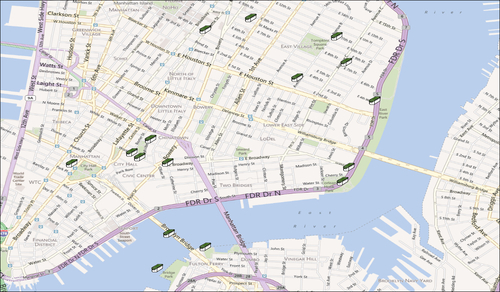
In this recipe, we will be showing points of interest on an OpenScales map. More precisely this example will display geocaches (these are containers hidden at specific locations that you search for using a GPS for a treasure hunt) in the Lower East Side in New York City. If you want to know more about geocaching, go to http://www.geocaching.com.

Having read the previous recipe about displaying a map using OpenScales' map will be useful, otherwise you can just follow along with the code provided for this recipe.
Follow these steps to add points of interest on a map:
Create a
Coordinateclass to hold the data, as shown in the following code snippet:public var northSouthEastWest:String; public var degrees:Number; public var minutes:Number; public function Coordinate(newNorthSouthEastWest:String, newDegrees:Number, newMinutes:Number) { northSouthEastWest = newNorthSouthEastWest; degrees = newDegrees; minutes = newMinutes; }Create...



