Rendering Collections in a DataGrid
Our next task is to display a list of objects held by a given container in a DataGrid.
We could choose to iterate through collections of channels and postings and add them into a table. However, there’s an even faster way to accomplish this: we bind the collection of items to a DataGrid. No iterations and tables are needed; simply set the collection of objects as the data source of the DataGrid and call the DataBind() method:
To see how this works, open default.aspx in HTML view. Drag and drop a DataGrid from the Toolbox into the cell containing the words (Space for DataGrid) and delete the text markers. Set the properties of DataGrid1 to:
Double-click on the form to get to its code-behind file. Directly below the Page_Load() event handler, add the BindData() method. The method gets a collection of all objects in the start container and sorts them by name in ascending order. The last two lines set the collection as the DataSource of DataGrid1 and call the DataGrid1.DataBind() method.
Lastly, in the Page_Load() event handler, add a call to the BindData() method inside the if (!Page.IsPostBack) code block:
Save and build the solution and navigate to http://localhost/CmsExplorer. The figure below shows what you will see. The image at the top is broken because we haven’t assigned an image to it yet.
The DataGrid displays a list of all objects in the channel, as well their properties. It’s a very useful technique for getting a bird’s eye view of all the objects in a collection.
Displaying Only Selected Properties in the DataGrid
Obviously, we aren’t going to display all property values in the grid. We will show only:
First, set the AutoGenerateColumns property of DataGrid1 to false. This will prevent the DataGrid from displaying all fields in the collection. Within the <asp:DataGrid> tags, add the following code:
Using this method, we display only the properties that we are interested in showing in the grid. You may be wondering why we didn’t use a BoundColumn for the name. That’s because, in this particular setup, the name field isn’t static. We want to render the name field for a container (channels, template galleries, or resource galleries) as a hyperlink that reveals its contents in the grid when clicked. Since postings, templates, and resources do not contain child items, their names will remain as text.
Considerations for Template Galleries and Resource Galleries
Unlike channels, there isn’t an equivalent of the AllChildren property for template galleries and resource galleries. In fact, if you study the PAPI carefully, you will find that collections of template galleries belong to the TemplateGalleryCollection class and collections of templates belong to the TemplateCollection class. Because a TemplateGalleryAndTemplateCollection class does not exist, you can’t mix both into a single collection. The same applies for resource galleries and resources.
The only way to get around this is to iterate through both collections, and add each item to a DataTable. Our DataTable will consist of three columns, one for each of the properties we have chosen to display: Guid, Name, and LastModifiedDate. It is created using a PrepareDataTable() helper function added directly below the BindData() method:
Next, we iterate through the parent container and add all sub-galleries and objects as rows to our DataTable. This will give us a collection of sub-gallery names followed by a collection of objects, which we’ll then bind to the DataGrid. Let’s add this code to the BindData() method:
Rows are added to the table using the AddItem() helper function. Add the AddItem() method directly below the PrepareDataTable() method:
Adding Custom Columns to the DataGrid
Binding the entire collection to the grid and specifying only the properties you want displayed is a handy trick. But let’s say you want to add an icon at the side of each object to indicate whether it’s a channel, posting, template gallery, or something else. None of the existing properties in the collection gives an indication of the object’s type.
At the same time, we want to supply the URLs for hyperlinks surrounding channel display names. For channels, the URLs point to default.aspx?<QueryStringModeUnpublished>, and postings won’t be clickable so the Href property of their surrounding <A> tags will be left blank.
We could change our script to iterate through each object one by one and add these additional columns to a DataTable before binding it to the DataGrid. However, that would mean changing our code. The good news is that we don’t have to rewrite the code. We can implement the DataGrid1_ItemDataBound event handler to populate columns with custom values depending on whether the object is a channel or a posting.
First, add a new TemplateColumn to the DataGrid:
The new TemplateColumn will contain an image indicating the type of the object bound to this row.
Next, we implement the DataGrid1_ItemDataBound() event handler. A quick way to register the event handler is to select the Events button  at the top of the
at the top of the DataGrid1 properties window (available in Design view). Double-click on the ItemDataBound field to get to the DataGrid1_ItemDataBound event handler in the code-behind file and modify it as shown below:
This method determines the type of HierarchyItem that’s being bound, be it a channel, posting, resource gallery, resource, template gallery, or template. It then sets the icon in each row of the DataGrid to the URL of the image that represents that object type. If the object is a channel, template gallery, or resource gallery the object name is linked using our PrepareUrl() method to reload the page setting it as the startItem. The last section calls the AddActionItems() method, which we’ll use to build an edit action menu for each row in the DataGrid. Let’s take a look at this method in the following section.
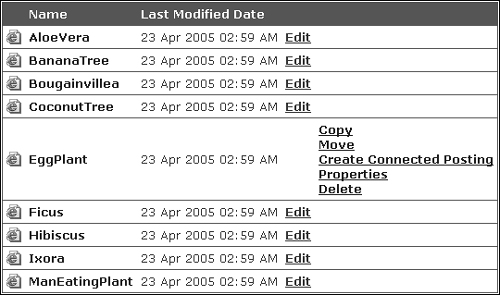
We need to add an Edit button to each row. When the button is clicked, a list of options that can be performed on the object is displayed. The table below shows a list of options for each object type.
Here’s how the DataGrid will appear once we’re done, and we click the Edit button for the Egg Plant posting:
We add two new columns to the DataGrid, one to show the Edit button and another to contain the list of possible actions.
When the Edit button is clicked, we set the EditItemIndex of DataGrid1 to the index of the selected row. In the events property window of DataGrid1, double-click EditCommand to register the event handler and add the following code:
At the same time, we want to display a list of possible actions that can be performed on the selected object. This is done by the AddActionItems() method. The method creates hyperlinks for each of the action items defined in the table above. The AddActionItems() method accepts two input parameters:
After determining the type of object passed to the AddActionItems() method, we add the type-specific action buttons for the current object. For example, if a posting is passed to the method Copy and Move buttons are added.
In addition to the type-specific options a Properties button is added to the menu, which applies to all objects. Finally, we will check to see if the user has permissions to delete the current object and if so, we’ll add a Delete button.
Notice that we’re using the URL generated by our PrepareUrl() method to assign to the NavigateUrl property of each action button. Add the AddActionItems() method below the DataGrid1_EditCommand() event handler:
Note
If you receive a JavaScript error message when you test the above code, you probably need to change the ID in the opening form tag to something else, such as “CMSExplorerDefault” as the browser may not like the ID “default” that Visual Studio .NET assigned to the form.
Save and build the solution and navigate to http://localhost/CmsExplorer. At this point you can browse the channels by clicking on the channel names as well as viewing our actions menu.
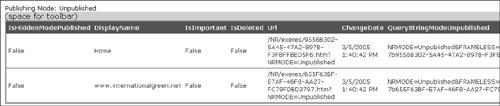
The next thing we’ll need is a toolbar to move up a level in the hierarchy from the currently selected parent container, to refresh the page, and to select a root path other than channels, such as templates or resources.
The gray bar at the top of the grid is the toolbar. It will consist of six controls:
The Up button that brings the user one level up the channel hierarchy
The Refresh button that updates the display
A DropDownList containing options to create a new channel, posting, template, template gallery, or resource
The Channels button to navigate through the available channels and postings
The Templates button to navigate through the available template galleries and templates
The Resources button to navigate through the available resource galleries and resources
In HTML view for the default.aspx page, replace the text in the space marked (Space for Toolbar) with the code below:
In Design view, double-click on the btnUp LinkButton. This button will essentially be performing the same function as the Up button in explorer, namely taking you one level back up the hierarchy.
If the current startItem is a channel and it has a parent channel we’ll simply reload default.aspx, appending the information about the Unpublished mode of the parent container. If the current item is a template gallery or resource gallery, we’ll try to obtain the URL using our PrepareUrl() method of the gallery’s parent. If PrepareUrl() returns an empty string, the current gallery has no parent so we won’t reload the page.
In design view, double-click on the btnRefresh button. To update the display on the DataGrid, we need to fetch the latest data from the MCMS repository. This is done in the BindData() method defined later.
Double-click on the ddlNewItem DropDownList in the default.aspx page in Design view to get to the ddlNewItem_SelectedIndexChanged() event handler. When the user selects an item in the DropDownList, the dialog associated with the selection opens in a new browser window. The URL of the dialog is determined by the last parameter of our PrepareUrl() method. Remember the last parameter of the PrepareUrl() method allows us to specify a page other than default.aspx to add to the URL. We’re going to use this to specify a specific dialog to open in a new window. Don’t worry about the dialogs for now; we’ll be creating them later on.
Now we need to initialize the toolbar by adding the options as shown in the table below to the ddlNewItem DropDownList. These options will be specific to the type of the startItem and our code will ensure that these will only show up if the user has the appropriate permissions.
For example, the options “New Channel” and “New Posting” will be added if the startItem is a channel and if the user has rights to create channels and postings within the parent channel.
Below ddlNewItem_SelectedIndexChanged() add the following PrepareToolbar() method, which inserts the options in the drop-down list:
Next, add the following line inside the if (!Page.IsPostBack) code block at the end of the Page_Load() event handler:
The Channels button in the CMS Explorer UI allows the user to browse through the channel structure to inspect channel and posting objects.
In Design view, double-click on the btnChannels LinkButton. When the btnChannels button is clicked, we will simply refresh the page to show the contents of the root channel. This is simply achieved by redirecting back to the default.aspx page.
The Templates button enables the user to browse the template gallery structure and view template gallery and template objects.
In Design view, double-click on the btnTemplates LinkButton. The btnTemplates button brings the user to the root Template Gallery. We use the PrepareUrl() method to get the correct URL and querystrings:
The Resources button lets the user browse through the resource gallery structure to inspect resource gallery and resource objects.
In Design view, double-click on the btnResources LinkButton. The btnResources button brings the user to the root Resource Gallery. We use the PrepareUrl() method to get the correct URL and querystrings.
The Completed User Interface
When you are done, save and build the solution. The user interface for CMS Explorer is complete! Click on the display name of Channels to drill down deeper into the hierarchy. Click the Up button to move up a level. Select the Edit button to reveal a set of actions that can be performed on each channel or posting.



 Free Chapter
Free Chapter