This exercise is to add an information screen on the SimpleNumb3r5 app. The information regarding the developer, email, Facebook fan page, and other information is displayed in the next screen. Since the screen contains a lot of text information including several pictures, so we make use of an HTML page as our approach here:
- Now, create an activity class to handle the new screen. Open the
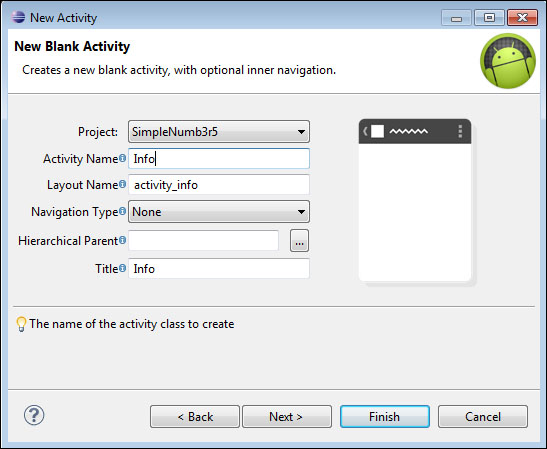
srcfolder, right-click on the package name (net.kerul.SimpleNumb3r5), and choose New | Other... From the selections, choose to add a new Android activity, and click on the Next button. Then, choose a blank activity and click on Next. - Set the activity name as Info, as shown in the following screenshot and the wizard will suggest the screen layout as info_activity. Click on the Finish button.

Creating a new activity named Info
- A blank new screen layout will appear. Remove the
HelloWorldTextView (that comes with default). On the Palette panel, open the folder namedComposite...



