Long-running requests can be the result of connectivity issues. Service workers are an ideal solution for overcoming these problems. Let's look at how we can implement a solution with service workers to handle request timeouts.
To get started with service workers, you will need to have the service worker experiment feature turned on in your browser settings. If you have not done this yet, refer to the previous recipe: Setting up service workers. Service workers only run across HTTPS. To find out how to set up a development environment to support this feature, refer to the following recipes: Setting up GitHub pages for SSL, Setting up SSL for Windows, and Setting up SSL for Mac.
Follow these instructions to set up your file structure:
First, we need to create an
index.htmlfile as follows:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Request Timeouts</title> </head> <body> <p>Registration status: <strong id="status"></strong></p> <script> if ('serviceWorker' in navigator) { navigator.serviceWorker.register( 'service-worker.js', { scope: './' } ).then(function(serviceWorker) { document.getElementById('status').innerHTML = 'successful'; }); } else { document.getElementById('status').innerHTML = 'unavailable'; } </script> <script src="https://code.jquery.com/jquery-2.2.0.js"></script> </body> </html>Create a JavaScript file called
service-worker.jsin the same folder as theindex.htmlfile with the following code:function timeout(delay) { return new Promise(function(resolve, reject) { setTimeout(function() { resolve(new Response('', { status: 408, statusText: 'Request timed out.' })); }, delay); }); } self.addEventListener('install', function(event) { self.skipWaiting(); }); self.addEventListener('activate', function(event) { if (self.clients && clients.claim) { clients.claim(); } }); self.addEventListener('fetch', function(event) { if (/\.js$/.test(event.request.url)) { event.respondWith(Promise.race([timeout(400), fetch(event.request.url)])); } else { event.respondWith(fetch(event.request)); } });With your two files in place, navigate to
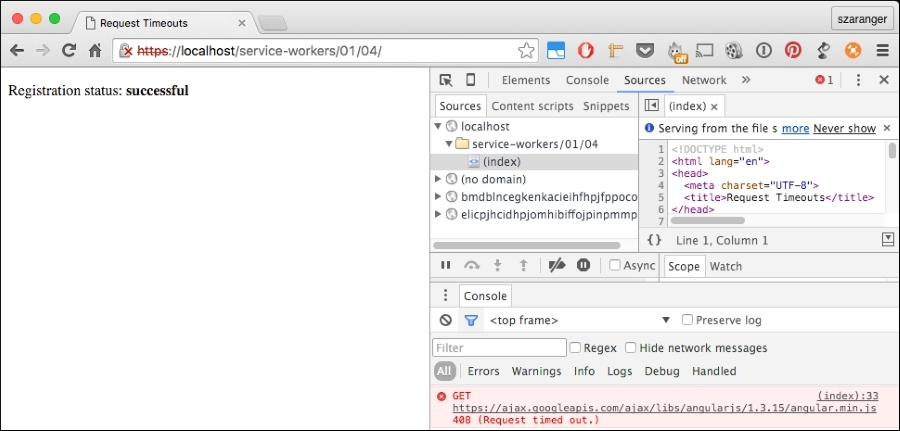
index.htmland open the DevTools. You will see the time out error logged on the console.
In our index.html file, we're fetching a large uncompressed jQuery library:
<script src="https://code.jquery.com/jquery-2.2.0.js"></script>
In our service-worker.js file, the event listener of the install event is calling the skipWaiting() method, which forces the waiting service worker to become the active service worker:
self.addEventListener('install', function(event) {
self.skipWaiting();
});The skipWaiting() method is used inside the active event handler, which in turn uses Clients.claim() to ensure that updates to the underlying service worker take effect immediately, for both the current client and all other active clients:
self.addEventListener('activate', function(event) {
if (self.clients && clients.claim) {
clients.claim();
}
});In event listener for fetch, we pass in a Promise.race() function where the first iterable, which is timeout(400), gets resolved first:
self.addEventListener('fetch', function(event) {
if (/\.js$/.test(event.request.url)) {
event.respondWith(Promise.race([timeout(400), fetch(event.request.url)]));
} else {
event.respondWith(fetch(event.request));
}
});We will elaborate on the Promise.race() function soon. The timeout() function returns a promise with 408, which is the code for the request timed out status.
The Promise.race() method returns a promise that resolves, or rejects, as soon as one of the promises in the iterable resolves or rejects, with the value or reason from that promise:
var p1 = new Promise(function(resolve, reject) {
setTimeout(resolve, 400, "one");
});
var p2 = new Promise(function(resolve, reject) {
setTimeout(reject, 100, "two");
});
Promise.race([p1, p2]).then(function(value) {
// Not called
}, function(reason) {
console.log(reason); // "two"
// p2 is faster, so it rejects
});As you can see, two is faster, so the result is reject.