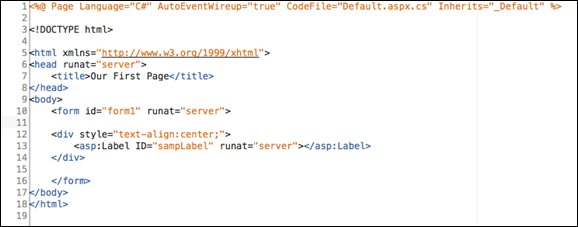
Our starting HTML page for this project is shown in the following screenshot:

Figure 6.17.1: The starting HTML page for this project
Now go to Toolbox and place a DropDownList control below the line that begins with <form id..., as follows:
<asp:DropDownList ID="DropDownList1" runat="server"></ asp:DropDownList>
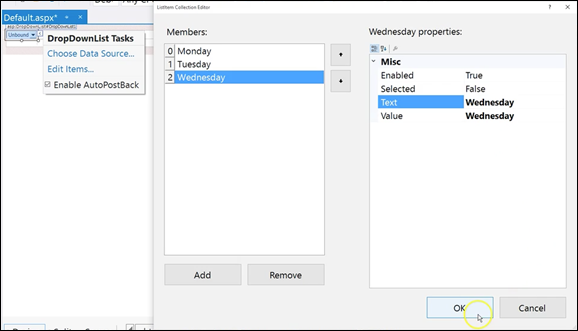
We're going to be adding some items to this control. First, go to the Design view. Click on the drop-down arrow to the right of Unbound. Click on Enable AutoPostBack so that it refreshes the server every time you submit it. Then, click on the Edit item and click on Add.
So, for the first one, enter Monday and click on Add. For the second, enter Tuesday and click on Add. Finally, enter Wednesday and click on OK. That's it! Your screen should look like the one shown in the following screenshot:

Figure...