Here, we will add a couple of buttons to the screen, and we will then see a fast way to make them actually do something. We will add a button in two different ways: first, using the visual designer, and second, by adding to and editing XML code directly.
To get started adding our first button, switch back to the design view by clicking the Design tab underneath the XML code we have just been discussing, as shown next:

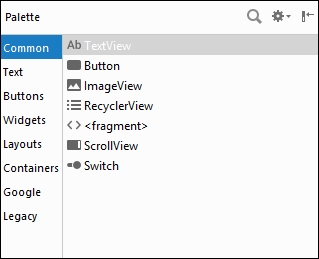
Notice that to the left-hand side of the layout, we have a window that is called the Palette, and this is shown next:

The palette is divided into two parts. The left-hand list has the categories of UI elements and allows you to select a category, while the right-hand side shows you all the available UI elements from the currently selected category.
Make sure that the Common category is selected as shown in the previous screenshot. Now, left-click and hold on the Button widget and then drag it onto the...