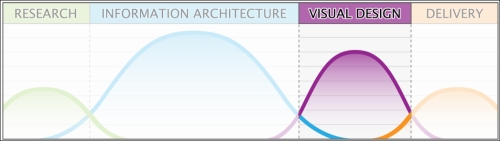
Once we have everyone agreeing with the design of the task flow, navigation, and general page layout, we will transition to the visual design portion of the design process:

Depending on how you have decided to get to this point, now is generally the time to transition out of your wireframing application (Axure, Omnigraffle, Visio, or others) and open up Photoshop to create your mockups.
The mockups created at this point should be an attempt to portray a pixel-perfect representation of the final product. All content and graphics should be defined and put in place. I should note here that the concept of pixel-perfect is beginning to change with the adoption of responsive design and increased website interactivity. When websites were a bit more static and less interactive, it was far easier to create mockups that translated perfectly from Photoshop to a website. Though this is still something to strive for, it should be understood that animations, transitions, and interactive features will create a moving target that will be increasingly more difficult to capture in any design application that produces static images.
As mentioned before, UX design is a multidisciplinary career. Some companies find it easier to divide the design process by hiring information architects who get the details in place. They then pass their files over to graphic designers who skin the designs by designing the visual layer.
When the same designer applies the wireframes and visual design, it can be easier to refine the wireframes to a higher level of fidelity. When our wireframes start to take on some of the final mockup qualities, the transition to the visual design phase can be much easier. The generation of mockups is then just a natural extension of what has already been defined. However, if the work is to be divided, I would recommend leaving some room for the graphic designer to explore visual solutions that stray a bit from the wireframes. A good way to do this is to flag the items whose placement or properties should not be altered and let the graphic designer have full sway over the rest.
Content changes at this stage are common. Text and graphics will be explored and updated as the mockups are refined. However, I would offer a word of advice regarding additional features and functionality changes that come in during the visual design phase. It can be very difficult to step back to the wireframe stage once we have started producing mockups. It's tempting to continue making our pixel-perfect designs and roll these changes in at the same time. This can be done, and might be the wisest thing to do if the changes are minor. However, once we start making significant changes to the information architecture, it would be faster and easier to pause our mockup efforts and examine these changes in another set of wireframes. The reason is mostly the speed of execution. The graphic design phase is all about dialing in the visual details, which can take significant effort and time. To examine the feature changes at the same time can slow the process down significantly.