Let's follow these steps to create a WPF composite control and host it inside the Windows Form:
- First, let's create a WPF User Control Library project. To do this, from Solution Explorer, right-click on the existing solution and select Add | New Project... from the context menu.
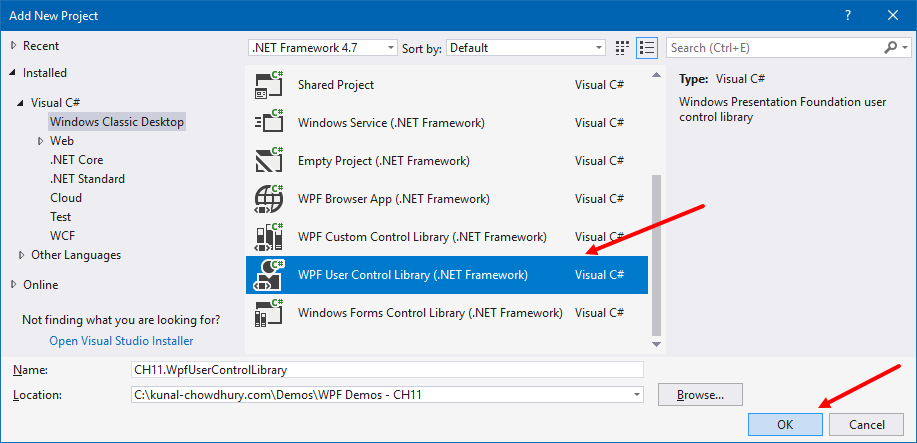
- Select WPF User Control Library (.NET Framework) as the project template, name it as CH11.WpfUserControlLibrary, and click the OK button, as shown in the following screenshot:

- Once the project gets created by Visual Studio, you will find a user control named UserControl1.xaml, inside the project folder. From Solution Explorer, double-click on it to open it.
- Divide the default Grid of the UserControl1 into two columns. Set the first column as stretchable to occupy maximum available space and set the second column as Auto:
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions...


