Follow these steps to give a call to Win32 APIs from WPF applications:
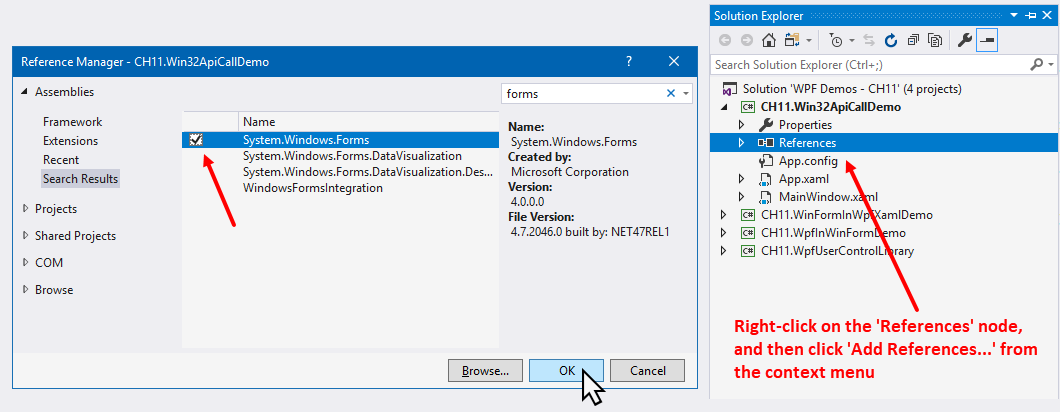
- First, we need to set up the project. Once the project gets created by Visual Studio, right-click on the References node of the project.
- Select the context menu entry Add Reference... to add assembly references.
- From the Reference Manager dialog, search for forms, and select System.Windows.Forms from the list. Click OK to add the reference:

- Now, from Solution Explorer, navigate to the MainWindow.xaml file.
- Replace the existing Grid panel with the following markup, which contains a TextBox (address) and three Button controls (goButton, bringToFrontButton, and refreshButton):
<StackPanel Margin="10">
<TextBlock Text="Enter website URL:"
Foreground="Gray"
Margin="4 0"/>
<StackPanel Orientation="Horizontal">
<TextBox x:Name="address"
Text="...


