To get started in ML Kit, you need to sign in to your Google account, activate your Firebase account, and create a Firebase project. Follow these steps:
- Go to https://firebase.google.com/.
- Sign in to your Google account, if you are not already signed in.
- Click
Goto console - Click
Add projectto create a project and open it.
Now open Android Studio, and create a project with an empty activity. Note down the app package name that you have given while creating the project—for example, com.packt.mlkit.textrecognizationondevice.
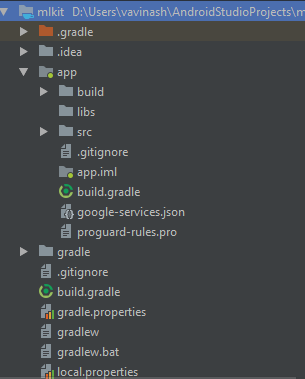
Next, go to the Firebase console. In the Project overview menu, click Add app and give the required information. It will give you a JSON file to download. Add to the app folder of your project in project view in Android Studio, as shown in the following screenshot:

Next, add the following lines of code to the manifest file:
<uses-feature android:name="android.hardware.camera2.full" /< <uses...