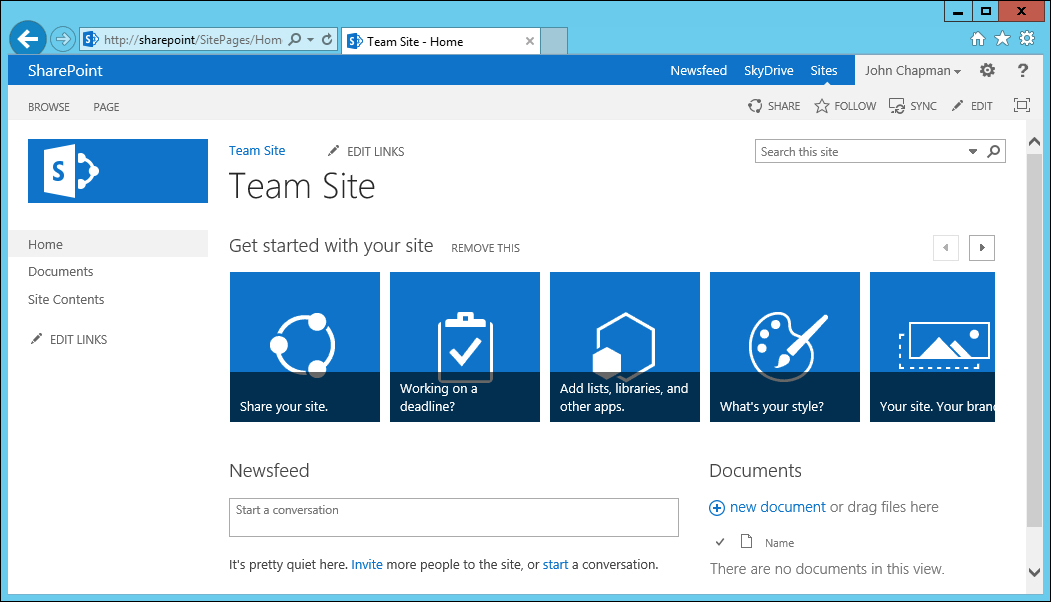
The default SharePoint 2013 master page, seattle.master, expands to fill the browser window. In this recipe, we will modify the seattle.master master page to have a fixed width using CSS.

Follow these steps to create a fixed width master page:
Open SharePoint Designer.
Select Open Site. Enter the complete URL to the SharePoint site and select Open.
From the Navigation pane, select Master Pages.
In the list of files in the Master Pages library, make a copy of
seattle.master(for our example, we have renamed itSeattle_FixedWidth.master).Open the
Seattle_FixedWidth.mastermaster page.Locate the
<head>element.Add the CSS reference to the
FixedWidth.cssfile we will create.<SharePoint:CssRegistration ID="customCssRegistration" Name="<% $SPUrl:~Site/_catalogs/masterpage/resources/FixedWidth.css %>" runat="server"></SharePoint:CssRegistration>
Save the master page.
Check...