Follow these steps to add Image controls to the application UI, and apply ScaleTransform to scale the image:
- From the Solution Explorer, right-click on the project node and create a new folder. Name it as Images.
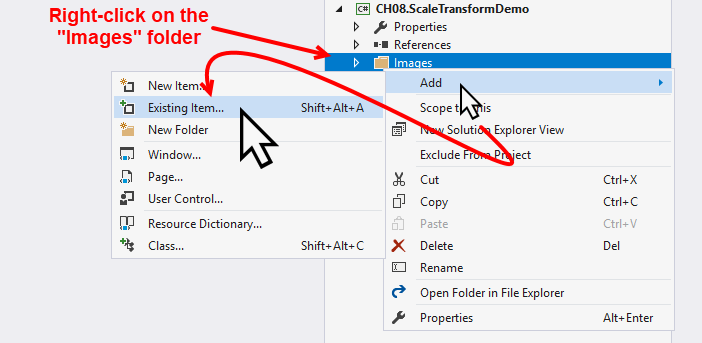
- Now, right-click on the Images folder and add an existing image from your system. Name it as image1.png:

- Navigate to the MainWindow.xaml page and replace the default Grid with a horizontal StackPanel.
- Inside the StackPanel, add the following Grid with two image controls. Both, the image controls should be pointing to the Images/image1.png image file. The second image will have a transform set to it to scale the image to 80%, as shown in the following code snippet:
<Grid>
<Image Height="300" Width="260"
Margin="4" Opacity="0.2"
Source="Images/image1.png"/>
<Image Height="300" Width="260"
Margin="4"
Source...


