Our main layout is a relative layout and contains a text view saying Hello World!. Now let's add a new component. The easiest way to do this is using the graphical editor, so open the Design tab. Select a component and drag it into the layout preview; for example, navigate to the Person Name component in Text Fields and place it below the text view.
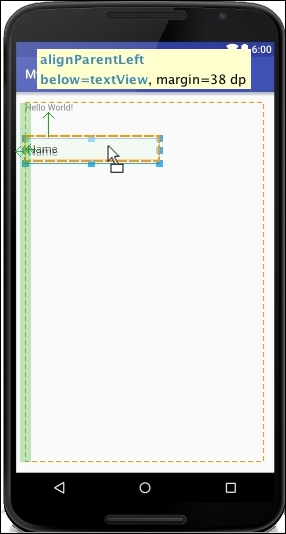
Since our root layout is a relative layout, as you drag the element in the layout, some line guides are displayed. The properties related to the position are also shown in the top part of the Preview as you try to drag and drop the element in the layout. These lines and suggested properties, which are shown in the following screenshot, can help you properly align the element in your screen. They also help you to set the element position relative to the rest of the elements that are already in the layout.

The properties suggested in the Preview panel from the previous screenshot align the text field to the left of the parent element...



