three states: activated, deactivated, or minimized. Upon termination of the application, the method OnAppTerminating() gets called, and all resources must be released.
After the successful development and testing of a native application, all of its files must be bundled together into a single installation file, whose extension is .tpk. This file is called package. It sounds similar to the Android application package file (APK), and it has the same purpose. The .tpk file is used to install native applications on Tizen devices and should be uploaded to Tizen Store when the application is published.
- Open all projects that should be included in the package in the Project Explorer view of the Tizen IDE.
- Select the project with GUI in Project Explorer, and right-click on it.
- Go to Properties | Project References.
- Check the project of the service applications related to the GUI project.
- Click on OK, and proceed with the packaging of the GUI project.
|
Directory Name |
Description |
|---|---|
|
|
Application's binaries |
|
|
Private data |
|
|
Metadata (including |
|
|
Libraries |
|
|
Resources |
|
|
Settings |
|
|
Shared resources |
The Tizen package manager is responsible for installing, updating, and uninstalling the packages of both native and web applications. After successful installation, the package is extracted in a separate directory again at /opt/usr/apps, but the directory structure is slightly different from that of a web application.
To view all installed applications on a Tizen device or Emulator, launch Settings, and go to Manage Applications. To remove an application, select it from the list, click on Uninstall, and confirm the uninstallation. Applications can be also removed using SDB if the developer mode is enabled.
Registering with Tizen Store is free, and no special preparation is needed. Please prepare a scanned copy of your business registration certificate and your bank account details if you plan to request commercial status and publish paid applications.
To register as a Tizen Store seller, you should perform the following simple actions:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Sign Up Now.
- If you are an independent developer, select Register as a Private Seller. If you are representing a company, select Register as a Corporate Seller.
- Follow the onscreen instructions (four steps), and provide the required information to complete the registration successfully.
- To publish paid applications, you should obtain commercial status. Click on the Request Commercial Seller Status button on the last step of the registration, or log in and go to your profile page.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
Tizen native applications for mobile devices are based on the graphics stack of Bada, which is known as a native framework or OSP (Open Service Platform). During the port of existing Bada C++ applications, the OSP namespace should be renamed to Tizen. This porting process can easily be done through the Tizen IDE. The full list of available namespaces in the Tizen native framework is available at https://developer.tizen.org/dev-guide/2.2.1/org.tizen.native.apireference/namespaces.html.
Furthermore, Tizen native frameworks contain hidden gems, such as the specific life cycle of native applications and the macros used for logging.
Please explore in detail the native development documentation if you plan to develop sophisticated Tizen native mobile applications.
Follow these guidelines to create a simple Tizen native application:
- Launch Tizen IDE and, if asked, choose a workspace. It is highly recommended to switch the IDE to native perspective.
- Navigate to File | New | Project....
- A wizard to create a project will appear. From the list of different project types, select Tizen | Native Tizen Project, and after that, click on Next.
- From Template, select Tizen Form-based Application and Without SceneManager. Enter a project name, for example,
helloWorldNative. After that, click on Finish. - Select the project from the Project View, and right-click to open the context menu with additional options. Choose Run Native UI Builder.
- Wait until Tizen Native UI Builder is completely loaded. Select
HeaderofIDL_FORMfrom the Outline view. - Go to the Properties view of the Native UI Builder, and expand all properties. Change Title Text to
Hello World.
Changing Title Text from Tizen Native UI Builder
- Save changes and close the Native UI Builder.
- Open
manifest.xmlusing the Tizen Manifest Editor, and select the Features tab. - Click on Add, select http://tizen.org/feature/screen.size.all to support all screen sizes, and confirm your choice.
- Make sure that a Tizen device with enabled developer mode is connected or the emulator is running. Again, select the application's project in Project View of the Tizen IDE, and right-click to open the context menu. Navigate to Run as | Tizen Native Application. The alternative is just to hit the Run button to deploy and launch the application.
After the launch of a native application, OnAppInitializing() is the first method that is called. After that method, OnAppInitialized() is also called, and it creates the frame of our example application using the method AddFrame():
The nothrow statement is used as an argument of the new operator when helloWorldFrame is created to guarantee that an exception will not be thrown. Also note the L prefix of the hardcoded string of the name. It indicates that the text is a Unicode string.
While the application is running, each frame can be in one of the following three states: activated, deactivated, or minimized. Upon termination of the application, the method OnAppTerminating() gets called, and all resources must be released.
After the successful development and testing of a native application, all of its files must be bundled together into a single installation file, whose extension is .tpk. This file is called package. It sounds similar to the Android application package file (APK), and it has the same purpose. The .tpk file is used to install native applications on Tizen devices and should be uploaded to Tizen Store when the application is published.
- Open all projects that should be included in the package in the Project Explorer view of the Tizen IDE.
- Select the project with GUI in Project Explorer, and right-click on it.
- Go to Properties | Project References.
- Check the project of the service applications related to the GUI project.
- Click on OK, and proceed with the packaging of the GUI project.
|
Directory Name |
Description |
|---|---|
|
|
Application's binaries |
|
|
Private data |
|
|
Metadata (including |
|
|
Libraries |
|
|
Resources |
|
|
Settings |
|
|
Shared resources |
The Tizen package manager is responsible for installing, updating, and uninstalling the packages of both native and web applications. After successful installation, the package is extracted in a separate directory again at /opt/usr/apps, but the directory structure is slightly different from that of a web application.
To view all installed applications on a Tizen device or Emulator, launch Settings, and go to Manage Applications. To remove an application, select it from the list, click on Uninstall, and confirm the uninstallation. Applications can be also removed using SDB if the developer mode is enabled.
Registering with Tizen Store is free, and no special preparation is needed. Please prepare a scanned copy of your business registration certificate and your bank account details if you plan to request commercial status and publish paid applications.
To register as a Tizen Store seller, you should perform the following simple actions:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Sign Up Now.
- If you are an independent developer, select Register as a Private Seller. If you are representing a company, select Register as a Corporate Seller.
- Follow the onscreen instructions (four steps), and provide the required information to complete the registration successfully.
- To publish paid applications, you should obtain commercial status. Click on the Request Commercial Seller Status button on the last step of the registration, or log in and go to your profile page.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
OSP (Open Service Platform). During the port of existing Bada C++ applications, the OSP namespace should be renamed to Tizen. This porting process can easily be done through the Tizen IDE. The full list of available namespaces in the Tizen native framework is available at https://developer.tizen.org/dev-guide/2.2.1/org.tizen.native.apireference/namespaces.html.
Furthermore, Tizen native frameworks contain hidden gems, such as the specific life cycle of native applications and the macros used for logging.
Please explore in detail the native development documentation if you plan to develop sophisticated Tizen native mobile applications.
Follow these guidelines to create a simple Tizen native application:
- Launch Tizen IDE and, if asked, choose a workspace. It is highly recommended to switch the IDE to native perspective.
- Navigate to File | New | Project....
- A wizard to create a project will appear. From the list of different project types, select Tizen | Native Tizen Project, and after that, click on Next.
- From Template, select Tizen Form-based Application and Without SceneManager. Enter a project name, for example,
helloWorldNative. After that, click on Finish. - Select the project from the Project View, and right-click to open the context menu with additional options. Choose Run Native UI Builder.
- Wait until Tizen Native UI Builder is completely loaded. Select
HeaderofIDL_FORMfrom the Outline view. - Go to the Properties view of the Native UI Builder, and expand all properties. Change Title Text to
Hello World.
Changing Title Text from Tizen Native UI Builder
- Save changes and close the Native UI Builder.
- Open
manifest.xmlusing the Tizen Manifest Editor, and select the Features tab. - Click on Add, select http://tizen.org/feature/screen.size.all to support all screen sizes, and confirm your choice.
- Make sure that a Tizen device with enabled developer mode is connected or the emulator is running. Again, select the application's project in Project View of the Tizen IDE, and right-click to open the context menu. Navigate to Run as | Tizen Native Application. The alternative is just to hit the Run button to deploy and launch the application.
After the launch of a native application, OnAppInitializing() is the first method that is called. After that method, OnAppInitialized() is also called, and it creates the frame of our example application using the method AddFrame():
The nothrow statement is used as an argument of the new operator when helloWorldFrame is created to guarantee that an exception will not be thrown. Also note the L prefix of the hardcoded string of the name. It indicates that the text is a Unicode string.
While the application is running, each frame can be in one of the following three states: activated, deactivated, or minimized. Upon termination of the application, the method OnAppTerminating() gets called, and all resources must be released.
After the successful development and testing of a native application, all of its files must be bundled together into a single installation file, whose extension is .tpk. This file is called package. It sounds similar to the Android application package file (APK), and it has the same purpose. The .tpk file is used to install native applications on Tizen devices and should be uploaded to Tizen Store when the application is published.
- Open all projects that should be included in the package in the Project Explorer view of the Tizen IDE.
- Select the project with GUI in Project Explorer, and right-click on it.
- Go to Properties | Project References.
- Check the project of the service applications related to the GUI project.
- Click on OK, and proceed with the packaging of the GUI project.
|
Directory Name |
Description |
|---|---|
|
|
Application's binaries |
|
|
Private data |
|
|
Metadata (including |
|
|
Libraries |
|
|
Resources |
|
|
Settings |
|
|
Shared resources |
The Tizen package manager is responsible for installing, updating, and uninstalling the packages of both native and web applications. After successful installation, the package is extracted in a separate directory again at /opt/usr/apps, but the directory structure is slightly different from that of a web application.
To view all installed applications on a Tizen device or Emulator, launch Settings, and go to Manage Applications. To remove an application, select it from the list, click on Uninstall, and confirm the uninstallation. Applications can be also removed using SDB if the developer mode is enabled.
Registering with Tizen Store is free, and no special preparation is needed. Please prepare a scanned copy of your business registration certificate and your bank account details if you plan to request commercial status and publish paid applications.
To register as a Tizen Store seller, you should perform the following simple actions:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Sign Up Now.
- If you are an independent developer, select Register as a Private Seller. If you are representing a company, select Register as a Corporate Seller.
- Follow the onscreen instructions (four steps), and provide the required information to complete the registration successfully.
- To publish paid applications, you should obtain commercial status. Click on the Request Commercial Seller Status button on the last step of the registration, or log in and go to your profile page.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
a simple Tizen native application:
- Launch Tizen IDE and, if asked, choose a workspace. It is highly recommended to switch the IDE to native perspective.
- Navigate to File | New | Project....
- A wizard to create a project will appear. From the list of different project types, select Tizen | Native Tizen Project, and after that, click on Next.
- From Template, select Tizen Form-based Application and Without SceneManager. Enter a project name, for example,
helloWorldNative. After that, click on Finish. - Select the project from the Project View, and right-click to open the context menu with additional options. Choose Run Native UI Builder.
- Wait until Tizen Native UI Builder is completely loaded. Select
HeaderofIDL_FORMfrom the Outline view. - Go to the Properties view of the Native UI Builder, and expand all properties. Change Title Text to
Hello World.
Changing Title Text from Tizen Native UI Builder
- Save changes and close the Native UI Builder.
- Open
manifest.xmlusing the Tizen Manifest Editor, and select the Features tab. - Click on Add, select http://tizen.org/feature/screen.size.all to support all screen sizes, and confirm your choice.
- Make sure that a Tizen device with enabled developer mode is connected or the emulator is running. Again, select the application's project in Project View of the Tizen IDE, and right-click to open the context menu. Navigate to Run as | Tizen Native Application. The alternative is just to hit the Run button to deploy and launch the application.
After the launch of a native application, OnAppInitializing() is the first method that is called. After that method, OnAppInitialized() is also called, and it creates the frame of our example application using the method AddFrame():
The nothrow statement is used as an argument of the new operator when helloWorldFrame is created to guarantee that an exception will not be thrown. Also note the L prefix of the hardcoded string of the name. It indicates that the text is a Unicode string.
While the application is running, each frame can be in one of the following three states: activated, deactivated, or minimized. Upon termination of the application, the method OnAppTerminating() gets called, and all resources must be released.
After the successful development and testing of a native application, all of its files must be bundled together into a single installation file, whose extension is .tpk. This file is called package. It sounds similar to the Android application package file (APK), and it has the same purpose. The .tpk file is used to install native applications on Tizen devices and should be uploaded to Tizen Store when the application is published.
- Open all projects that should be included in the package in the Project Explorer view of the Tizen IDE.
- Select the project with GUI in Project Explorer, and right-click on it.
- Go to Properties | Project References.
- Check the project of the service applications related to the GUI project.
- Click on OK, and proceed with the packaging of the GUI project.
|
Directory Name |
Description |
|---|---|
|
|
Application's binaries |
|
|
Private data |
|
|
Metadata (including |
|
|
Libraries |
|
|
Resources |
|
|
Settings |
|
|
Shared resources |
The Tizen package manager is responsible for installing, updating, and uninstalling the packages of both native and web applications. After successful installation, the package is extracted in a separate directory again at /opt/usr/apps, but the directory structure is slightly different from that of a web application.
To view all installed applications on a Tizen device or Emulator, launch Settings, and go to Manage Applications. To remove an application, select it from the list, click on Uninstall, and confirm the uninstallation. Applications can be also removed using SDB if the developer mode is enabled.
Registering with Tizen Store is free, and no special preparation is needed. Please prepare a scanned copy of your business registration certificate and your bank account details if you plan to request commercial status and publish paid applications.
To register as a Tizen Store seller, you should perform the following simple actions:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Sign Up Now.
- If you are an independent developer, select Register as a Private Seller. If you are representing a company, select Register as a Corporate Seller.
- Follow the onscreen instructions (four steps), and provide the required information to complete the registration successfully.
- To publish paid applications, you should obtain commercial status. Click on the Request Commercial Seller Status button on the last step of the registration, or log in and go to your profile page.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
Tizen::App::UiApp or the class Tizen::App::ServiceApp. Our example inherits Tizen::App::UiApp and overloads several methods including OnAppInitializing() and OnAppInitialized().
The nothrow statement is used as an argument of the new operator when helloWorldFrame is created to guarantee that an exception will not be thrown. Also note the L prefix of the hardcoded string of the name. It indicates that the text is a Unicode string.
While the application is running, each frame can be in one of the following three states: activated, deactivated, or minimized. Upon termination of the application, the method OnAppTerminating() gets called, and all resources must be released.
After the successful development and testing of a native application, all of its files must be bundled together into a single installation file, whose extension is .tpk. This file is called package. It sounds similar to the Android application package file (APK), and it has the same purpose. The .tpk file is used to install native applications on Tizen devices and should be uploaded to Tizen Store when the application is published.
- Open all projects that should be included in the package in the Project Explorer view of the Tizen IDE.
- Select the project with GUI in Project Explorer, and right-click on it.
- Go to Properties | Project References.
- Check the project of the service applications related to the GUI project.
- Click on OK, and proceed with the packaging of the GUI project.
|
Directory Name |
Description |
|---|---|
|
|
Application's binaries |
|
|
Private data |
|
|
Metadata (including |
|
|
Libraries |
|
|
Resources |
|
|
Settings |
|
|
Shared resources |
The Tizen package manager is responsible for installing, updating, and uninstalling the packages of both native and web applications. After successful installation, the package is extracted in a separate directory again at /opt/usr/apps, but the directory structure is slightly different from that of a web application.
To view all installed applications on a Tizen device or Emulator, launch Settings, and go to Manage Applications. To remove an application, select it from the list, click on Uninstall, and confirm the uninstallation. Applications can be also removed using SDB if the developer mode is enabled.
Registering with Tizen Store is free, and no special preparation is needed. Please prepare a scanned copy of your business registration certificate and your bank account details if you plan to request commercial status and publish paid applications.
To register as a Tizen Store seller, you should perform the following simple actions:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Sign Up Now.
- If you are an independent developer, select Register as a Private Seller. If you are representing a company, select Register as a Corporate Seller.
- Follow the onscreen instructions (four steps), and provide the required information to complete the registration successfully.
- To publish paid applications, you should obtain commercial status. Click on the Request Commercial Seller Status button on the last step of the registration, or log in and go to your profile page.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
After the successful development and testing of a native application, all of its files must be bundled together into a single installation file, whose extension is .tpk. This file is called package. It sounds similar to the Android application package file (APK), and it has the same purpose. The .tpk file is used to install native applications on Tizen devices and should be uploaded to Tizen Store when the application is published.
- Open all projects that should be included in the package in the Project Explorer view of the Tizen IDE.
- Select the project with GUI in Project Explorer, and right-click on it.
- Go to Properties | Project References.
- Check the project of the service applications related to the GUI project.
- Click on OK, and proceed with the packaging of the GUI project.
|
Directory Name |
Description |
|---|---|
|
|
Application's binaries |
|
|
Private data |
|
|
Metadata (including |
|
|
Libraries |
|
|
Resources |
|
|
Settings |
|
|
Shared resources |
The Tizen package manager is responsible for installing, updating, and uninstalling the packages of both native and web applications. After successful installation, the package is extracted in a separate directory again at /opt/usr/apps, but the directory structure is slightly different from that of a web application.
To view all installed applications on a Tizen device or Emulator, launch Settings, and go to Manage Applications. To remove an application, select it from the list, click on Uninstall, and confirm the uninstallation. Applications can be also removed using SDB if the developer mode is enabled.
Registering with Tizen Store is free, and no special preparation is needed. Please prepare a scanned copy of your business registration certificate and your bank account details if you plan to request commercial status and publish paid applications.
To register as a Tizen Store seller, you should perform the following simple actions:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Sign Up Now.
- If you are an independent developer, select Register as a Private Seller. If you are representing a company, select Register as a Corporate Seller.
- Follow the onscreen instructions (four steps), and provide the required information to complete the registration successfully.
- To publish paid applications, you should obtain commercial status. Click on the Request Commercial Seller Status button on the last step of the registration, or log in and go to your profile page.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
development and testing of a native application, all of its files must be bundled together into a single installation file, whose extension is .tpk. This file is called package. It sounds similar to the Android application package file (APK), and it has the same purpose. The .tpk file is used to install native applications on Tizen devices and should be uploaded to Tizen Store when the application is published.
- Open all projects that should be included in the package in the Project Explorer view of the Tizen IDE.
- Select the project with GUI in Project Explorer, and right-click on it.
- Go to Properties | Project References.
- Check the project of the service applications related to the GUI project.
- Click on OK, and proceed with the packaging of the GUI project.
|
Directory Name |
Description |
|---|---|
|
|
Application's binaries |
|
|
Private data |
|
|
Metadata (including |
|
|
Libraries |
|
|
Resources |
|
|
Settings |
|
|
Shared resources |
The Tizen package manager is responsible for installing, updating, and uninstalling the packages of both native and web applications. After successful installation, the package is extracted in a separate directory again at /opt/usr/apps, but the directory structure is slightly different from that of a web application.
To view all installed applications on a Tizen device or Emulator, launch Settings, and go to Manage Applications. To remove an application, select it from the list, click on Uninstall, and confirm the uninstallation. Applications can be also removed using SDB if the developer mode is enabled.
Registering with Tizen Store is free, and no special preparation is needed. Please prepare a scanned copy of your business registration certificate and your bank account details if you plan to request commercial status and publish paid applications.
To register as a Tizen Store seller, you should perform the following simple actions:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Sign Up Now.
- If you are an independent developer, select Register as a Private Seller. If you are representing a company, select Register as a Corporate Seller.
- Follow the onscreen instructions (four steps), and provide the required information to complete the registration successfully.
- To publish paid applications, you should obtain commercial status. Click on the Request Commercial Seller Status button on the last step of the registration, or log in and go to your profile page.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
- Open all projects that should be included in the package in the Project Explorer view of the Tizen IDE.
- Select the project with GUI in Project Explorer, and right-click on it.
- Go to Properties | Project References.
- Check the project of the service applications related to the GUI project.
- Click on OK, and proceed with the packaging of the GUI project.
|
Directory Name |
Description |
|---|---|
|
|
Application's binaries |
|
|
Private data |
|
|
Metadata (including |
|
|
Libraries |
|
|
Resources |
|
|
Settings |
|
|
Shared resources |
The Tizen package manager is responsible for installing, updating, and uninstalling the packages of both native and web applications. After successful installation, the package is extracted in a separate directory again at /opt/usr/apps, but the directory structure is slightly different from that of a web application.
To view all installed applications on a Tizen device or Emulator, launch Settings, and go to Manage Applications. To remove an application, select it from the list, click on Uninstall, and confirm the uninstallation. Applications can be also removed using SDB if the developer mode is enabled.
Registering with Tizen Store is free, and no special preparation is needed. Please prepare a scanned copy of your business registration certificate and your bank account details if you plan to request commercial status and publish paid applications.
To register as a Tizen Store seller, you should perform the following simple actions:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Sign Up Now.
- If you are an independent developer, select Register as a Private Seller. If you are representing a company, select Register as a Corporate Seller.
- Follow the onscreen instructions (four steps), and provide the required information to complete the registration successfully.
- To publish paid applications, you should obtain commercial status. Click on the Request Commercial Seller Status button on the last step of the registration, or log in and go to your profile page.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
- Open all projects that should be included in the package in the Project Explorer view of the Tizen IDE.
- Select the project with GUI in Project Explorer, and right-click on it.
- Go to Properties | Project References.
- Check the project of the service applications related to the GUI project.
- Click on OK, and proceed with the packaging of the GUI project.
|
Directory Name |
Description |
|---|---|
|
|
Application's binaries |
|
|
Private data |
|
|
Metadata (including |
|
|
Libraries |
|
|
Resources |
|
|
Settings |
|
|
Shared resources |
The Tizen package manager is responsible for installing, updating, and uninstalling the packages of both native and web applications. After successful installation, the package is extracted in a separate directory again at /opt/usr/apps, but the directory structure is slightly different from that of a web application.
To view all installed applications on a Tizen device or Emulator, launch Settings, and go to Manage Applications. To remove an application, select it from the list, click on Uninstall, and confirm the uninstallation. Applications can be also removed using SDB if the developer mode is enabled.
Registering with Tizen Store is free, and no special preparation is needed. Please prepare a scanned copy of your business registration certificate and your bank account details if you plan to request commercial status and publish paid applications.
To register as a Tizen Store seller, you should perform the following simple actions:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Sign Up Now.
- If you are an independent developer, select Register as a Private Seller. If you are representing a company, select Register as a Corporate Seller.
- Follow the onscreen instructions (four steps), and provide the required information to complete the registration successfully.
- To publish paid applications, you should obtain commercial status. Click on the Request Commercial Seller Status button on the last step of the registration, or log in and go to your profile page.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
.tpk. The MIME type of the package is application/x-tizen.package-archive. The content of the package is spread among the following directories, whose names are reserved:
|
Directory Name |
Description |
|---|---|
|
|
Application's binaries |
|
|
Private data |
|
|
Metadata (including |
|
|
Libraries |
|
|
Resources |
|
|
Settings |
|
|
Shared resources |
Tizen package manager is responsible for installing, updating, and uninstalling the packages of both native and web applications. After successful installation, the package is extracted in a separate directory again at /opt/usr/apps, but the directory structure is slightly different from that of a web application.
To view all installed applications on a Tizen device or Emulator, launch Settings, and go to Manage Applications. To remove an application, select it from the list, click on Uninstall, and confirm the uninstallation. Applications can be also removed using SDB if the developer mode is enabled.
Registering with Tizen Store is free, and no special preparation is needed. Please prepare a scanned copy of your business registration certificate and your bank account details if you plan to request commercial status and publish paid applications.
To register as a Tizen Store seller, you should perform the following simple actions:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Sign Up Now.
- If you are an independent developer, select Register as a Private Seller. If you are representing a company, select Register as a Corporate Seller.
- Follow the onscreen instructions (four steps), and provide the required information to complete the registration successfully.
- To publish paid applications, you should obtain commercial status. Click on the Request Commercial Seller Status button on the last step of the registration, or log in and go to your profile page.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
Registering with Tizen Store is free, and no special preparation is needed. Please prepare a scanned copy of your business registration certificate and your bank account details if you plan to request commercial status and publish paid applications.
To register as a Tizen Store seller, you should perform the following simple actions:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Sign Up Now.
- If you are an independent developer, select Register as a Private Seller. If you are representing a company, select Register as a Corporate Seller.
- Follow the onscreen instructions (four steps), and provide the required information to complete the registration successfully.
- To publish paid applications, you should obtain commercial status. Click on the Request Commercial Seller Status button on the last step of the registration, or log in and go to your profile page.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
To register as a Tizen Store seller, you should perform the following simple actions:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Sign Up Now.
- If you are an independent developer, select Register as a Private Seller. If you are representing a company, select Register as a Corporate Seller.
- Follow the onscreen instructions (four steps), and provide the required information to complete the registration successfully.
- To publish paid applications, you should obtain commercial status. Click on the Request Commercial Seller Status button on the last step of the registration, or log in and go to your profile page.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
- http://seller.tizenstore.com.
- Click on Sign Up Now.
- If you are an independent developer, select Register as a Private Seller. If you are representing a company, select Register as a Corporate Seller.
- Follow the onscreen instructions (four steps), and provide the required information to complete the registration successfully.
- To publish paid applications, you should obtain commercial status. Click on the Request Commercial Seller Status button on the last step of the registration, or log in and go to your profile page.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
Before you start, it is highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
highly recommended that you check the Tizen Store Validation Guide, which is available under the Guides section of the seller's website.
Upload and publish your Tizen application to Tizen Store in five simple steps:
- Launch your favorite web browser, and go to http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
- http://seller.tizenstore.com.
- Click on Add New App.
- Fill in the basic information, upload the application's package, and after that, click on Next to proceed.
- On the Display Information screen, fill the description, add tags, and so on. When you are ready, click on Next.
- Verify the information that you have entered on the Final Review screen, and if everything is OK, click on Confirm.
The application uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.
uploaded is validated by the QA team, and if it is approved, it will become available for download from Tizen Store. The validation process takes approximately three days, and it is divided into two phases: Initial Inspection and Dynamic Analysis, and Review and Final Confirmation. The first phase checks for API privileges, security issues, malware, and so on. It is done automatically. The second phase is performed manually. If the application successfully passes both phases, its status will be changed to Ready for Sale. Otherwise, if the application fails to pass validation, a report with details will be provided to the seller.