D3 is often mistaken for a charting library, which is not really correct. D3 provides loads of built-in functions to easily create interactive charts; however, it is not a charting library. One of these typical built-in charting helpers are the closely related Scales and axis generators. You will learn about them in this section.
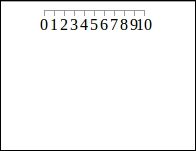
At the end of this section, we want to be able to draw a simple axis as the one in the following figure. Therefore, we need to scale our dataset to a specific pixel range (using Scales) and create all the SVG elements for the axis (using axis generators):

Axis in D3
The concept of scales is very important when we deal with graphics and visualization. It is a common task to scale values from a certain domain to a certain range of pixels. We need them to create tick values on axes, and we need them to scale our data points to the area of the chart.
The following figure explains the problem a little...



