A container is usually a box that groups controls/widgets together. You can imagine if you had a large form with many widgets; it would make it easier for the user if widgets are grouped into different containers like items.
We can use this script:
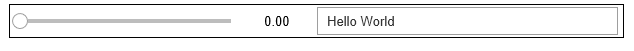
from ipywidgets import * from IPython.display import display slider = widgets.FloatSlider() message = widgets.Text(value='Hello World') container = widgets.Box(children=[slider, message]) container.layout.border = '1px black solid' display(container)
This results in a display:

The container box instantiates like other widgets. The difference is that we pass in the list of contained widgets in its constructor. Once constructed, we can add different adornments, such as a border. Then, like other graphical elements, we display the container, which automatically draws its contained widgets as well.