When you get a lot of projects for multiple projects for multiple customers, you may lose overview, which makes it difficult to properly maintain your projects. Jenkins has views to manage your projects. A view is basically a collection of projects that you think should be grouped together. These can be all the projects you have access to, all the projects for a certain customer, or all the projects for a certain application. In our case, we have two projects, the JavaScript web shop and the C# web shop (I have some additional test projects, but you may ignore them).
At the top of your projects list, you find the global views. Currently, there is only one view, All:

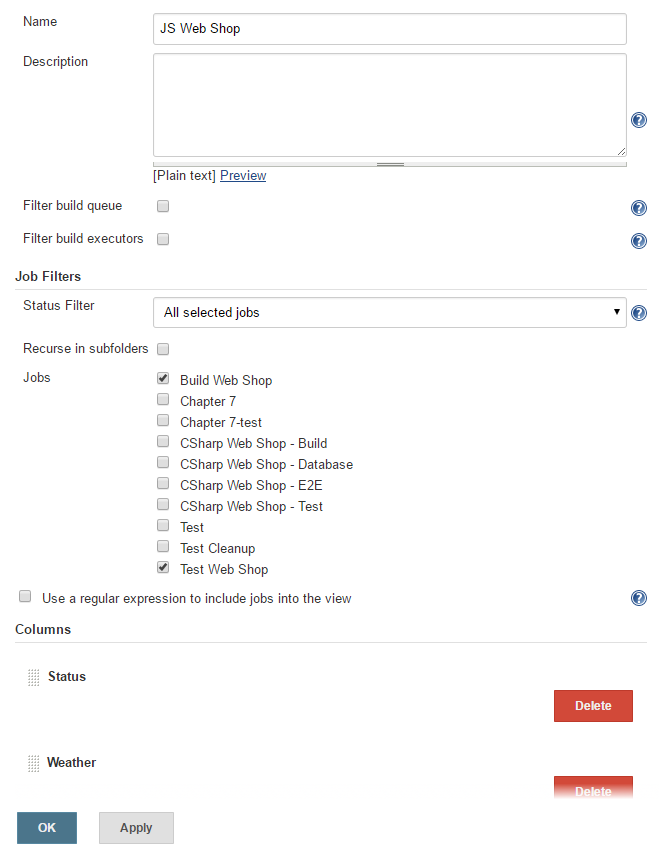
Click on the plus tab to create a new view. Pick the List View type of view and name it JS Web Shop or something similar. On the next page, you can pick the projects to list in your view:

Here, you can manually...



