Let's begin with a simple web page that is not mobile-optimized. To be clear, we aren't saying it can't be viewed on a mobile device. Not at all! But it may not be usable on a mobile device. It may be hard to read (the text may be too small). It may be too wide. It may use forms that don't work well on a touchscreen. We don't know the kinds of problems we will face until we start testing (and we've all tested our websites on mobile devices to see how well they work, right?).
Let's have a look at Listing 1-1:
Listing 1-1: test1.html
<html>
<head>
<title>First Mobile Example</title>
</head>
<body>
<h1>Welcome</h1>
<p>
Welcome to our first mobile web site. It's going to be the best site you've ever seen. Once we get some content. And a business plan. But the hard part is done!
</p>
<p>
<i>Copyright Megacorp © 2015</i>
</p>
</body>
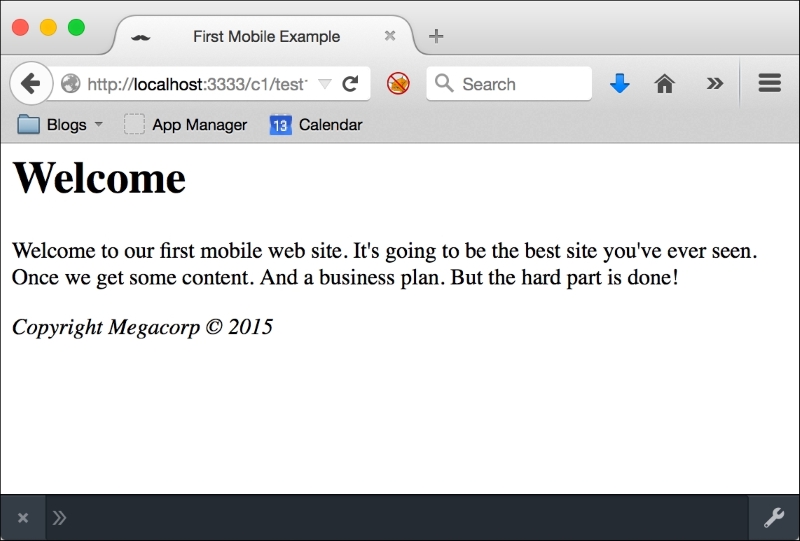
</html>As we said, it isn't too complex, right? Let's take a quick look at this in the browser:

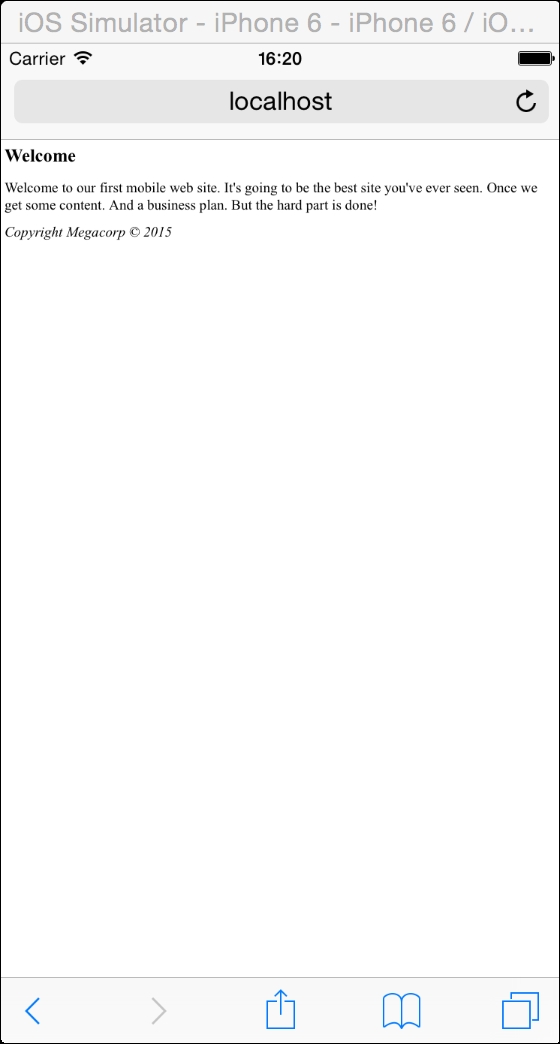
Not so bad, right? But let's take a look at the same page in a mobile simulator:

Wow, the text is in a barely readable font size. You've probably seen web pages like this before on your mobile device. You can, of course, typically use pinch and zoom or double-click actions to increase the size of the text. But it would be preferable to have the page render immediately in a mobile-friendly view. This is where jQuery Mobile enters.