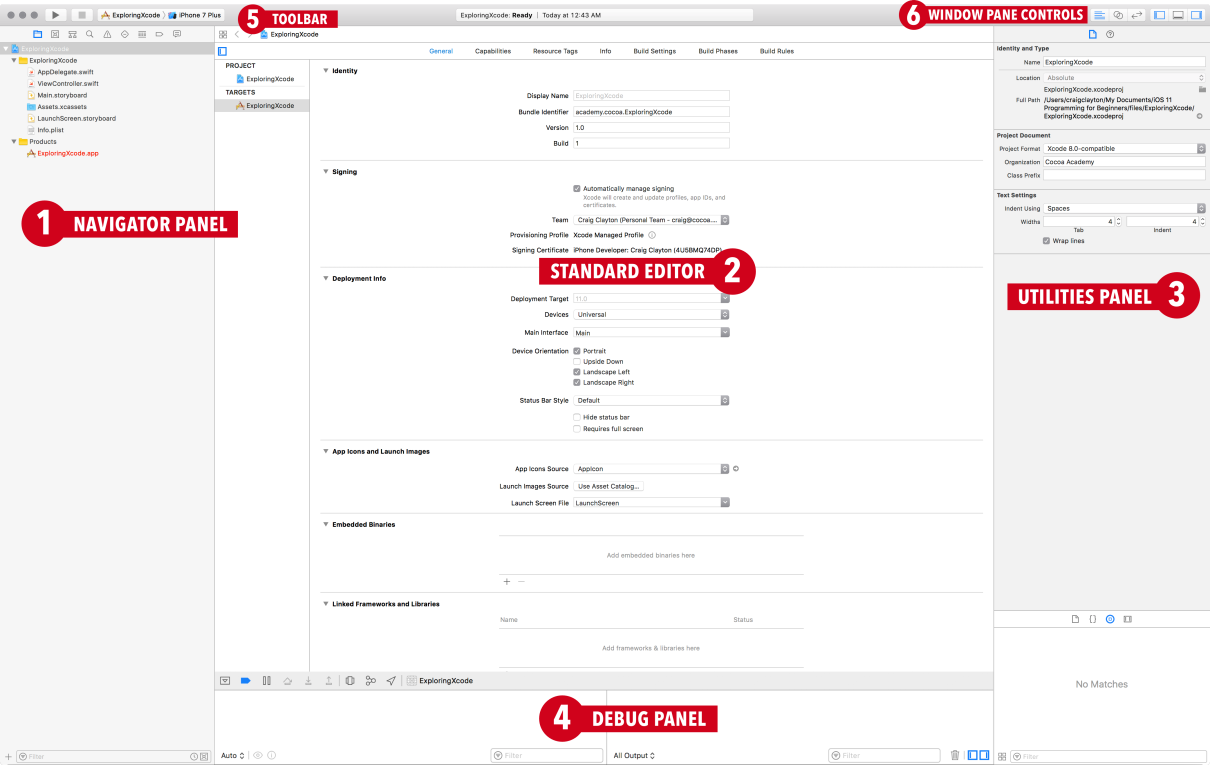
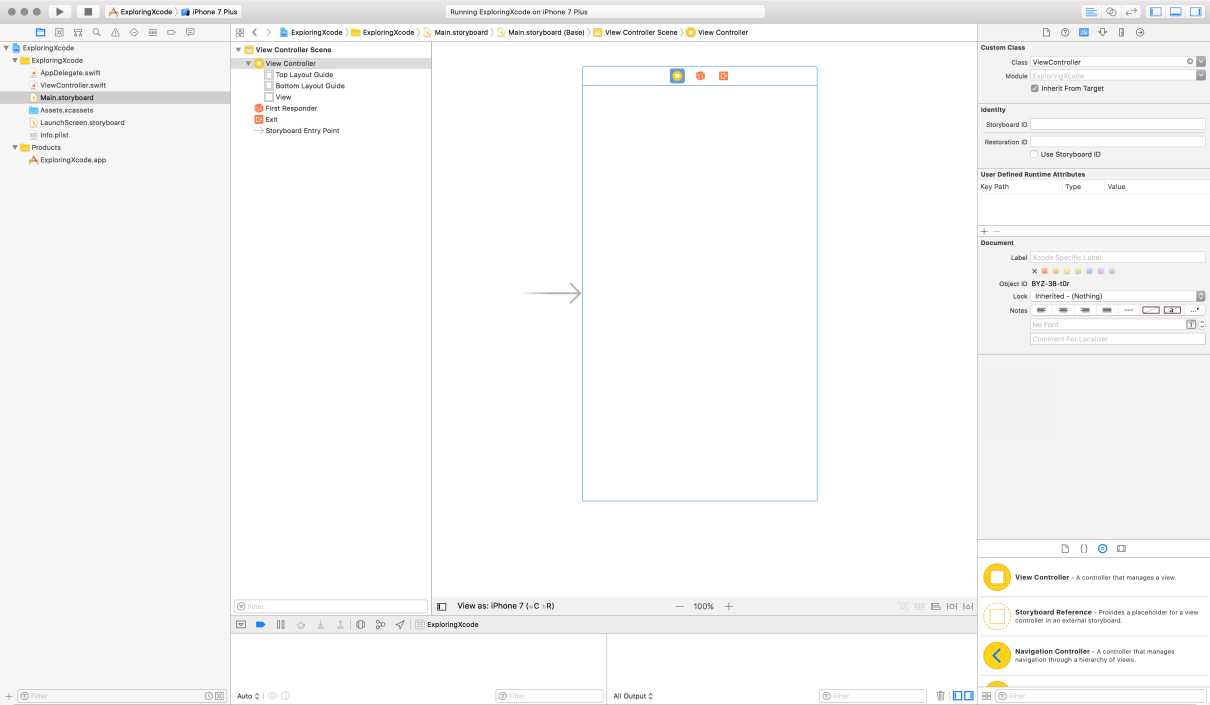
Next, we look at the toolbar, which is demonstrated as follows:
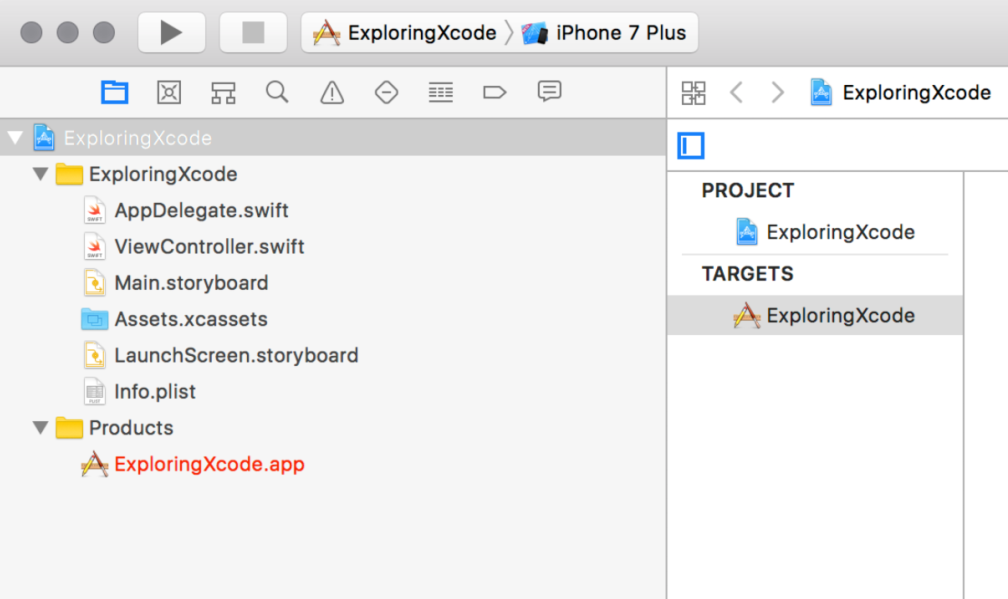
First, we have a play button, which is how we launch our app (or use command + R). Next, you will see a stop button, which will not be active until you run your app. This stop button (or command + .) is used to stop your app from running. To the right of the stop button, you will see your target (your project name), along with the current simulator that has been selected. If you click on your project name, you will see a screen similar to this:
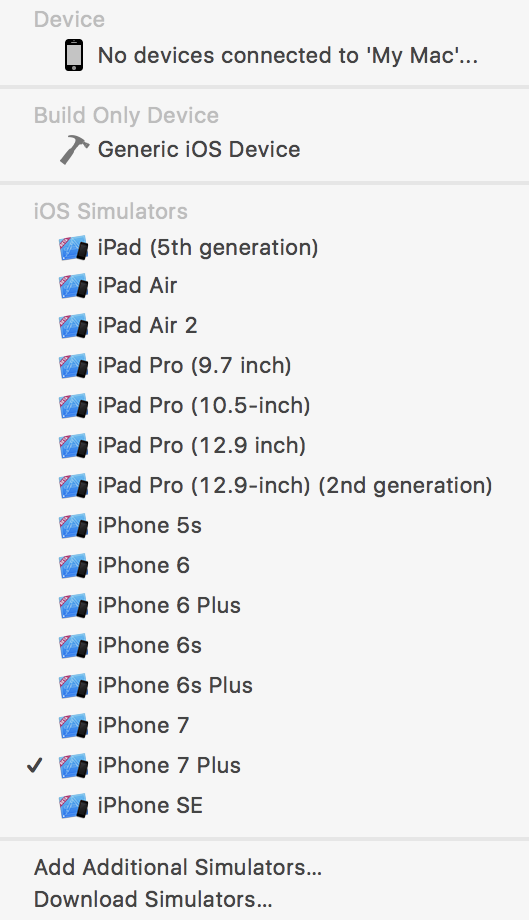
This drop-down menu, which we will call the Device and iOS Simulators drop-down menu, allows you to change your simulator type. For our project, select iPhone7 Plus as your simulator and then click on the play icon (or use command + R) to run your app.
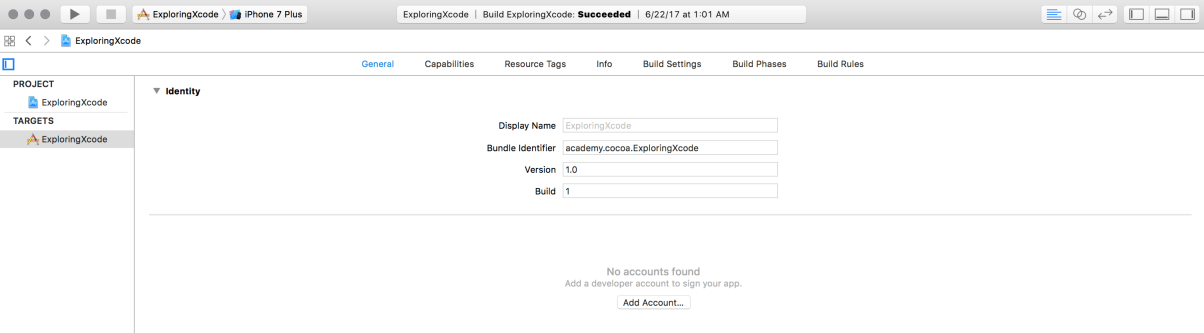
Now, let's return to Xcode and select the stop button (or use command + .).
If you use the keyboard shortcut, make sure Xcode is in focus; otherwise, this shortcut will not work. I work on a 15-inch MacBook Pro Retina. Therefore, when I am working on an app, I will use the iPhone X or iPad Air 2 simulator in landscape mode. They both fit nicely on my screen without me having to resize either.
In addition to the Simulator, there is a Build Only Device as well as a Device section, both of which can be found at the top of the Device and Simulator drop-down menu that was shown earlier in this chapter. Note that, for our purposes, you will only need a simulator while we are building the app; however, you can add an iOS device if you would like (see under iOS Device).