
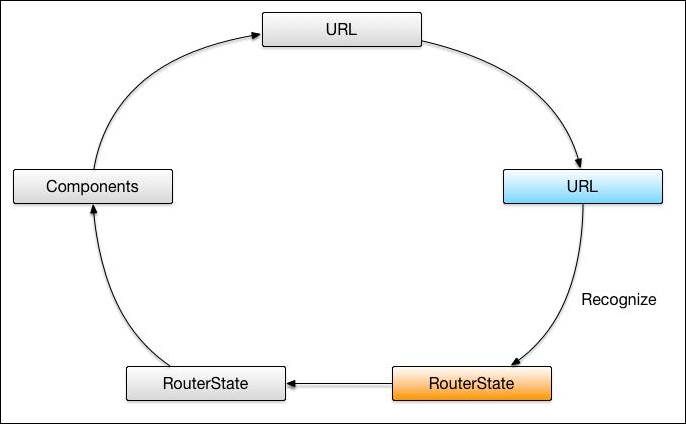
Next, the router will derive a router state from the URL. To understand how this phase works, we need to learn a bit about how the router matches the URL.
The router goes through the array of routes, one by one, checking if the URL starts with a route's path. Here it will check that /inbox/33/messages/44 starts with :folder. It does, since :folder is what is called a variable segment. It is a parameter where normally you'd expect to find a constant string. Since it is a variable, virtually any string will match it. In our case inbox will match it. So the router will set the folder parameter to inbox, then it will take the children configuration items, the rest of the URL 33/messages/44, and will carry on matching. As a result, the id parameter will be set to 33, and, finally, the messages/:id route will be matched with the second id parameter set to 44.
If the taken path through the configuration does not "consume" the whole URL, the router backtracks to try an alternative...



