The LabelFrame widget allows us to design our GUI in an organized fashion. We are still using the grid layout manager as our main layout design tool, but by using LabelFrame widgets, we get much more control over our GUI design.
We will start adding more and more widgets to our GUI, and we will make the GUI fully functional in the coming recipes. Here, we will start using the LabelFrame widget. We will reuse the GUI from the recipe, Adding Several Widgets in a Loop in Chapter 1, Creating the GUI Form and Adding Widgets.
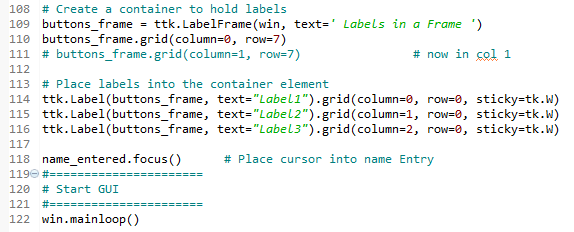
Add the following code just above the main event loop towards the bottom of the Python module:
GUI_LabelFrame_column_one.py

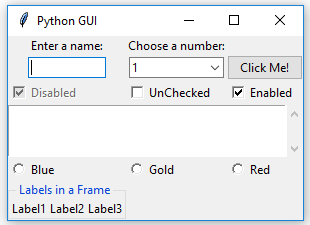
Running the code will result in the GUI looking as follows:

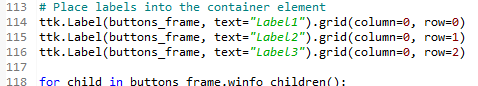
We can easily align the labels vertically by changing our code, as shown in the next screenshot: