In this section, we will start by creating the PhotoLibrary Activity class that will be used to interact with our PhotoLibraryUI user interface, and handle when each of the buttons has been pressed.
Let's start by creating the PhotoLibraryActivity class for our PhotoLibrary app in the following steps:
- Ensure that the PhotoLibrary solution is currently open in the Visual Studio for Mac IDE.
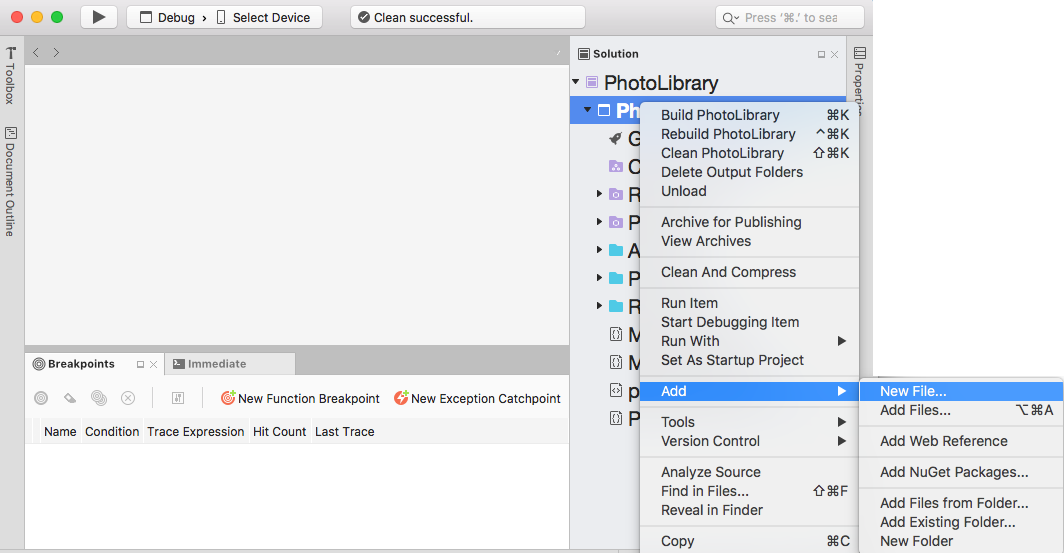
- Next, right-click on the PhotoLibrary project and choose Add|New File... from the pop-up menu, as shown in the following screenshot:

Creating a new Android Activity Class
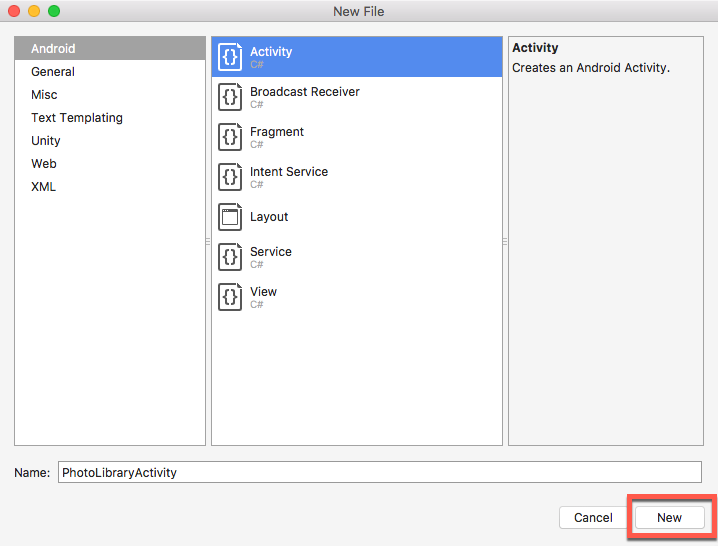
- Then, choose the Activity option under the Android section and enter PhotoLibraryActivity for the name of the new Activity file to be created, as shown in the following screenshot:

Creating the PhotoLibraryActivity Class
- Next, click on the New button to allow...



