From the technical point of view, Dashcode is not a framework. However, it provides a tool with a set of components and utilities designed for building iOS web applications. This is the reason for talking about it in this chapter.
In this recipe, we'll see how to install this development tool designed by Apple.
Apple Dashcode is a software tool for development designed for running on Mac OS X. We'll need a recent version of this operating system such as Leopard or Snow Leopard. It is not possible to install this software on Windows or Linux systems.
Dashcode is a part of the Xcode's development tools included on the Snow Leopard DVD as an optional install. The first step will be to insert the mentioned DVD on the drive of the computer.
When the DVD is loaded, a new Finder's window will be launched. This window will show two folders, one called Optional Installs and other called Instructions. Click on the Optional Installs folder. Inside this folder, you'll find a binary package called Xcode. If you click on it, the installation process will be started. Follow the instructions on the screen provided during this process. After some minutes, Xcode will be installed on your computer.

Mac OS X uses a different folder for Applications to store specific tools for developers. This folder is called the Developer folder and it contains another folder called Applications, where you'll find Dashcode. For accessing the Developer folder, you can click on the folder, which represents your main device; usually it is called Macintosh HD. The absolute path of the executable file for Dashcode is /Developer/Applications/Dashcode.
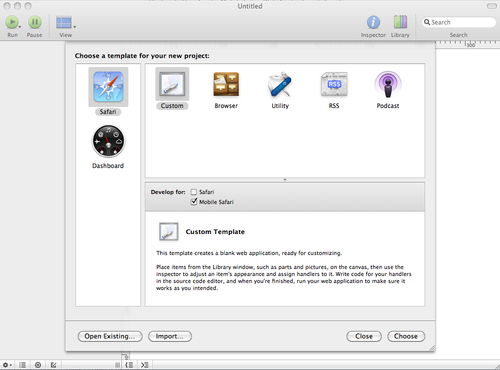
Dashcode includes a template for creating web applications for iPhone. When you create a new project (File | New Project), you must deselect the Safari option in the Develop for checkbox. Only the Mobile Safari option will be checked, as shown in the following screenshot:

This development tool allows creating a graphic interface for our web applications in an easy and intuitive way. We can drag-and-drop defined widgets such as buttons, lists, and image containers inside the builder area. The properties and the behavior of each widget can be set through different windows and dialog boxes. On the other hand, Dashcode includes a text editor for writing the needed JavaScript code to add functionality to our applications. In fact, Dashcode is a tool similar to other development tools designed to build applications with a graphic user interface using a specific toolkit or library.
When you finish your development and the application is ready to run, you can test it using the iPhone simulator. This one will be invoked directly from the Run button in the main toolbar of the Dashcode. Once your application is ready for the users, you should deploy it in a configured production environment. Dashcode launches the simulator, which loads your application from an internal web server designed only for development and testing. This internal server uses the port 49853 on the localhost referred to the simulator.
Note
As a part of the documentation reference of Apple, you can find a user guide to use Dashcode at: http://tinyurl.com/69vgmea.



