So far, we've looked at a basic project and creating Windows and Views. Now, let's look at creating some Labels and Buttons and adding some click events.
Keep the index.xml that you created for the last recipe. Let's modify it a little to add some labels and buttons. Change the code to the following:
<Alloy>
<Window backgroundColor="white" layout="vertical">
<Label id="myLabel" borderRadius="2" top="40" borderColor="#CCC" height="35" width="200"/>
<Button id="myButton" borderRadius="2" backgroundColor="#35e" color="#fff" top="10" height="35" width="100">Click me!</Button>
</Window>
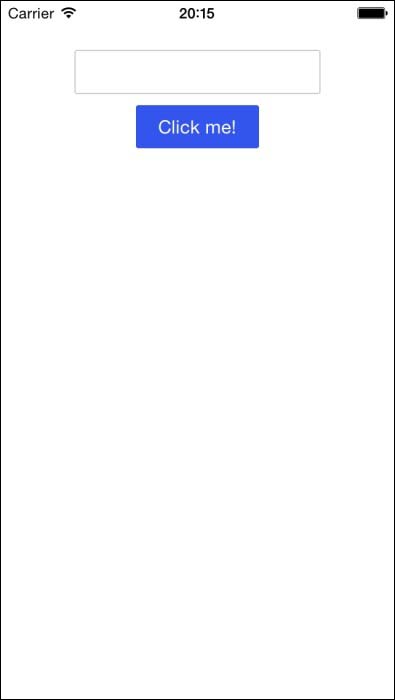
</Alloy>Build the app in the simulator to see the following:

Notice that we're using a vertical layout to make things easier, and we've created a simple label and button. Try clicking on the button… nothing happens. So, we need to add an event.
Typically, in classic code, we'd use the addEventListener method...



