The last thing we need to do is to set up our Map tab. Select the Main.storyboard file and find the View Controller connected to the Map tab:

Let's get started:
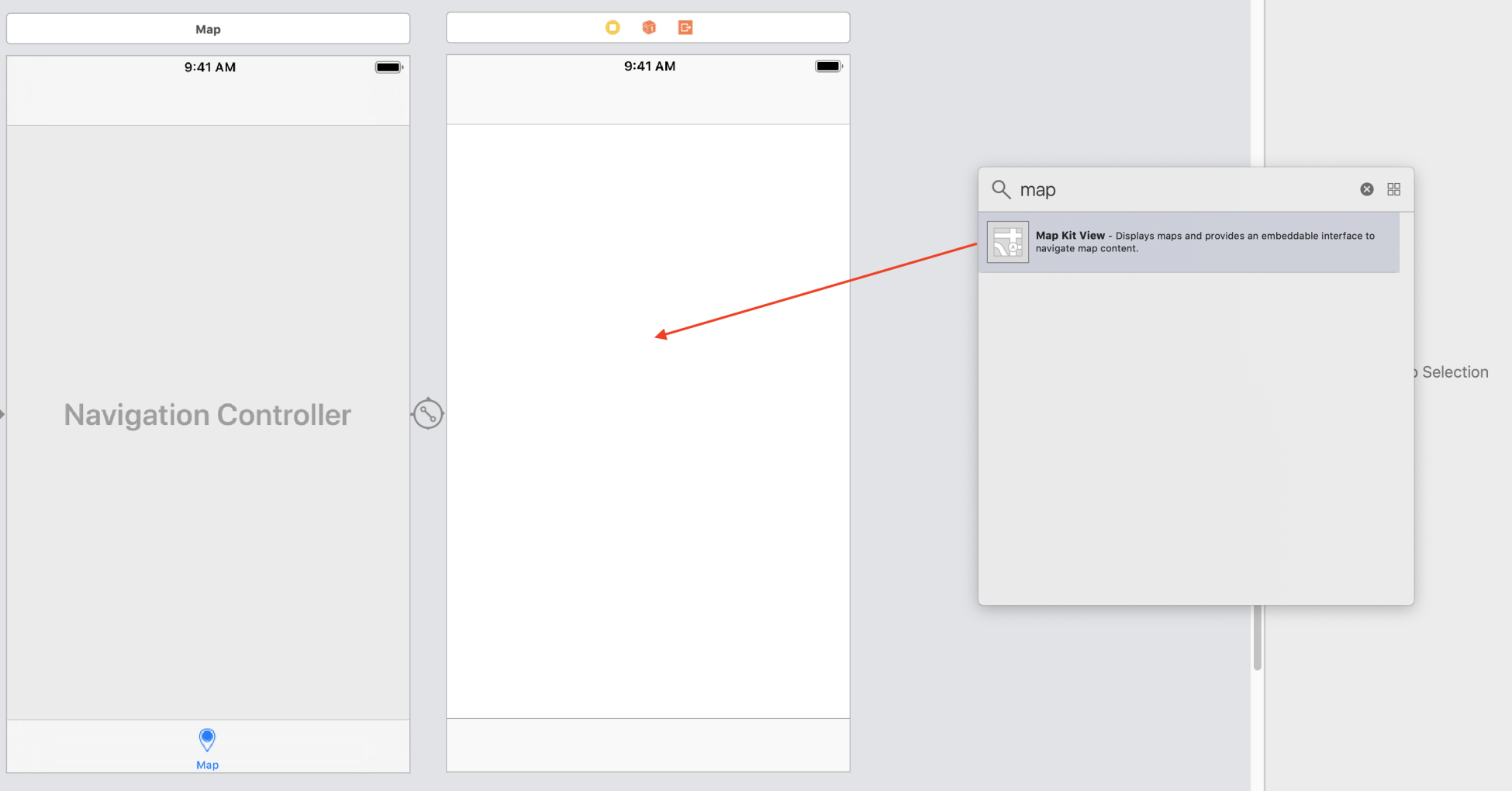
- Open the Object Library (Command + shift + L), then type map.
- Drag and drop Map Kit View onto the Map View Controller:

- Select the Pin icon and enter the following values:
- All values under Add New Constraints are set to 0.
- Uncheck the Constrain to margins checkbox.
- Click on Add 4 Constraints.
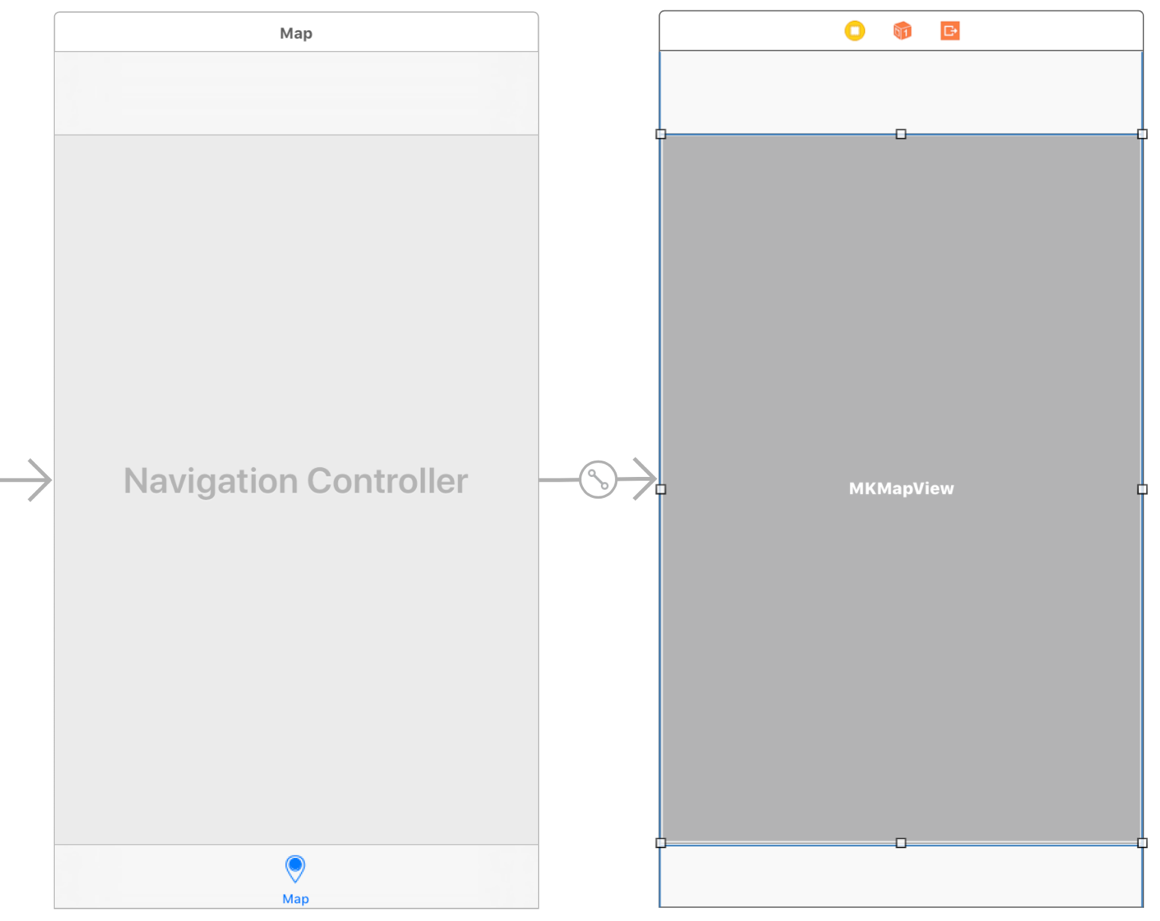
- Your View Controller should look like the following when you are done:

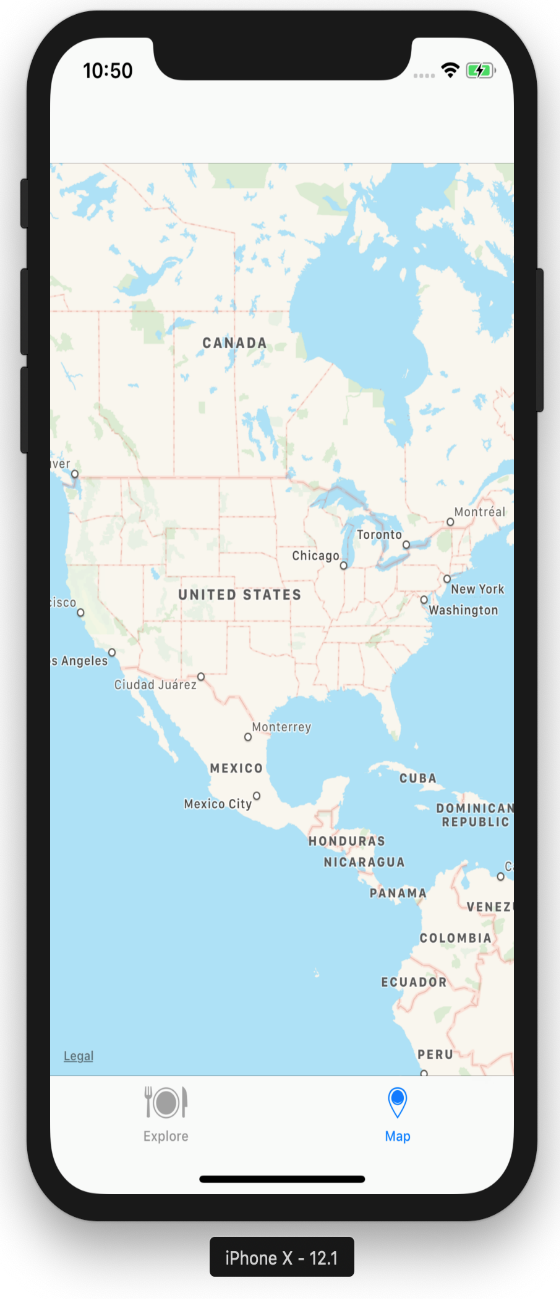
- Run the project by hitting the Play button (or using Command + R) and selecting the Map tab:

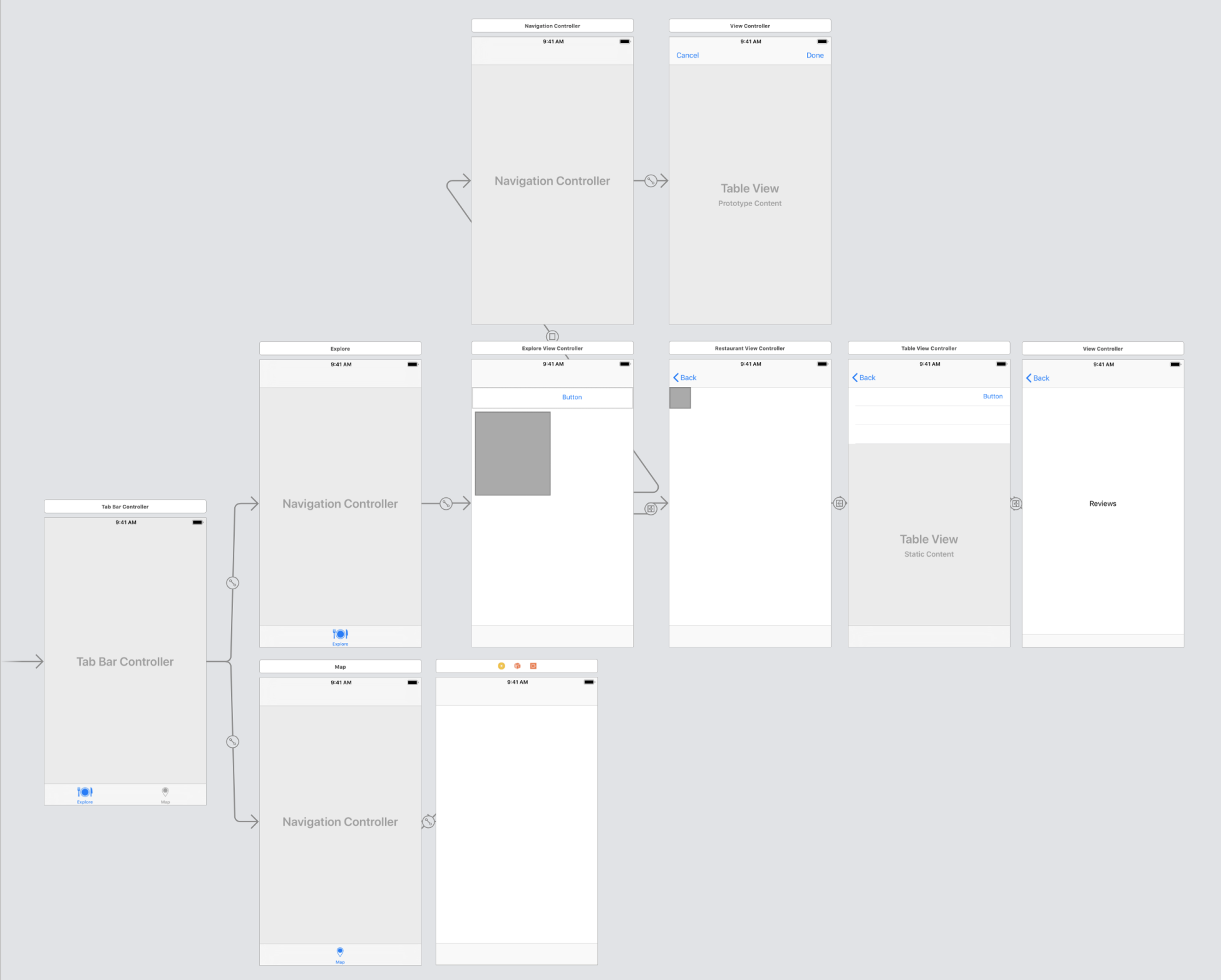
We now have both tabs set up, but, as we progress through the book, we will add more scenes to the storyboard. The following is what your Main.storyboard file should look like: