In Main.storyboard, select the small box inside of your Collection View. The small box is your Collection View prototype cell:
- Open the Attributes inspector in the Utilities Panel.
- Update the following:
-
- Identifier: restaurantCell
- Background: Demo Grey
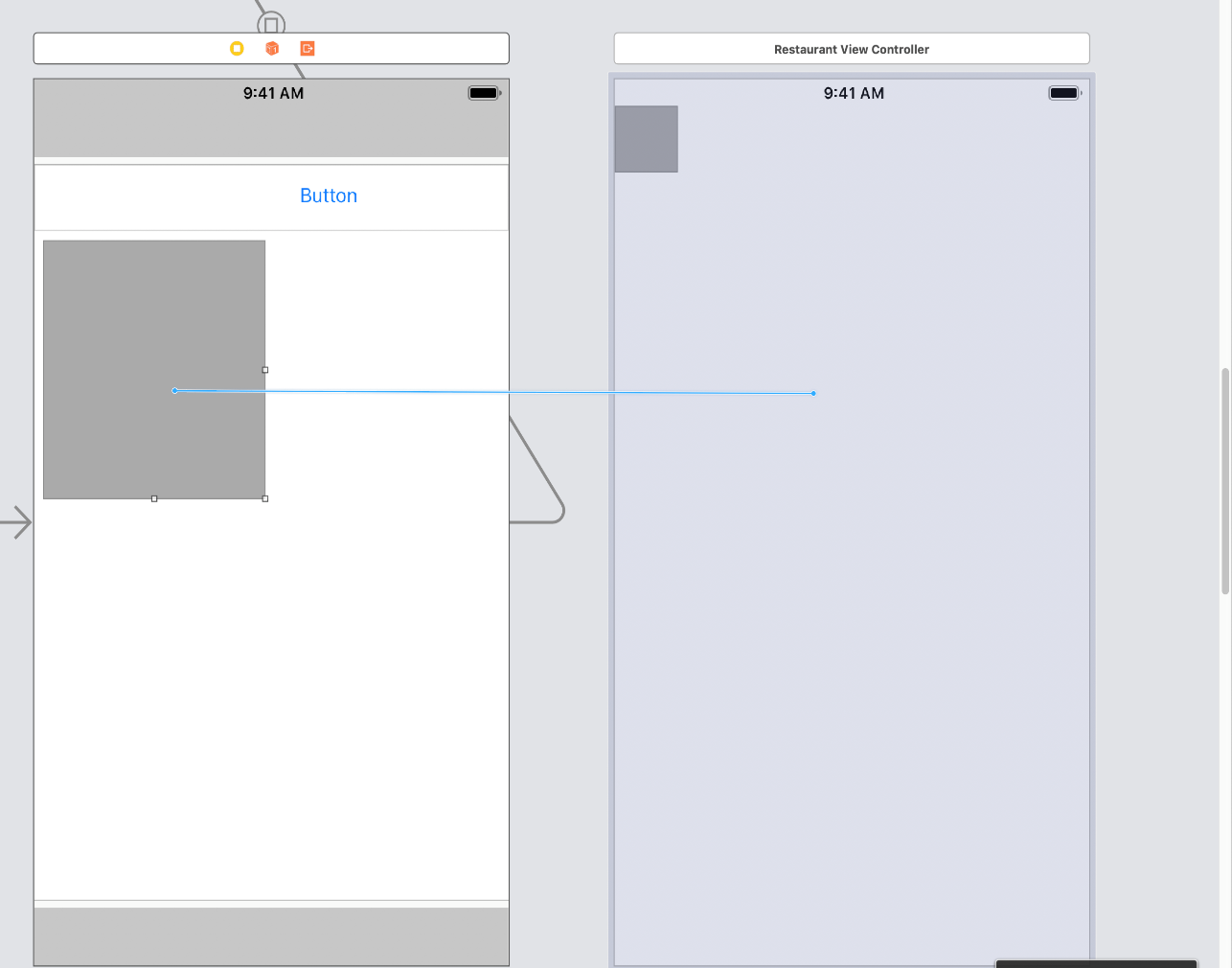
- Control + drag from the explore cell to Restaurant View Controller:

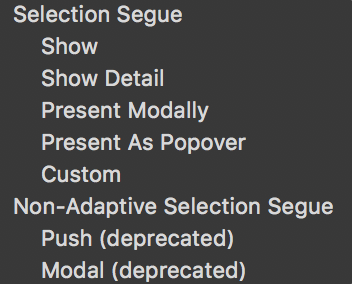
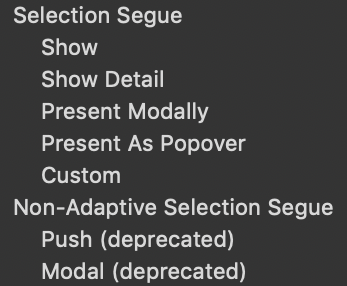
- When you let go, you are presented with the following menu—select Show:

Now, let's run the project by hitting the Play button (or using Command + R). You will now be able to tap on an explore cell and see the following:

Next, we want the user to be presented with the restaurant's details when they touch a restaurant. We will use a static Table View Controller to do our detail. Using a static Table View allows us to create content without code. We will still have to hook up our data but, in the upcoming chapters...



