This recipe will guide you on automating client-side cross-platform/browser testing using the command-line tool Bunyip.
In contrast to the server-side software, JavaScript applications are being executed on the client side and therefore depend on the user browser. Normally, project specification includes the list of the browsers and platforms that the application must support. The longer the list, the harder is cross-browser-compatibility testing. For example, jQuery supports 13 browsers on different platforms. The project is fully tested in every declared environment with every single commit. That is possible thanks to the distributed testing tool TestSwarm (swarm.jquery.org). You may also hear of other tools such as Js TestDriver (code.google.com/p/js-test-driver) or Karma (karma-runner.github.io). We will take Bunyip (https://github.com/ryanseddon/bunyip) as it has swiftly been gaining popularity recently.
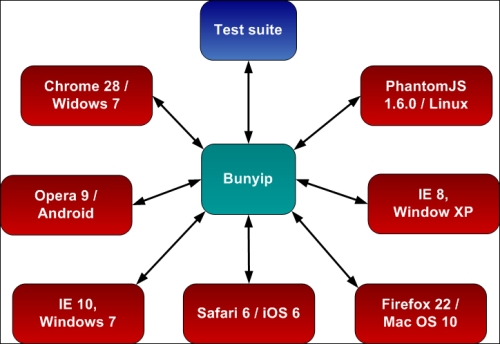
How does it work? You launch the tool for a test runner HTML and it provides the connect end-point (IP:port) and launches a locally installed browser if configured. As soon as you fire up the address in a browser, the client is captured by Bunyip and the connection is established. With your confirmation, Bunyip runs the tests in every connected browser to collect and report results. See the following figure:

Bunyip is built on top of the Yeti tool (www.yeti.cx) works with YUI Test, QUnit, Mocha, Jasmine, or DOH. Bunyip can be used in conjunction with BrowserStack. So, with a paid account at BrowserStack (www.browserstack.com), you can make Bunyip run your tests on hundreds of remotely hosted browsers.
To install the tool type in the console as follows:
npm install -g bunyip
Here, we recourse to the Node.js package manager is part of Node.js. So if you don't have Node.js installed, find the installation instructions on the following page:
https://github.com/joyent/node/wiki/Installing-Node.js-via-package-manager
Now, we are ready to start using Bunyip.
Add to the QUnit test suite (
test-suite.html) the following configuration option to prevent it from auto-starting before the plugin callback is set up:if (QUnit && QUnit.config) { QUnit.config.autostart = false; }Launch a Yeti hub on port 9000 (default configuration) and use
test-suite.html.bunyip -f test-suite.htmlCopy the connector address (for example,
http://127.0.0.1:9000) from the output and fire it up in diverse browsers. You can use Oracle VirtualBox (www.virtualbox.org) to launch browsers in virtual machines set up on every platform you need.Examine the results shown in the following screenshot:




