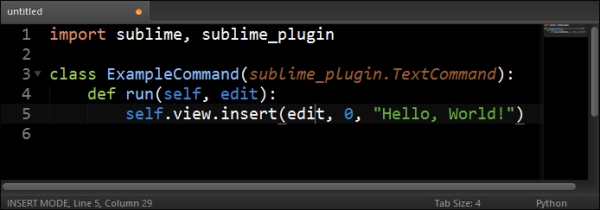
Sublime can generate a plugin template for us. To generate a plugin, navigate to Tools | New Plugin…. Then we should see a screen similar to that shown in the following screenshot:

The previous screenshot is what a "Hello, World!" plugin looks like. Before starting to write our own code, let's test the following code by saving the file by pressing Ctrl + S on Windows or Linux and Command + S on OS X. The Save dialog will open in the Packages/User folder. We don't have to save the file there. We will browse one folder up and create a new folder named RelationsFinder. Now let's save the file as RelationsFinder.py. The filename doesn't really matter, but the convention is that the file name should be the same as the plugin name. After we've saved the plugin, let's try running it. To run the file, we'll need to open the console by pressing Ctrl + ` on Windows or Linux and Control + ` on OS X. Enter the following line in the console to test your new plugin:
view.run_command('example...