The software specimen focuses only on the uploading and downloading solutions. It gives a simple conceptual framework on how to use the Spring MVC framework in creating a document library. No database management system will be used, except if the metadata are required to be backed up for future retrieval. All documents will be saved directly into the file system.
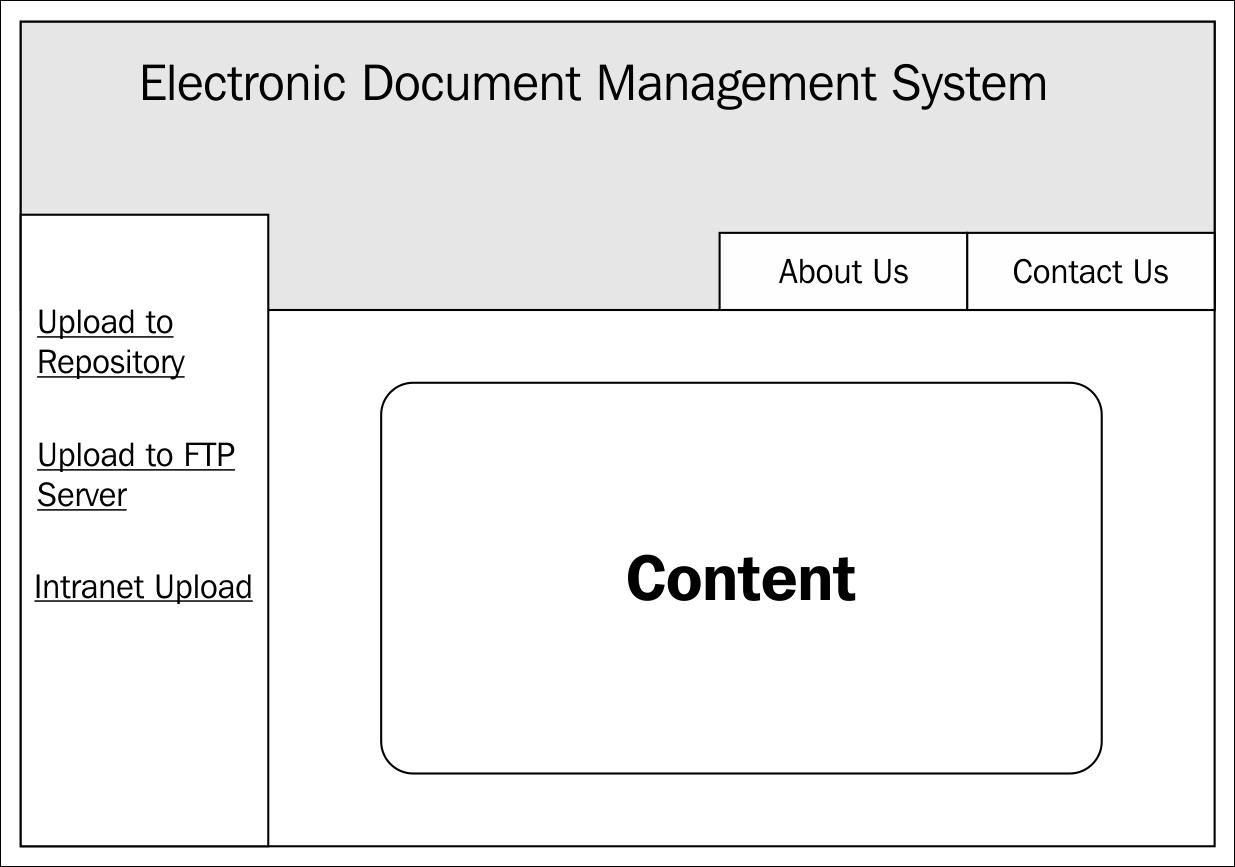
The simple prototype has the following pages:
The Home Page: This is the façade of the software, containing the logo, main content and ads of the site. All general links and functionalities are found on this page. This page also contains the login functionality of the application:

The Upload Page: This is where the user will upload the document(s). The page asks for a file and needs to be redirected to the location of the file. It will also ask for some information related to the document, such as rendition types, the name of the uploader, and date of upload. Clicking the upload button will trigger the uploading...