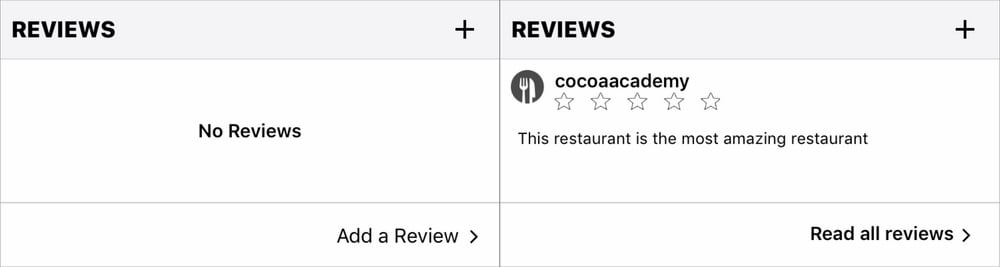
In this section, we will add the ability for users to add restaurant reviews. Let's look at the design and see all the functionality:

Here, we have two views, one for when there are no reviews, and one in order to display a review. The simplest way to do this is to add two UIViews; then, we can hide or show based on the number of reviews we have. To make designing easier, we will put each UIView in its own row. Then, we will combine them into one when we are finished setting up each one.
In the Outline view, select the 5th Table View Cell; and, in the Size Inspector of the Utilities panel, update Row Height to
156and press Enter.Again, in the Outline view, select the 5th Table View Cell. Now, hit CTRL + C and then CTRL + V. This will give us another cell:

Next, in the Utilities panel, type
uiviewin the filter field.Drag a View into the first cell under the Review header. This View will be our container into which we drag everything.
With the Size Inspector open, select the...