In the previous chapters, we looked at the application life cycle and the different roles of users: the consumer and the contributor. Having established the basic requirements, in this chapter we will dive into the details of app creation and discuss how it is done. We'll also look at best practices of visualization and how to employ them using Qlik Sense.
In this chapter, we will discuss the following topics:
- The process of building an app
- Data connectors
- The data model viewer
- Sheet objects—visualizations
- Best practices
- Migrating QlikView applications into Qlik Sense
Often the initial step in building an app is that you have some data that you want to analyze, but you don't necessarily know exactly what you want to look for in the data. As a business user, you can—and should—just load this data into Qlik Sense and start developing. Our experience is that the best way to develop the app is to start without first defining the requirements.
The reason is that when you load data and start to create visualizations, you learn from data. This knowledge is very important once you start defining what you want to analyze. Hence, you should first develop a basic app, then take a break and evaluate what you learned. Now is the right time to start formulating the requirements.
Another common case is the opposite situation: you know that you want to calculate a specific KPI, for example, supplier efficiency, but you don't necessarily know what data you need to be able to do this. In this case, you need to start with some research about where to find the relevant information, that is, in which database and in which tables.
If you define a larger project, you will use what you know as a starting point for the requirement specifications for your app. The following questions might pop up:
- Data: Which data sources should be used? Which tables should be used? How should the tables be linked? Are there common keys? Is there more than one source for the transactions? Are there tables missing? How should the customer hierarchy be resolved?
- KPIs: Which calculations should be made? You could consider turnover, profit, cost, delivery accuracy, or product quality. Which definition of gross margin should be used? How should the given discount affect the calculation of a salesman's bonus? Which accumulations are needed: year-to-date or month-to-date?
- Dimensions: How should the KPIs be displayed? You could consider showing them per year, per customer, per salesman, per region, or per product. Which comparisons should be made: year-over-year or month-over-month? Are there drill-down hierarchies that need to be defined?
- Security: Is the data confidential? Who gets to see what? Can we allow offline usage? Is the authorization data driven or static? Do we need to include authorization information in the data model, or can we postpone the decision around security?
You will soon realize that creating the requirement specification is not an easy task.
Discovering exactly what users, stakeholders, and sponsors want you to create is often the most difficult part of a business intelligence project. The communication between IT experts and nontechnical business users is often full of misunderstandings and misinterpretations. Business users often don't know what they want until they see it, and they frequently can't articulate their expectations in languages that IT experts use to design systems.
Few business users will know what a data model really means, so expecting them to be able to exactly define the requirements in technical terms is futile. Experienced authors can extract this information through discussions and clever questioning, but the number of people who are able to do this within an organization is limited.
IT professionals often frame their requirement questions in technical language, for example, "Which table in the database should be used?" or "Which fields should be used to calculate the KPI?". However, business users may not have the technical knowledge to respond to these questions. Business users often explain their expectations in a technically vague language, which is not specific enough for designers to develop solutions.
On the other hand, the business user is the customer. The very reason why we develop an app in the first place is to supply the business user with a tool to analyze and learn from data. So, the requirement specifications must focus on the business user.
The solution to this communication problem is to use a step-wise implementation, where the app developer iteratively finds the requirements, develops the app further, tests what has been done, and finally evaluates the app together with the business user. The evaluation will lead to new requirements and to changes or refinements of the old requirements. The steps must be small and the typical cycle is hours or days.
In other words, you discover the requirements together with the business user. As the development proceeds, the app will converge to the needs of the business user.

The iterative development process
This means you cannot begin your app development with a detailed requirement specification. Rather, you should start with a very basic specification containing information about some of the needed data sources and ideas of some of the required visualizations.
Hence, irrespective of whether you are a business user or an app developer responsible for data modeling and difficult formulas, you should start by spending an hour or so to load the data and create some graphs with the goal to learn from data. Then, you are in a much better position to define or discuss requirements further.
The first step in building the app is to load the data. The data can be one single table or several tables linked logically by key fields. Key fields are fields that exist in more than one table and link rows in one table with rows in another. Together, they form a data model. The next chapter will discuss the data model, so, for the moment, we will not get into the details of this.
When you have a data model, you can start building the layout, which consists of different objects, for example, lists, graphs, tables, and filter panes, placed on different worksheets. The objects can contain formulas that define different calculations that will be calculated as the users make their selections.
The previously explained development model assumes that you have both a developer and a business user that participate in the development process. In real life, you will notice that the initial development efforts will usually be like this, but as the app takes shape, the business users will want to do more and more on their own—which is good. After all, the goal is to have business users who are self-sufficient and create apps as much as possible on their own.
When you first open Qlik Sense, you come to the hub. This is the place where you have an overview of all your apps. The hubs look slightly different in the Desktop and Server versions, but they are essentially the same. The following screenshot shows what a hub looks like:

The Qlik Sense hub
In Qlik Sense Desktop, you are greeted with a dialog that asks you to create an app as shown in the following screenshot. In the Qlik Sense server, you will find the corresponding functionality on a button labeled CREATE NEW APP in the toolbar:

The Qlik Sense Desktop welcome dialog
Creating an app means you will create an entity that will hold both the data and everything else needed to analyze it. In Qlik Sense Desktop, this is a file created in C:\Users\User\Documents\Qlik\Sense\Apps.
Creating a new app
In Qlik Sense Desktop, you are greeted with a dialog that asks you to create an app as shown in the following screenshot. In the Qlik Sense server, you will find the corresponding functionality on a button labeled CREATE NEW APP in the toolbar:

The Qlik Sense Desktop welcome dialog
Creating an app means you will create an entity that will hold both the data and everything else needed to analyze it. In Qlik Sense Desktop, this is a file created in C:\Users\User\Documents\Qlik\Sense\Apps.
Once you have named and opened your app, you will get a screen where Qlik Sense asks you to load your data:

The Get started screen
When you have this option before you, you can load data in several different ways. The Add data command to the left will start with a wizard that helps you define what you want to load. In the background, it adds code to a script that defines the load sequence. It will, however, never show the script.
This is different from Data load editor that will take you to a script editor, where you can change the script directly.
The easiest way is to use Add data dialog to the left. This will open the Add data dialog where you can define a data source; either a database table or a file, for instance, an Excel spreadsheet.

The Add data dialog
Use Connections for folders and connections that you have previously used, and use Connect my data if it is a new data source. In this dialog, you can select your database table or browse your way to a file containing a table.
Selecting a file will open a file wizard where you can tweak the details of how the file should be loaded so that you get the data you want, as shown in the following screenshot:

The file wizard
You can specify the file type, whether the file contains empty lines at the top (before the data starts), whether the first line contains the field names or not, and so on. Make sure you get all the settings right before you click on Load and finish. If it is the first table you load, you don't need to use the Profile button. The next section explains where we load additional tables.
Clicking on Load and finish will store your settings and load the data; if everything goes well, you will get a message that the data was loaded successfully. At this stage, you can either start to edit the sheet or close the dialog and perhaps load additional tables.
It is very common that you want to analyze data that is stored in several different tables. For example, you could have four tables: one table for the orders (one row per order), one table for the customers who placed the orders (one row per customer), one table for the order lines (one row per order line), and one table for the products (one row per product).
For such a case, the Orders table will contain a field that specifies the customer that placed the order—a customer ID. In the same way, the Order Lines table will contain a field that points out which order the record belongs to, an order ID, and another field that tells which product the record refers to, a product ID. Such fields are called keys, and Qlik Sense uses these to link the tables and make sense of the data.
This way, all four tables are linked logically, as shown in the following picture:

A simple data model made from four tables
To obtain this data model in your app, you need to repeat the procedure for loading data that we discussed previously for each additional table. You can then open the Add data dialog from one of the menus to the left in the toolbar. This will take you to the familiar file wizard shown in the previous section, where you can define the file properties of the additional table.
Optionally, you can also go through the profiling step, which helps you define the keys. The profiling looks at the field values and compares these with those of the previously loaded fields. When this is done, it suggests which fields to use (or not to use) as links, and renames these fields appropriately so that they become keys in your data model:

The profiling wizard
The next chapter will explain more in detail about data modeling and what you should think about when loading several tables.
On the screen where Qlik Sense asked you to load your data, there was a second option, Data load editor. Clicking on this option will open a new tab with a script editor, as shown in the following screenshot:

The Qlik Sense Data load editor
This editor is very similar to the QlikView script editor. It allows you to make very complex data transformations and basically load and transform any table. However, as with all powerful tools, it is also easy to make mistakes. Use it with caution.
When you define your data using the Add data command, the data load sequence will be stored in the load script as one or several Load statements. This means, these can be edited in Data load editor under the Auto-generated section, if you want to tweak them after they have been created. The section must, however, first be unlocked:

You can also create your script from scratch using Data load editor. If so, you must first create your data connections. These can be file folders, connections to regular databases, or connections to other data sources using other connectors.
This is how you do it: open the Data load editor from the initial dialog or the menu in the toolbar:

The Data load editor command
Now, you will have Data load editor open. To the right, you have the Data connections panel. If you click on the Create new connection button, you will open a menu, where you can choose the connection type and then specify the properties of the connection in the subsequent dialog:

Adding a data connection
If you want to create a database connection using Open Database Connectivity (ODBC), you should choose ODBC. This opens the ODBC connection dialog, where you can choose the data source to be used:

The ODBC connections dialog
The data sources that you see are the ones defined in the Windows operating system. This means if you do the development on a server, the list is limited to those defined by the server administrator.
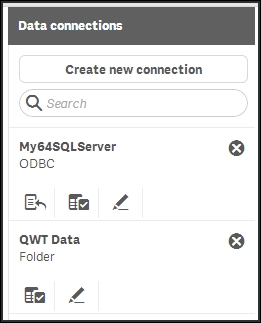
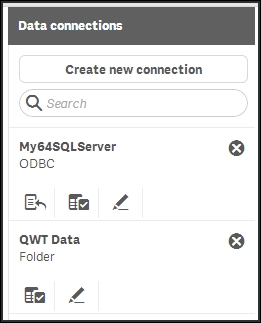
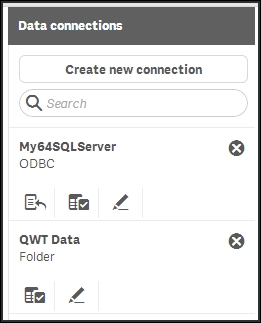
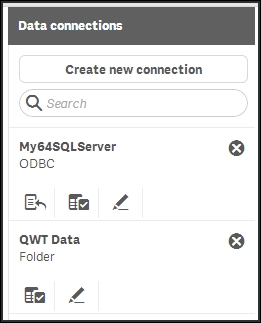
Once you have created these connections, you will have them displayed in a list of data connections, as shown in the following screenshot:

The list of data connections
Database connections, for example, the ODBC connection in the preceding screenshot, have three icons. The left one creates a Connect statement, the middle one creates a Select statement, and the right one edits the connection itself. Folder connections only have two icons. The left one creates a Load statement and the right one edits the connection itself.
Hence, to create a Load statement, you should click on the left icon for a folder connection and find the file that contains the table. This way, you can create a script in very much the same way as you would in QlikView, if you are familiar with it.
When you have created the script, you need to run it to load the data. This is done by clicking on the Load data button in the toolbar of Data load editor.
As you have seen, Qlik Sense can, in addition to loading data from files, connect to databases using the ODBC and OLEDB interfaces. To see which databases you can connect to, you need to open Data load editor and click on Create new connection.
When you select OLEDB and then Select provider, you will see a list of the installed OLEDB providers. If your database isn't listed, you need to install the appropriate software from your database provider.
If you choose ODBC, you will see the defined data sources. However, you may still have drivers installed for which there are no data sources defined. To find out whether this is the case, you must open ODBC Administrator in Windows and look in the Drivers tab (as shown in the following picture). If your database isn't listed, you need to install the appropriate software from your database provider:

The Windows ODBC Administrator
Once the ODBC driver is installed, you need to define a data source. We recommend that you do this on the System DSN tab in ODBC Administrator. When this is done, the data source will appear in the Qlik Sense ODBC dialog.
You can also use custom connectors with Qlik Sense, such as the Salesforce connector (as shown in the next picture) that you can download from the Qlik download page. These should be put in C:\Program Files\Common Files\Qlik\Custom Data. They will then appear in your list of connectors:

The list of connectors, including two custom connectors
Loading additional tables
It is very common that you want to analyze data that is stored in several different tables. For example, you could have four tables: one table for the orders (one row per order), one table for the customers who placed the orders (one row per customer), one table for the order lines (one row per order line), and one table for the products (one row per product).
For such a case, the Orders table will contain a field that specifies the customer that placed the order—a customer ID. In the same way, the Order Lines table will contain a field that points out which order the record belongs to, an order ID, and another field that tells which product the record refers to, a product ID. Such fields are called keys, and Qlik Sense uses these to link the tables and make sense of the data.
This way, all four tables are linked logically, as shown in the following picture:

A simple data model made from four tables
To obtain this data model in your app, you need to repeat the procedure for loading data that we discussed previously for each additional table. You can then open the Add data dialog from one of the menus to the left in the toolbar. This will take you to the familiar file wizard shown in the previous section, where you can define the file properties of the additional table.
Optionally, you can also go through the profiling step, which helps you define the keys. The profiling looks at the field values and compares these with those of the previously loaded fields. When this is done, it suggests which fields to use (or not to use) as links, and renames these fields appropriately so that they become keys in your data model:

The profiling wizard
The next chapter will explain more in detail about data modeling and what you should think about when loading several tables.
On the screen where Qlik Sense asked you to load your data, there was a second option, Data load editor. Clicking on this option will open a new tab with a script editor, as shown in the following screenshot:

The Qlik Sense Data load editor
This editor is very similar to the QlikView script editor. It allows you to make very complex data transformations and basically load and transform any table. However, as with all powerful tools, it is also easy to make mistakes. Use it with caution.
When you define your data using the Add data command, the data load sequence will be stored in the load script as one or several Load statements. This means, these can be edited in Data load editor under the Auto-generated section, if you want to tweak them after they have been created. The section must, however, first be unlocked:

You can also create your script from scratch using Data load editor. If so, you must first create your data connections. These can be file folders, connections to regular databases, or connections to other data sources using other connectors.
This is how you do it: open the Data load editor from the initial dialog or the menu in the toolbar:

The Data load editor command
Now, you will have Data load editor open. To the right, you have the Data connections panel. If you click on the Create new connection button, you will open a menu, where you can choose the connection type and then specify the properties of the connection in the subsequent dialog:

Adding a data connection
If you want to create a database connection using Open Database Connectivity (ODBC), you should choose ODBC. This opens the ODBC connection dialog, where you can choose the data source to be used:

The ODBC connections dialog
The data sources that you see are the ones defined in the Windows operating system. This means if you do the development on a server, the list is limited to those defined by the server administrator.
Once you have created these connections, you will have them displayed in a list of data connections, as shown in the following screenshot:

The list of data connections
Database connections, for example, the ODBC connection in the preceding screenshot, have three icons. The left one creates a Connect statement, the middle one creates a Select statement, and the right one edits the connection itself. Folder connections only have two icons. The left one creates a Load statement and the right one edits the connection itself.
Hence, to create a Load statement, you should click on the left icon for a folder connection and find the file that contains the table. This way, you can create a script in very much the same way as you would in QlikView, if you are familiar with it.
When you have created the script, you need to run it to load the data. This is done by clicking on the Load data button in the toolbar of Data load editor.
As you have seen, Qlik Sense can, in addition to loading data from files, connect to databases using the ODBC and OLEDB interfaces. To see which databases you can connect to, you need to open Data load editor and click on Create new connection.
When you select OLEDB and then Select provider, you will see a list of the installed OLEDB providers. If your database isn't listed, you need to install the appropriate software from your database provider.
If you choose ODBC, you will see the defined data sources. However, you may still have drivers installed for which there are no data sources defined. To find out whether this is the case, you must open ODBC Administrator in Windows and look in the Drivers tab (as shown in the following picture). If your database isn't listed, you need to install the appropriate software from your database provider:

The Windows ODBC Administrator
Once the ODBC driver is installed, you need to define a data source. We recommend that you do this on the System DSN tab in ODBC Administrator. When this is done, the data source will appear in the Qlik Sense ODBC dialog.
You can also use custom connectors with Qlik Sense, such as the Salesforce connector (as shown in the next picture) that you can download from the Qlik download page. These should be put in C:\Program Files\Common Files\Qlik\Custom Data. They will then appear in your list of connectors:

The list of connectors, including two custom connectors
Using the Data load editor
On the screen where Qlik Sense asked you to load your data, there was a second option, Data load editor. Clicking on this option will open a new tab with a script editor, as shown in the following screenshot:

The Qlik Sense Data load editor
This editor is very similar to the QlikView script editor. It allows you to make very complex data transformations and basically load and transform any table. However, as with all powerful tools, it is also easy to make mistakes. Use it with caution.
When you define your data using the Add data command, the data load sequence will be stored in the load script as one or several Load statements. This means, these can be edited in Data load editor under the Auto-generated section, if you want to tweak them after they have been created. The section must, however, first be unlocked:

You can also create your script from scratch using Data load editor. If so, you must first create your data connections. These can be file folders, connections to regular databases, or connections to other data sources using other connectors.
This is how you do it: open the Data load editor from the initial dialog or the menu in the toolbar:

The Data load editor command
Now, you will have Data load editor open. To the right, you have the Data connections panel. If you click on the Create new connection button, you will open a menu, where you can choose the connection type and then specify the properties of the connection in the subsequent dialog:

Adding a data connection
If you want to create a database connection using Open Database Connectivity (ODBC), you should choose ODBC. This opens the ODBC connection dialog, where you can choose the data source to be used:

The ODBC connections dialog
The data sources that you see are the ones defined in the Windows operating system. This means if you do the development on a server, the list is limited to those defined by the server administrator.
Once you have created these connections, you will have them displayed in a list of data connections, as shown in the following screenshot:

The list of data connections
Database connections, for example, the ODBC connection in the preceding screenshot, have three icons. The left one creates a Connect statement, the middle one creates a Select statement, and the right one edits the connection itself. Folder connections only have two icons. The left one creates a Load statement and the right one edits the connection itself.
Hence, to create a Load statement, you should click on the left icon for a folder connection and find the file that contains the table. This way, you can create a script in very much the same way as you would in QlikView, if you are familiar with it.
When you have created the script, you need to run it to load the data. This is done by clicking on the Load data button in the toolbar of Data load editor.
As you have seen, Qlik Sense can, in addition to loading data from files, connect to databases using the ODBC and OLEDB interfaces. To see which databases you can connect to, you need to open Data load editor and click on Create new connection.
When you select OLEDB and then Select provider, you will see a list of the installed OLEDB providers. If your database isn't listed, you need to install the appropriate software from your database provider.
If you choose ODBC, you will see the defined data sources. However, you may still have drivers installed for which there are no data sources defined. To find out whether this is the case, you must open ODBC Administrator in Windows and look in the Drivers tab (as shown in the following picture). If your database isn't listed, you need to install the appropriate software from your database provider:

The Windows ODBC Administrator
Once the ODBC driver is installed, you need to define a data source. We recommend that you do this on the System DSN tab in ODBC Administrator. When this is done, the data source will appear in the Qlik Sense ODBC dialog.
You can also use custom connectors with Qlik Sense, such as the Salesforce connector (as shown in the next picture) that you can download from the Qlik download page. These should be put in C:\Program Files\Common Files\Qlik\Custom Data. They will then appear in your list of connectors:

The list of connectors, including two custom connectors
Creating a database connection
If you want to create a database connection using Open Database Connectivity (ODBC), you should choose ODBC. This opens the ODBC connection dialog, where you can choose the data source to be used:

The ODBC connections dialog
The data sources that you see are the ones defined in the Windows operating system. This means if you do the development on a server, the list is limited to those defined by the server administrator.
Once you have created these connections, you will have them displayed in a list of data connections, as shown in the following screenshot:

The list of data connections
Database connections, for example, the ODBC connection in the preceding screenshot, have three icons. The left one creates a Connect statement, the middle one creates a Select statement, and the right one edits the connection itself. Folder connections only have two icons. The left one creates a Load statement and the right one edits the connection itself.
Hence, to create a Load statement, you should click on the left icon for a folder connection and find the file that contains the table. This way, you can create a script in very much the same way as you would in QlikView, if you are familiar with it.
When you have created the script, you need to run it to load the data. This is done by clicking on the Load data button in the toolbar of Data load editor.
As you have seen, Qlik Sense can, in addition to loading data from files, connect to databases using the ODBC and OLEDB interfaces. To see which databases you can connect to, you need to open Data load editor and click on Create new connection.
When you select OLEDB and then Select provider, you will see a list of the installed OLEDB providers. If your database isn't listed, you need to install the appropriate software from your database provider.
If you choose ODBC, you will see the defined data sources. However, you may still have drivers installed for which there are no data sources defined. To find out whether this is the case, you must open ODBC Administrator in Windows and look in the Drivers tab (as shown in the following picture). If your database isn't listed, you need to install the appropriate software from your database provider:

The Windows ODBC Administrator
Once the ODBC driver is installed, you need to define a data source. We recommend that you do this on the System DSN tab in ODBC Administrator. When this is done, the data source will appear in the Qlik Sense ODBC dialog.
You can also use custom connectors with Qlik Sense, such as the Salesforce connector (as shown in the next picture) that you can download from the Qlik download page. These should be put in C:\Program Files\Common Files\Qlik\Custom Data. They will then appear in your list of connectors:

The list of connectors, including two custom connectors
Data connectors
As you have seen, Qlik Sense can, in addition to loading data from files, connect to databases using the ODBC and OLEDB interfaces. To see which databases you can connect to, you need to open Data load editor and click on Create new connection.
When you select OLEDB and then Select provider, you will see a list of the installed OLEDB providers. If your database isn't listed, you need to install the appropriate software from your database provider.
If you choose ODBC, you will see the defined data sources. However, you may still have drivers installed for which there are no data sources defined. To find out whether this is the case, you must open ODBC Administrator in Windows and look in the Drivers tab (as shown in the following picture). If your database isn't listed, you need to install the appropriate software from your database provider:

The Windows ODBC Administrator
Once the ODBC driver is installed, you need to define a data source. We recommend that you do this on the System DSN tab in ODBC Administrator. When this is done, the data source will appear in the Qlik Sense ODBC dialog.
You can also use custom connectors with Qlik Sense, such as the Salesforce connector (as shown in the next picture) that you can download from the Qlik download page. These should be put in C:\Program Files\Common Files\Qlik\Custom Data. They will then appear in your list of connectors:

The list of connectors, including two custom connectors
Once you have loaded the data into Qlik Sense, it is time to create the visualizations in the analysis user interface. A basic set of sheets and visualizations should normally be supplied by the application developer, and additional ones can be created by the users themselves.
When you have loaded the data, Qlik Sense will usually create the sheet for you, and take you there. So, if you see a big blank area with the text The sheet is empty, you can skip to the next section:

But if you are still in the Load editor, you may need to perform the following steps to create a sheet:
- Go to App overview using the command in the top-left menu as shown in the next picture:

The App overview command
- In App overview, you can create your first sheet by clicking on the sheet placeholder to the left, or on the button to the right:

The Create new sheet button
- Name it and hit Enter. You have now created an empty sheet and need to put some visualizations on it.
- Click on the newly created sheet.
At this stage, you are probably looking at an empty sheet with the text The sheet is empty located in the middle.
Click on the Edit button to the right in the toolbar to start adding things. Doing so will open the Assets panel to the left listing a number of object types: Bar chart, Combo chart, Filter pane, and so on. Now, you can drag and drop an object type onto your sheet, thereby creating such an object. If you, for instance, drag a bar chart onto the sheet, you will create an empty bar chart:

Depending on where you drop it, it will use all of the sheet or just half the sheet. Move the object around before you drop it, and you'll see. You can also adjust its size at a later stage.
Once you have dropped it, the bar chart will clearly show that it needs a dimension and a measure in order to display properly. You can click on the buttons on the bar chart to define these, but you can also use the Assets panel on the left.
The Assets panel shows object types, but if you look carefully, you will see that there are three tabs at its top—one for object types, one for fields, and one for the predefined library entities. So, if you click on the middle icon, you will see a list of fields that can be used as dimensions or as measures:

The Assets panel now shows a list of fields
You can now drag and drop fields onto the bar chart, thereby creating the dimension and the measure.
A dimension is a field with discrete values, for example, customer, product, or month. A chart will create one number per dimensional value; hence, a bar chart will create one bar per distinct value in the chosen field.
A measure is usually a number, for example, sum of sales or number of orders, and this will constitute the height of the bars.
When you drag a field onto the empty bar chart, Qlik Sense will ask you what you want to do with this field. You can add it (as a dimension), or you can use it inside an aggregation function (Sum(), Count(), or Min()) to form a measure:

Adding measures
When you have added both dimension and measure, the bar chart will appear as shown in the next screenshot. To the right, you will have the properties of the bar chart, where you can set its properties—the sort order, the colors, and so on. You can also define the dimension and the measure directly in the chart properties:

To see the final result, you need to click on Done in the toolbar, which takes you back to fullscreen.
Clicking on the Save button in Qlik Sense Desktop will save the application as a file with the extension .qvf in the application folder (C:\Users\<user>\Documents\Qlik\Sense\Apps). The file contains both data and script and it can be imported to other Qlik Sense installations. However, you may need to adjust the script so that it runs from the new location.
When you are done with the bar chart, you should click on Save and start creating your next visualization.
In the Server version of Qlik Sense, you don't have a Save button. The changes are saved automatically.
An exciting feature in Qlik Sense is storytelling. Storytelling is basically a presentation mode, where you can first prepare a presentation—like a slide show—and then present it. Storytelling is also an excellent way to present an application and create an overview of its content.
When you create an application, you can—in addition to the normal application development of course—also create a story that can be used by anyone who uses the application. However, we believe that the more common use case is that stories will be created not by the application developer, but rather by contributors—power users who choose to add elements to the application. Hence, storytelling is described in Chapter 4, Contributing to Data Discovery.
Creating a sheet
When you have loaded the data, Qlik Sense will usually create the sheet for you, and take you there. So, if you see a big blank area with the text The sheet is empty, you can skip to the next section:

But if you are still in the Load editor, you may need to perform the following steps to create a sheet:
- Go to App overview using the command in the top-left menu as shown in the next picture:

The App overview command
- In App overview, you can create your first sheet by clicking on the sheet placeholder to the left, or on the button to the right:

The Create new sheet button
- Name it and hit Enter. You have now created an empty sheet and need to put some visualizations on it.
- Click on the newly created sheet.
At this stage, you are probably looking at an empty sheet with the text The sheet is empty located in the middle.
Click on the Edit button to the right in the toolbar to start adding things. Doing so will open the Assets panel to the left listing a number of object types: Bar chart, Combo chart, Filter pane, and so on. Now, you can drag and drop an object type onto your sheet, thereby creating such an object. If you, for instance, drag a bar chart onto the sheet, you will create an empty bar chart:

Depending on where you drop it, it will use all of the sheet or just half the sheet. Move the object around before you drop it, and you'll see. You can also adjust its size at a later stage.
Once you have dropped it, the bar chart will clearly show that it needs a dimension and a measure in order to display properly. You can click on the buttons on the bar chart to define these, but you can also use the Assets panel on the left.
The Assets panel shows object types, but if you look carefully, you will see that there are three tabs at its top—one for object types, one for fields, and one for the predefined library entities. So, if you click on the middle icon, you will see a list of fields that can be used as dimensions or as measures:

The Assets panel now shows a list of fields
You can now drag and drop fields onto the bar chart, thereby creating the dimension and the measure.
A dimension is a field with discrete values, for example, customer, product, or month. A chart will create one number per dimensional value; hence, a bar chart will create one bar per distinct value in the chosen field.
A measure is usually a number, for example, sum of sales or number of orders, and this will constitute the height of the bars.
When you drag a field onto the empty bar chart, Qlik Sense will ask you what you want to do with this field. You can add it (as a dimension), or you can use it inside an aggregation function (Sum(), Count(), or Min()) to form a measure:

Adding measures
When you have added both dimension and measure, the bar chart will appear as shown in the next screenshot. To the right, you will have the properties of the bar chart, where you can set its properties—the sort order, the colors, and so on. You can also define the dimension and the measure directly in the chart properties:

To see the final result, you need to click on Done in the toolbar, which takes you back to fullscreen.
Clicking on the Save button in Qlik Sense Desktop will save the application as a file with the extension .qvf in the application folder (C:\Users\<user>\Documents\Qlik\Sense\Apps). The file contains both data and script and it can be imported to other Qlik Sense installations. However, you may need to adjust the script so that it runs from the new location.
When you are done with the bar chart, you should click on Save and start creating your next visualization.
In the Server version of Qlik Sense, you don't have a Save button. The changes are saved automatically.
An exciting feature in Qlik Sense is storytelling. Storytelling is basically a presentation mode, where you can first prepare a presentation—like a slide show—and then present it. Storytelling is also an excellent way to present an application and create an overview of its content.
When you create an application, you can—in addition to the normal application development of course—also create a story that can be used by anyone who uses the application. However, we believe that the more common use case is that stories will be created not by the application developer, but rather by contributors—power users who choose to add elements to the application. Hence, storytelling is described in Chapter 4, Contributing to Data Discovery.
Adding visualizations
At this stage, you are probably looking at an empty sheet with the text The sheet is empty located in the middle.
Click on the Edit button to the right in the toolbar to start adding things. Doing so will open the Assets panel to the left listing a number of object types: Bar chart, Combo chart, Filter pane, and so on. Now, you can drag and drop an object type onto your sheet, thereby creating such an object. If you, for instance, drag a bar chart onto the sheet, you will create an empty bar chart:

Depending on where you drop it, it will use all of the sheet or just half the sheet. Move the object around before you drop it, and you'll see. You can also adjust its size at a later stage.
Once you have dropped it, the bar chart will clearly show that it needs a dimension and a measure in order to display properly. You can click on the buttons on the bar chart to define these, but you can also use the Assets panel on the left.
The Assets panel shows object types, but if you look carefully, you will see that there are three tabs at its top—one for object types, one for fields, and one for the predefined library entities. So, if you click on the middle icon, you will see a list of fields that can be used as dimensions or as measures:

The Assets panel now shows a list of fields
You can now drag and drop fields onto the bar chart, thereby creating the dimension and the measure.
A dimension is a field with discrete values, for example, customer, product, or month. A chart will create one number per dimensional value; hence, a bar chart will create one bar per distinct value in the chosen field.
A measure is usually a number, for example, sum of sales or number of orders, and this will constitute the height of the bars.
When you drag a field onto the empty bar chart, Qlik Sense will ask you what you want to do with this field. You can add it (as a dimension), or you can use it inside an aggregation function (Sum(), Count(), or Min()) to form a measure:

Adding measures
When you have added both dimension and measure, the bar chart will appear as shown in the next screenshot. To the right, you will have the properties of the bar chart, where you can set its properties—the sort order, the colors, and so on. You can also define the dimension and the measure directly in the chart properties:

To see the final result, you need to click on Done in the toolbar, which takes you back to fullscreen.
Clicking on the Save button in Qlik Sense Desktop will save the application as a file with the extension .qvf in the application folder (C:\Users\<user>\Documents\Qlik\Sense\Apps). The file contains both data and script and it can be imported to other Qlik Sense installations. However, you may need to adjust the script so that it runs from the new location.
When you are done with the bar chart, you should click on Save and start creating your next visualization.
In the Server version of Qlik Sense, you don't have a Save button. The changes are saved automatically.
An exciting feature in Qlik Sense is storytelling. Storytelling is basically a presentation mode, where you can first prepare a presentation—like a slide show—and then present it. Storytelling is also an excellent way to present an application and create an overview of its content.
When you create an application, you can—in addition to the normal application development of course—also create a story that can be used by anyone who uses the application. However, we believe that the more common use case is that stories will be created not by the application developer, but rather by contributors—power users who choose to add elements to the application. Hence, storytelling is described in Chapter 4, Contributing to Data Discovery.
Adding dimensions and measures
You can now drag and drop fields onto the bar chart, thereby creating the dimension and the measure.
A dimension is a field with discrete values, for example, customer, product, or month. A chart will create one number per dimensional value; hence, a bar chart will create one bar per distinct value in the chosen field.
A measure is usually a number, for example, sum of sales or number of orders, and this will constitute the height of the bars.
When you drag a field onto the empty bar chart, Qlik Sense will ask you what you want to do with this field. You can add it (as a dimension), or you can use it inside an aggregation function (Sum(), Count(), or Min()) to form a measure:

Adding measures
When you have added both dimension and measure, the bar chart will appear as shown in the next screenshot. To the right, you will have the properties of the bar chart, where you can set its properties—the sort order, the colors, and so on. You can also define the dimension and the measure directly in the chart properties:

To see the final result, you need to click on Done in the toolbar, which takes you back to fullscreen.
Clicking on the Save button in Qlik Sense Desktop will save the application as a file with the extension .qvf in the application folder (C:\Users\<user>\Documents\Qlik\Sense\Apps). The file contains both data and script and it can be imported to other Qlik Sense installations. However, you may need to adjust the script so that it runs from the new location.
When you are done with the bar chart, you should click on Save and start creating your next visualization.
In the Server version of Qlik Sense, you don't have a Save button. The changes are saved automatically.
An exciting feature in Qlik Sense is storytelling. Storytelling is basically a presentation mode, where you can first prepare a presentation—like a slide show—and then present it. Storytelling is also an excellent way to present an application and create an overview of its content.
When you create an application, you can—in addition to the normal application development of course—also create a story that can be used by anyone who uses the application. However, we believe that the more common use case is that stories will be created not by the application developer, but rather by contributors—power users who choose to add elements to the application. Hence, storytelling is described in Chapter 4, Contributing to Data Discovery.
Defining bar charts
When you have added both dimension and measure, the bar chart will appear as shown in the next screenshot. To the right, you will have the properties of the bar chart, where you can set its properties—the sort order, the colors, and so on. You can also define the dimension and the measure directly in the chart properties:

To see the final result, you need to click on Done in the toolbar, which takes you back to fullscreen.
Clicking on the Save button in Qlik Sense Desktop will save the application as a file with the extension .qvf in the application folder (C:\Users\<user>\Documents\Qlik\Sense\Apps). The file contains both data and script and it can be imported to other Qlik Sense installations. However, you may need to adjust the script so that it runs from the new location.
When you are done with the bar chart, you should click on Save and start creating your next visualization.
In the Server version of Qlik Sense, you don't have a Save button. The changes are saved automatically.
An exciting feature in Qlik Sense is storytelling. Storytelling is basically a presentation mode, where you can first prepare a presentation—like a slide show—and then present it. Storytelling is also an excellent way to present an application and create an overview of its content.
When you create an application, you can—in addition to the normal application development of course—also create a story that can be used by anyone who uses the application. However, we believe that the more common use case is that stories will be created not by the application developer, but rather by contributors—power users who choose to add elements to the application. Hence, storytelling is described in Chapter 4, Contributing to Data Discovery.
Storytelling
An exciting feature in Qlik Sense is storytelling. Storytelling is basically a presentation mode, where you can first prepare a presentation—like a slide show—and then present it. Storytelling is also an excellent way to present an application and create an overview of its content.
When you create an application, you can—in addition to the normal application development of course—also create a story that can be used by anyone who uses the application. However, we believe that the more common use case is that stories will be created not by the application developer, but rather by contributors—power users who choose to add elements to the application. Hence, storytelling is described in Chapter 4, Contributing to Data Discovery.
As previously mentioned, the Assets panel can show object types and fields. However, it has a third tab for predefined library entities. If you click on this tab, you will see the application library:

The library contains entities that have been predefined and that can simplify the Qlik Sense usage for a business user. Dimensions, measures, or entire visualizations can be stored in the library.
You do not need to use the library—nothing has to be predefined for Qlik Sense to work. However, if you want to reuse formulas or you have a situation where your task is to deliver an app to a business user, it is a good idea to use the library.
Often, you have many fields in an app, of which maybe only a few should be exposed as dimensions. Then, you should use the library to define the fields that are appropriate as dimensions, and name them in a way that they can be easily understood.
A dimension can also be a group of fields that is exposed as a drill-down group. It can also be a formula using an Aggr() function that defines an array of values. In both these cases, it is a good idea to define the dimension in the library.
Measures are formulas that define KPIs and other numbers relevant for the analysis. These are often used in multiple places in an app, so it is convenient to store the definition in one place only. Then, should you want to change the definition, you need to do it in the library only. Also, this is a way to ensure that there is only one version of the truth.
Library entries can be created in several different ways. The most obvious way is to enter the library and click on the Create new button.
An alternative way is to do it from Data model viewer. Here, you can mark a field and click on the Preview button (in the bottom-left corner of the screen). You have the option of adding the field as dimension or measure.
Whichever way you choose to use when you create your dimension, you will see the following dialog where you define your dimensions:

The Create new dimension dialog
When you create a measure, you will see the following dialog. Make sure that you have an aggregation function, for example, Sum(), Count(), or Min(), wrapping the field reference:

The Create new measure dialog
Visualizations can only be entered into the library by the use of drag and drop, so you need to have created the visualization on the sheet first.
Which fields should be exposed?
Often, you have many fields in an app, of which maybe only a few should be exposed as dimensions. Then, you should use the library to define the fields that are appropriate as dimensions, and name them in a way that they can be easily understood.
A dimension can also be a group of fields that is exposed as a drill-down group. It can also be a formula using an Aggr() function that defines an array of values. In both these cases, it is a good idea to define the dimension in the library.
Measures are formulas that define KPIs and other numbers relevant for the analysis. These are often used in multiple places in an app, so it is convenient to store the definition in one place only. Then, should you want to change the definition, you need to do it in the library only. Also, this is a way to ensure that there is only one version of the truth.
Library entries can be created in several different ways. The most obvious way is to enter the library and click on the Create new button.
An alternative way is to do it from Data model viewer. Here, you can mark a field and click on the Preview button (in the bottom-left corner of the screen). You have the option of adding the field as dimension or measure.
Whichever way you choose to use when you create your dimension, you will see the following dialog where you define your dimensions:

The Create new dimension dialog
When you create a measure, you will see the following dialog. Make sure that you have an aggregation function, for example, Sum(), Count(), or Min(), wrapping the field reference:

The Create new measure dialog
Visualizations can only be entered into the library by the use of drag and drop, so you need to have created the visualization on the sheet first.
Defining KPIs
Measures are formulas that define KPIs and other numbers relevant for the analysis. These are often used in multiple places in an app, so it is convenient to store the definition in one place only. Then, should you want to change the definition, you need to do it in the library only. Also, this is a way to ensure that there is only one version of the truth.
Library entries can be created in several different ways. The most obvious way is to enter the library and click on the Create new button.
An alternative way is to do it from Data model viewer. Here, you can mark a field and click on the Preview button (in the bottom-left corner of the screen). You have the option of adding the field as dimension or measure.
Whichever way you choose to use when you create your dimension, you will see the following dialog where you define your dimensions:

The Create new dimension dialog
When you create a measure, you will see the following dialog. Make sure that you have an aggregation function, for example, Sum(), Count(), or Min(), wrapping the field reference:

The Create new measure dialog
Visualizations can only be entered into the library by the use of drag and drop, so you need to have created the visualization on the sheet first.
Creating library entries
Library entries can be created in several different ways. The most obvious way is to enter the library and click on the Create new button.
An alternative way is to do it from Data model viewer. Here, you can mark a field and click on the Preview button (in the bottom-left corner of the screen). You have the option of adding the field as dimension or measure.
Whichever way you choose to use when you create your dimension, you will see the following dialog where you define your dimensions:

The Create new dimension dialog
When you create a measure, you will see the following dialog. Make sure that you have an aggregation function, for example, Sum(), Count(), or Min(), wrapping the field reference:

The Create new measure dialog
Visualizations can only be entered into the library by the use of drag and drop, so you need to have created the visualization on the sheet first.
In the new world of ever increasing data volumes, the ability to visually communicate insights from data is an important skill set. Both the structure of an app and the chosen visualizations affect how data is perceived.
An app can contain many sheets, and the order of the sheets and what you put in them is the first consideration. The best practices can be summarized in three words: dashboard, analysis, and report (DAR).
The dashboard is where the high-level perception takes place. It is usually the first sheet or the landing page, and it should give just the most important information and have the least amount of interactivity. Its main purpose is to help users get an overview and scan for status changes. The users can see at a glance whether things are working or not. It's a starting point, such as a table of contents; the user gets an idea of what is available and then heads off to other parts of the app based on what they have seen.
Some advice on dashboards:
- Display data only on a high level
- Don't use too many KPIs
- Use no or very few filtering options
- The most important information should be large
The analysis pages should be more interactive: they should help users explore the data and look for answers to questions they may have formed on the dashboard page. Analysis pages are where the user spends time and interacts with the data. Typically, each sheet has a theme and covers a specific aspect of the business. The analysis pages are where the user learns from data.
Some advice on the analysis pages:
- Allow filter panes or listboxes to facilitate selections
- Make sure an entire page is about a particular topic
- Use graphs
The third type of sheet is the reporting sheet. It is not always necessary to have these, but often it is advantageous to gather the most granular information on dedicated sheets. This is the purpose of the reporting sheets: to give the most granular information with tabular data. This is where a user can spend a lot of time sorting and filtering through the details.
Further, users sometimes want to export or print data, and the starting point is often a reporting sheet. All Qlik Sense objects can be printed or exported, either as images, as data, or bundled in a PDF document.
Some advice on the reporting sheets:
- Display transactional data in tabular form
- Give the users the ability to view every detail, so they can assess what actions they need to take
The structure within a sheet is also important. When you create an app, it's your job to prioritize information and display it in such a way that users better understand the data and find their way in the app.
The human eye scans most content in an F pattern. The first time we see a page, we read the first line, then a bit of the second line, and then work our way down the left-hand side of a page looking for keywords. This means the content at the top of the page is the most important real-estate on a page, especially the top-left. The top of the sheet gives the users an idea of what content a page may contain and the scent of whether or not they are on the right track to finding what they are looking for. So, label the sheets appropriately.
It is also important that users easily find objects they are looking for. This applies to filter panes and listboxes, where the user makes selections. If used in several sheets, they should be placed in the same place in all sheets, if possible. Further, given how a human eye scans the page, these objects should preferably be placed to the left.
Visualization also includes choosing appropriate graphs. Getting the graph right is important; otherwise, the data can be misinterpreted. There are several highly regarded thought leaders who have written excellent reading material on this topic, for example, Edward Tufte and Stephen Few. If you have not read any book in this area and you intend to build business intelligence applications, we recommend that you do this. It will help you in your work.
Dimensions and measures are sometimes confused for one another, but it is really quite simple. You should start by asking yourself, "What do I want to show?". The answer is usually sales, quantity, or some other number. This is your measure.
The second question you should ask yourself is, "How many times should this measure be calculated?" or "Per what do I want to show this measure?" The answer could be once per month, once per customer, once per supplier, or something similar. This is your dimension.
The dimension and the measure of a chart are the core of the visualization and often indicate what visualization to choose. It is important to understand which type of field is used as a dimension. For example, when showing trends over time, you should usually use a line chart or a bar chart. The same is also true for any dimension with an implicit, intrinsic order. By the same token, you should never use a line chart unless the dimension has an implicit order.
The fields used as dimensions can be classified into the following groups:
- Nominals: These are fields with qualitative values that lack intrinsic order, for example, product, customer, color, gender, and so on.
- Ordinals: These are fields with qualitative values that have intrinsic order, for example, ratings such as unsatisfied, neutral, or satisfied; that is, fields that have no numeric meaning.
- Intervals: These are fields with quantitative values that lack a natural zero. They are like coordinates, for example, date, time, longitude, temperature, and so on.
- Ratios: These are fields with quantitative values that have a natural zero. They are like amounts, for example, quantity, sales, profit, weight, and so on.
With this classification in mind, it is easier to describe what you can and cannot do with some graph types.
The most common visualization is the bar chart. Bar charts can be used for almost any dimension, and it is easy to compare the sizes of two bars. Further, they are good for ordinal data, since the intrinsic order can be used. This also means that trends over time can easily be spotted.
If a second measure is added to the bar chart, you will get two bar series so that you can make comparisons both between the measures and along the dimension. For example, in the following chart, you can compare not only the sales regions, but also the commercial vehicle sales with total sales:

A bar chart is often the best visualization. By adding a second measure or a second dimension, you can get several series of bars.
The next visualization is the pie chart. This should only be used if the dimension is of the nominal type and you want to display the relative proportions. Pie charts are not good for ordinal data, since the order of the dimensional values isn't obvious.
Pie charts are, by some experts, considered a poor visualization, and a bar chart is indeed often a better alternative since it conveys the information more efficiently.
But pie charts are still useful to convey an overview of the relative sizes. For instance, in the following pie chart, you can clearly see that the combined sales in the USA and China constitute more than 50 percent—something that is not at all clear if you instead look at the corresponding bar chart:

Hence, a bar chart is often easier to read, but, in this case, the pie chart is better at showing the relative proportions of the largest countries. However, it can sometimes be hard to judge the relative sizes of the slices in a pie chart if there is only a small difference between them. Then, a bar chart is a better choice.
The next visualization is the line chart. This should only be used if the first dimension is of the ordinal or interval type. Line charts are particularly useful for showing a change over time. Several lines can be used, either using a second dimension or by adding measures:

Line charts are good when you want to analyze trends over time.
A new object in Qlik Sense is the KPI object. With this, you can display a measure or a KPI on a dashboard and label it so that it is clear what it is:

This allows you to create an overview so the user quickly and easily sees the main information. But you cannot show the number over a dimension, for example, per month or per customer, since there is no dimension in this object. It is just a number that is valid for the entire selected dataset.
The gauge object is similar to the KPI object, in that it shows a measure and has no dimension. It should be used the same way as the KPI object—to create an overview.

The difference with a KPI object is that a gauge can also show a basic graphical element—either a radial display like a speedometer or a linear display like a thermometer.
Scatter charts are good if you want to compare two different quantitative measures for the same dimension, that is, pairs of data per some dimension. Such plots are useful to find clusters of values, linear arrangements, gaps, and values that are much different from the norm. These are the kinds of patterns that are meaningful in correlation relationships.
The unique strength of this chart type is its ability to encode values along two quantitative scales used as two axes. Note that the logical dimension is not used as an axis. Instead, two measures are used as axes.
The dimension, which should normally be of the nominal type, defines the number of points in the scatter chart:

The preceding scatter chart shows the amount of roads per country (in million kilometers) versus the number of cars (in million units). The color indicates the country's population.
If you have a scatter chart with large amounts of data, Qlik Sense uses an algorithm to create an overview of the data, as shown in the following screenshot—it pixelates the data points and color codes the density of the data points.
Not only does this result in a better overview of a large number of data points, it also minimizes the amount of information that needs to be transferred from the server to the client.

However, if you drill down in the chart by zooming or making selections so that the number of data points is reduced to less than 1,000, the data will be shown as individual data points.
Another chart type to mention is the tree map (called block chart in QlikView). This is an excellent visualization if you have two or more dimensions and one single measure. The reason why it is called tree map is that it was originally designed to display hierarchical relationships that have a structure like a tree. In Qlik Sense, you can use it for nonhierarchical relationships that have no resemblance with trees whatsoever. Again, the dimensions should be of the nominal type:

A tree map showing the number of cars in different countries
The last chart type to mention is the geographical map. This visualization allows you to display regions and areas on a map of a country or region. Also, here the dimension is of the nominal type:

In Qlik Sense, you can connect maps to the data. Just as all other charts, a geographical map can be used for both input and output. Selections in other objects will affect how the geographical areas are displayed, and selections can be made directly in the map.
There are two table types in Qlik Sense—the standard table and the pivot table. They are similar to each other in that, just as charts, they can have both dimensions and measures. But they are slightly different in appearance and capabilities.
The pivot table is excellent for grouping data and showing it in a compact way. Dimensions can be used both as rows and columns, and rows can be collapsed into the above dimension:

The standard table is different. All data is displayed in one long table, and its advantage is that you have full freedom in how to sort the data any way you want. In addition, you can make searches directly in the table:

Both table types are good for showing details of the data, but to give the user an overview, a graphical visualization is better.
Once you have chosen the appropriate chart type, you should choose the appropriate chart settings, for example, scale, sorting, and appearance. Nominals should be sorted alphabetically or by some form of measure, for example, the size of the measure. The other types should be sorted according to the intrinsic sort order.
You also need to label the chart, for example, add a title, descriptions, y axis units, and so on.
Finally, you should also make sure to use the appropriate colors. But be careful here… bright colors are beautiful, but when it comes to data visualization, it is best practice not to use highly saturated colors. Instead, it is good to tone it down a bit. The main reason is that lighter colors are much easier on the eyes, so they show data better, for example, when displayed on large screens.
Further, bright colors draw attention, so they should only be used to highlight a specific field value or condition.
One way is to use the same color everywhere for the same dimensional value. This way, the user will easily identify the corresponding bars or slices in multiple visualizations.
Another way is to use a color that has an intensity that is in proportion to a specific calculation. For instance, in the following bar chart, the bars indicate the total number of sold cars in different countries and the color intensity indicates the number of sold cars per capita. This is one good way of using colors.

Dashboard
The dashboard is where the high-level perception takes place. It is usually the first sheet or the landing page, and it should give just the most important information and have the least amount of interactivity. Its main purpose is to help users get an overview and scan for status changes. The users can see at a glance whether things are working or not. It's a starting point, such as a table of contents; the user gets an idea of what is available and then heads off to other parts of the app based on what they have seen.
Some advice on dashboards:
- Display data only on a high level
- Don't use too many KPIs
- Use no or very few filtering options
- The most important information should be large
The analysis pages should be more interactive: they should help users explore the data and look for answers to questions they may have formed on the dashboard page. Analysis pages are where the user spends time and interacts with the data. Typically, each sheet has a theme and covers a specific aspect of the business. The analysis pages are where the user learns from data.
Some advice on the analysis pages:
- Allow filter panes or listboxes to facilitate selections
- Make sure an entire page is about a particular topic
- Use graphs
The third type of sheet is the reporting sheet. It is not always necessary to have these, but often it is advantageous to gather the most granular information on dedicated sheets. This is the purpose of the reporting sheets: to give the most granular information with tabular data. This is where a user can spend a lot of time sorting and filtering through the details.
Further, users sometimes want to export or print data, and the starting point is often a reporting sheet. All Qlik Sense objects can be printed or exported, either as images, as data, or bundled in a PDF document.
Some advice on the reporting sheets:
- Display transactional data in tabular form
- Give the users the ability to view every detail, so they can assess what actions they need to take
The structure within a sheet is also important. When you create an app, it's your job to prioritize information and display it in such a way that users better understand the data and find their way in the app.
The human eye scans most content in an F pattern. The first time we see a page, we read the first line, then a bit of the second line, and then work our way down the left-hand side of a page looking for keywords. This means the content at the top of the page is the most important real-estate on a page, especially the top-left. The top of the sheet gives the users an idea of what content a page may contain and the scent of whether or not they are on the right track to finding what they are looking for. So, label the sheets appropriately.
It is also important that users easily find objects they are looking for. This applies to filter panes and listboxes, where the user makes selections. If used in several sheets, they should be placed in the same place in all sheets, if possible. Further, given how a human eye scans the page, these objects should preferably be placed to the left.
Visualization also includes choosing appropriate graphs. Getting the graph right is important; otherwise, the data can be misinterpreted. There are several highly regarded thought leaders who have written excellent reading material on this topic, for example, Edward Tufte and Stephen Few. If you have not read any book in this area and you intend to build business intelligence applications, we recommend that you do this. It will help you in your work.
Dimensions and measures are sometimes confused for one another, but it is really quite simple. You should start by asking yourself, "What do I want to show?". The answer is usually sales, quantity, or some other number. This is your measure.
The second question you should ask yourself is, "How many times should this measure be calculated?" or "Per what do I want to show this measure?" The answer could be once per month, once per customer, once per supplier, or something similar. This is your dimension.
The dimension and the measure of a chart are the core of the visualization and often indicate what visualization to choose. It is important to understand which type of field is used as a dimension. For example, when showing trends over time, you should usually use a line chart or a bar chart. The same is also true for any dimension with an implicit, intrinsic order. By the same token, you should never use a line chart unless the dimension has an implicit order.
The fields used as dimensions can be classified into the following groups:
- Nominals: These are fields with qualitative values that lack intrinsic order, for example, product, customer, color, gender, and so on.
- Ordinals: These are fields with qualitative values that have intrinsic order, for example, ratings such as unsatisfied, neutral, or satisfied; that is, fields that have no numeric meaning.
- Intervals: These are fields with quantitative values that lack a natural zero. They are like coordinates, for example, date, time, longitude, temperature, and so on.
- Ratios: These are fields with quantitative values that have a natural zero. They are like amounts, for example, quantity, sales, profit, weight, and so on.
With this classification in mind, it is easier to describe what you can and cannot do with some graph types.
The most common visualization is the bar chart. Bar charts can be used for almost any dimension, and it is easy to compare the sizes of two bars. Further, they are good for ordinal data, since the intrinsic order can be used. This also means that trends over time can easily be spotted.
If a second measure is added to the bar chart, you will get two bar series so that you can make comparisons both between the measures and along the dimension. For example, in the following chart, you can compare not only the sales regions, but also the commercial vehicle sales with total sales:

A bar chart is often the best visualization. By adding a second measure or a second dimension, you can get several series of bars.
The next visualization is the pie chart. This should only be used if the dimension is of the nominal type and you want to display the relative proportions. Pie charts are not good for ordinal data, since the order of the dimensional values isn't obvious.
Pie charts are, by some experts, considered a poor visualization, and a bar chart is indeed often a better alternative since it conveys the information more efficiently.
But pie charts are still useful to convey an overview of the relative sizes. For instance, in the following pie chart, you can clearly see that the combined sales in the USA and China constitute more than 50 percent—something that is not at all clear if you instead look at the corresponding bar chart:

Hence, a bar chart is often easier to read, but, in this case, the pie chart is better at showing the relative proportions of the largest countries. However, it can sometimes be hard to judge the relative sizes of the slices in a pie chart if there is only a small difference between them. Then, a bar chart is a better choice.
The next visualization is the line chart. This should only be used if the first dimension is of the ordinal or interval type. Line charts are particularly useful for showing a change over time. Several lines can be used, either using a second dimension or by adding measures:

Line charts are good when you want to analyze trends over time.
A new object in Qlik Sense is the KPI object. With this, you can display a measure or a KPI on a dashboard and label it so that it is clear what it is:

This allows you to create an overview so the user quickly and easily sees the main information. But you cannot show the number over a dimension, for example, per month or per customer, since there is no dimension in this object. It is just a number that is valid for the entire selected dataset.
The gauge object is similar to the KPI object, in that it shows a measure and has no dimension. It should be used the same way as the KPI object—to create an overview.

The difference with a KPI object is that a gauge can also show a basic graphical element—either a radial display like a speedometer or a linear display like a thermometer.
Scatter charts are good if you want to compare two different quantitative measures for the same dimension, that is, pairs of data per some dimension. Such plots are useful to find clusters of values, linear arrangements, gaps, and values that are much different from the norm. These are the kinds of patterns that are meaningful in correlation relationships.
The unique strength of this chart type is its ability to encode values along two quantitative scales used as two axes. Note that the logical dimension is not used as an axis. Instead, two measures are used as axes.
The dimension, which should normally be of the nominal type, defines the number of points in the scatter chart:

The preceding scatter chart shows the amount of roads per country (in million kilometers) versus the number of cars (in million units). The color indicates the country's population.
If you have a scatter chart with large amounts of data, Qlik Sense uses an algorithm to create an overview of the data, as shown in the following screenshot—it pixelates the data points and color codes the density of the data points.
Not only does this result in a better overview of a large number of data points, it also minimizes the amount of information that needs to be transferred from the server to the client.

However, if you drill down in the chart by zooming or making selections so that the number of data points is reduced to less than 1,000, the data will be shown as individual data points.
Another chart type to mention is the tree map (called block chart in QlikView). This is an excellent visualization if you have two or more dimensions and one single measure. The reason why it is called tree map is that it was originally designed to display hierarchical relationships that have a structure like a tree. In Qlik Sense, you can use it for nonhierarchical relationships that have no resemblance with trees whatsoever. Again, the dimensions should be of the nominal type:

A tree map showing the number of cars in different countries
The last chart type to mention is the geographical map. This visualization allows you to display regions and areas on a map of a country or region. Also, here the dimension is of the nominal type:

In Qlik Sense, you can connect maps to the data. Just as all other charts, a geographical map can be used for both input and output. Selections in other objects will affect how the geographical areas are displayed, and selections can be made directly in the map.
There are two table types in Qlik Sense—the standard table and the pivot table. They are similar to each other in that, just as charts, they can have both dimensions and measures. But they are slightly different in appearance and capabilities.
The pivot table is excellent for grouping data and showing it in a compact way. Dimensions can be used both as rows and columns, and rows can be collapsed into the above dimension:

The standard table is different. All data is displayed in one long table, and its advantage is that you have full freedom in how to sort the data any way you want. In addition, you can make searches directly in the table:

Both table types are good for showing details of the data, but to give the user an overview, a graphical visualization is better.
Once you have chosen the appropriate chart type, you should choose the appropriate chart settings, for example, scale, sorting, and appearance. Nominals should be sorted alphabetically or by some form of measure, for example, the size of the measure. The other types should be sorted according to the intrinsic sort order.
You also need to label the chart, for example, add a title, descriptions, y axis units, and so on.
Finally, you should also make sure to use the appropriate colors. But be careful here… bright colors are beautiful, but when it comes to data visualization, it is best practice not to use highly saturated colors. Instead, it is good to tone it down a bit. The main reason is that lighter colors are much easier on the eyes, so they show data better, for example, when displayed on large screens.
Further, bright colors draw attention, so they should only be used to highlight a specific field value or condition.
One way is to use the same color everywhere for the same dimensional value. This way, the user will easily identify the corresponding bars or slices in multiple visualizations.
Another way is to use a color that has an intensity that is in proportion to a specific calculation. For instance, in the following bar chart, the bars indicate the total number of sold cars in different countries and the color intensity indicates the number of sold cars per capita. This is one good way of using colors.

Analysis
The analysis pages should be more interactive: they should help users explore the data and look for answers to questions they may have formed on the dashboard page. Analysis pages are where the user spends time and interacts with the data. Typically, each sheet has a theme and covers a specific aspect of the business. The analysis pages are where the user learns from data.
Some advice on the analysis pages:
- Allow filter panes or listboxes to facilitate selections
- Make sure an entire page is about a particular topic
- Use graphs
The third type of sheet is the reporting sheet. It is not always necessary to have these, but often it is advantageous to gather the most granular information on dedicated sheets. This is the purpose of the reporting sheets: to give the most granular information with tabular data. This is where a user can spend a lot of time sorting and filtering through the details.
Further, users sometimes want to export or print data, and the starting point is often a reporting sheet. All Qlik Sense objects can be printed or exported, either as images, as data, or bundled in a PDF document.
Some advice on the reporting sheets:
- Display transactional data in tabular form
- Give the users the ability to view every detail, so they can assess what actions they need to take
The structure within a sheet is also important. When you create an app, it's your job to prioritize information and display it in such a way that users better understand the data and find their way in the app.
The human eye scans most content in an F pattern. The first time we see a page, we read the first line, then a bit of the second line, and then work our way down the left-hand side of a page looking for keywords. This means the content at the top of the page is the most important real-estate on a page, especially the top-left. The top of the sheet gives the users an idea of what content a page may contain and the scent of whether or not they are on the right track to finding what they are looking for. So, label the sheets appropriately.
It is also important that users easily find objects they are looking for. This applies to filter panes and listboxes, where the user makes selections. If used in several sheets, they should be placed in the same place in all sheets, if possible. Further, given how a human eye scans the page, these objects should preferably be placed to the left.
Visualization also includes choosing appropriate graphs. Getting the graph right is important; otherwise, the data can be misinterpreted. There are several highly regarded thought leaders who have written excellent reading material on this topic, for example, Edward Tufte and Stephen Few. If you have not read any book in this area and you intend to build business intelligence applications, we recommend that you do this. It will help you in your work.
Dimensions and measures are sometimes confused for one another, but it is really quite simple. You should start by asking yourself, "What do I want to show?". The answer is usually sales, quantity, or some other number. This is your measure.
The second question you should ask yourself is, "How many times should this measure be calculated?" or "Per what do I want to show this measure?" The answer could be once per month, once per customer, once per supplier, or something similar. This is your dimension.
The dimension and the measure of a chart are the core of the visualization and often indicate what visualization to choose. It is important to understand which type of field is used as a dimension. For example, when showing trends over time, you should usually use a line chart or a bar chart. The same is also true for any dimension with an implicit, intrinsic order. By the same token, you should never use a line chart unless the dimension has an implicit order.
The fields used as dimensions can be classified into the following groups:
- Nominals: These are fields with qualitative values that lack intrinsic order, for example, product, customer, color, gender, and so on.
- Ordinals: These are fields with qualitative values that have intrinsic order, for example, ratings such as unsatisfied, neutral, or satisfied; that is, fields that have no numeric meaning.
- Intervals: These are fields with quantitative values that lack a natural zero. They are like coordinates, for example, date, time, longitude, temperature, and so on.
- Ratios: These are fields with quantitative values that have a natural zero. They are like amounts, for example, quantity, sales, profit, weight, and so on.
With this classification in mind, it is easier to describe what you can and cannot do with some graph types.
The most common visualization is the bar chart. Bar charts can be used for almost any dimension, and it is easy to compare the sizes of two bars. Further, they are good for ordinal data, since the intrinsic order can be used. This also means that trends over time can easily be spotted.
If a second measure is added to the bar chart, you will get two bar series so that you can make comparisons both between the measures and along the dimension. For example, in the following chart, you can compare not only the sales regions, but also the commercial vehicle sales with total sales:

A bar chart is often the best visualization. By adding a second measure or a second dimension, you can get several series of bars.
The next visualization is the pie chart. This should only be used if the dimension is of the nominal type and you want to display the relative proportions. Pie charts are not good for ordinal data, since the order of the dimensional values isn't obvious.
Pie charts are, by some experts, considered a poor visualization, and a bar chart is indeed often a better alternative since it conveys the information more efficiently.
But pie charts are still useful to convey an overview of the relative sizes. For instance, in the following pie chart, you can clearly see that the combined sales in the USA and China constitute more than 50 percent—something that is not at all clear if you instead look at the corresponding bar chart:

Hence, a bar chart is often easier to read, but, in this case, the pie chart is better at showing the relative proportions of the largest countries. However, it can sometimes be hard to judge the relative sizes of the slices in a pie chart if there is only a small difference between them. Then, a bar chart is a better choice.
The next visualization is the line chart. This should only be used if the first dimension is of the ordinal or interval type. Line charts are particularly useful for showing a change over time. Several lines can be used, either using a second dimension or by adding measures:

Line charts are good when you want to analyze trends over time.
A new object in Qlik Sense is the KPI object. With this, you can display a measure or a KPI on a dashboard and label it so that it is clear what it is:

This allows you to create an overview so the user quickly and easily sees the main information. But you cannot show the number over a dimension, for example, per month or per customer, since there is no dimension in this object. It is just a number that is valid for the entire selected dataset.
The gauge object is similar to the KPI object, in that it shows a measure and has no dimension. It should be used the same way as the KPI object—to create an overview.

The difference with a KPI object is that a gauge can also show a basic graphical element—either a radial display like a speedometer or a linear display like a thermometer.
Scatter charts are good if you want to compare two different quantitative measures for the same dimension, that is, pairs of data per some dimension. Such plots are useful to find clusters of values, linear arrangements, gaps, and values that are much different from the norm. These are the kinds of patterns that are meaningful in correlation relationships.
The unique strength of this chart type is its ability to encode values along two quantitative scales used as two axes. Note that the logical dimension is not used as an axis. Instead, two measures are used as axes.
The dimension, which should normally be of the nominal type, defines the number of points in the scatter chart:

The preceding scatter chart shows the amount of roads per country (in million kilometers) versus the number of cars (in million units). The color indicates the country's population.
If you have a scatter chart with large amounts of data, Qlik Sense uses an algorithm to create an overview of the data, as shown in the following screenshot—it pixelates the data points and color codes the density of the data points.
Not only does this result in a better overview of a large number of data points, it also minimizes the amount of information that needs to be transferred from the server to the client.

However, if you drill down in the chart by zooming or making selections so that the number of data points is reduced to less than 1,000, the data will be shown as individual data points.
Another chart type to mention is the tree map (called block chart in QlikView). This is an excellent visualization if you have two or more dimensions and one single measure. The reason why it is called tree map is that it was originally designed to display hierarchical relationships that have a structure like a tree. In Qlik Sense, you can use it for nonhierarchical relationships that have no resemblance with trees whatsoever. Again, the dimensions should be of the nominal type:

A tree map showing the number of cars in different countries
The last chart type to mention is the geographical map. This visualization allows you to display regions and areas on a map of a country or region. Also, here the dimension is of the nominal type:

In Qlik Sense, you can connect maps to the data. Just as all other charts, a geographical map can be used for both input and output. Selections in other objects will affect how the geographical areas are displayed, and selections can be made directly in the map.
There are two table types in Qlik Sense—the standard table and the pivot table. They are similar to each other in that, just as charts, they can have both dimensions and measures. But they are slightly different in appearance and capabilities.
The pivot table is excellent for grouping data and showing it in a compact way. Dimensions can be used both as rows and columns, and rows can be collapsed into the above dimension:

The standard table is different. All data is displayed in one long table, and its advantage is that you have full freedom in how to sort the data any way you want. In addition, you can make searches directly in the table:

Both table types are good for showing details of the data, but to give the user an overview, a graphical visualization is better.
Once you have chosen the appropriate chart type, you should choose the appropriate chart settings, for example, scale, sorting, and appearance. Nominals should be sorted alphabetically or by some form of measure, for example, the size of the measure. The other types should be sorted according to the intrinsic sort order.
You also need to label the chart, for example, add a title, descriptions, y axis units, and so on.
Finally, you should also make sure to use the appropriate colors. But be careful here… bright colors are beautiful, but when it comes to data visualization, it is best practice not to use highly saturated colors. Instead, it is good to tone it down a bit. The main reason is that lighter colors are much easier on the eyes, so they show data better, for example, when displayed on large screens.
Further, bright colors draw attention, so they should only be used to highlight a specific field value or condition.
One way is to use the same color everywhere for the same dimensional value. This way, the user will easily identify the corresponding bars or slices in multiple visualizations.
Another way is to use a color that has an intensity that is in proportion to a specific calculation. For instance, in the following bar chart, the bars indicate the total number of sold cars in different countries and the color intensity indicates the number of sold cars per capita. This is one good way of using colors.

Reporting
The third type of sheet is the reporting sheet. It is not always necessary to have these, but often it is advantageous to gather the most granular information on dedicated sheets. This is the purpose of the reporting sheets: to give the most granular information with tabular data. This is where a user can spend a lot of time sorting and filtering through the details.
Further, users sometimes want to export or print data, and the starting point is often a reporting sheet. All Qlik Sense objects can be printed or exported, either as images, as data, or bundled in a PDF document.
Some advice on the reporting sheets:
- Display transactional data in tabular form
- Give the users the ability to view every detail, so they can assess what actions they need to take
The structure within a sheet is also important. When you create an app, it's your job to prioritize information and display it in such a way that users better understand the data and find their way in the app.
The human eye scans most content in an F pattern. The first time we see a page, we read the first line, then a bit of the second line, and then work our way down the left-hand side of a page looking for keywords. This means the content at the top of the page is the most important real-estate on a page, especially the top-left. The top of the sheet gives the users an idea of what content a page may contain and the scent of whether or not they are on the right track to finding what they are looking for. So, label the sheets appropriately.
It is also important that users easily find objects they are looking for. This applies to filter panes and listboxes, where the user makes selections. If used in several sheets, they should be placed in the same place in all sheets, if possible. Further, given how a human eye scans the page, these objects should preferably be placed to the left.
Visualization also includes choosing appropriate graphs. Getting the graph right is important; otherwise, the data can be misinterpreted. There are several highly regarded thought leaders who have written excellent reading material on this topic, for example, Edward Tufte and Stephen Few. If you have not read any book in this area and you intend to build business intelligence applications, we recommend that you do this. It will help you in your work.
Dimensions and measures are sometimes confused for one another, but it is really quite simple. You should start by asking yourself, "What do I want to show?". The answer is usually sales, quantity, or some other number. This is your measure.
The second question you should ask yourself is, "How many times should this measure be calculated?" or "Per what do I want to show this measure?" The answer could be once per month, once per customer, once per supplier, or something similar. This is your dimension.
The dimension and the measure of a chart are the core of the visualization and often indicate what visualization to choose. It is important to understand which type of field is used as a dimension. For example, when showing trends over time, you should usually use a line chart or a bar chart. The same is also true for any dimension with an implicit, intrinsic order. By the same token, you should never use a line chart unless the dimension has an implicit order.
The fields used as dimensions can be classified into the following groups:
- Nominals: These are fields with qualitative values that lack intrinsic order, for example, product, customer, color, gender, and so on.
- Ordinals: These are fields with qualitative values that have intrinsic order, for example, ratings such as unsatisfied, neutral, or satisfied; that is, fields that have no numeric meaning.
- Intervals: These are fields with quantitative values that lack a natural zero. They are like coordinates, for example, date, time, longitude, temperature, and so on.
- Ratios: These are fields with quantitative values that have a natural zero. They are like amounts, for example, quantity, sales, profit, weight, and so on.
With this classification in mind, it is easier to describe what you can and cannot do with some graph types.
The most common visualization is the bar chart. Bar charts can be used for almost any dimension, and it is easy to compare the sizes of two bars. Further, they are good for ordinal data, since the intrinsic order can be used. This also means that trends over time can easily be spotted.
If a second measure is added to the bar chart, you will get two bar series so that you can make comparisons both between the measures and along the dimension. For example, in the following chart, you can compare not only the sales regions, but also the commercial vehicle sales with total sales:

A bar chart is often the best visualization. By adding a second measure or a second dimension, you can get several series of bars.
The next visualization is the pie chart. This should only be used if the dimension is of the nominal type and you want to display the relative proportions. Pie charts are not good for ordinal data, since the order of the dimensional values isn't obvious.
Pie charts are, by some experts, considered a poor visualization, and a bar chart is indeed often a better alternative since it conveys the information more efficiently.
But pie charts are still useful to convey an overview of the relative sizes. For instance, in the following pie chart, you can clearly see that the combined sales in the USA and China constitute more than 50 percent—something that is not at all clear if you instead look at the corresponding bar chart:

Hence, a bar chart is often easier to read, but, in this case, the pie chart is better at showing the relative proportions of the largest countries. However, it can sometimes be hard to judge the relative sizes of the slices in a pie chart if there is only a small difference between them. Then, a bar chart is a better choice.
The next visualization is the line chart. This should only be used if the first dimension is of the ordinal or interval type. Line charts are particularly useful for showing a change over time. Several lines can be used, either using a second dimension or by adding measures:

Line charts are good when you want to analyze trends over time.
A new object in Qlik Sense is the KPI object. With this, you can display a measure or a KPI on a dashboard and label it so that it is clear what it is:

This allows you to create an overview so the user quickly and easily sees the main information. But you cannot show the number over a dimension, for example, per month or per customer, since there is no dimension in this object. It is just a number that is valid for the entire selected dataset.
The gauge object is similar to the KPI object, in that it shows a measure and has no dimension. It should be used the same way as the KPI object—to create an overview.

The difference with a KPI object is that a gauge can also show a basic graphical element—either a radial display like a speedometer or a linear display like a thermometer.
Scatter charts are good if you want to compare two different quantitative measures for the same dimension, that is, pairs of data per some dimension. Such plots are useful to find clusters of values, linear arrangements, gaps, and values that are much different from the norm. These are the kinds of patterns that are meaningful in correlation relationships.
The unique strength of this chart type is its ability to encode values along two quantitative scales used as two axes. Note that the logical dimension is not used as an axis. Instead, two measures are used as axes.
The dimension, which should normally be of the nominal type, defines the number of points in the scatter chart:

The preceding scatter chart shows the amount of roads per country (in million kilometers) versus the number of cars (in million units). The color indicates the country's population.
If you have a scatter chart with large amounts of data, Qlik Sense uses an algorithm to create an overview of the data, as shown in the following screenshot—it pixelates the data points and color codes the density of the data points.
Not only does this result in a better overview of a large number of data points, it also minimizes the amount of information that needs to be transferred from the server to the client.

However, if you drill down in the chart by zooming or making selections so that the number of data points is reduced to less than 1,000, the data will be shown as individual data points.
Another chart type to mention is the tree map (called block chart in QlikView). This is an excellent visualization if you have two or more dimensions and one single measure. The reason why it is called tree map is that it was originally designed to display hierarchical relationships that have a structure like a tree. In Qlik Sense, you can use it for nonhierarchical relationships that have no resemblance with trees whatsoever. Again, the dimensions should be of the nominal type:

A tree map showing the number of cars in different countries
The last chart type to mention is the geographical map. This visualization allows you to display regions and areas on a map of a country or region. Also, here the dimension is of the nominal type:

In Qlik Sense, you can connect maps to the data. Just as all other charts, a geographical map can be used for both input and output. Selections in other objects will affect how the geographical areas are displayed, and selections can be made directly in the map.
There are two table types in Qlik Sense—the standard table and the pivot table. They are similar to each other in that, just as charts, they can have both dimensions and measures. But they are slightly different in appearance and capabilities.
The pivot table is excellent for grouping data and showing it in a compact way. Dimensions can be used both as rows and columns, and rows can be collapsed into the above dimension:

The standard table is different. All data is displayed in one long table, and its advantage is that you have full freedom in how to sort the data any way you want. In addition, you can make searches directly in the table:

Both table types are good for showing details of the data, but to give the user an overview, a graphical visualization is better.
Once you have chosen the appropriate chart type, you should choose the appropriate chart settings, for example, scale, sorting, and appearance. Nominals should be sorted alphabetically or by some form of measure, for example, the size of the measure. The other types should be sorted according to the intrinsic sort order.
You also need to label the chart, for example, add a title, descriptions, y axis units, and so on.
Finally, you should also make sure to use the appropriate colors. But be careful here… bright colors are beautiful, but when it comes to data visualization, it is best practice not to use highly saturated colors. Instead, it is good to tone it down a bit. The main reason is that lighter colors are much easier on the eyes, so they show data better, for example, when displayed on large screens.
Further, bright colors draw attention, so they should only be used to highlight a specific field value or condition.
One way is to use the same color everywhere for the same dimensional value. This way, the user will easily identify the corresponding bars or slices in multiple visualizations.
Another way is to use a color that has an intensity that is in proportion to a specific calculation. For instance, in the following bar chart, the bars indicate the total number of sold cars in different countries and the color intensity indicates the number of sold cars per capita. This is one good way of using colors.

Structuring a sheet
The structure within a sheet is also important. When you create an app, it's your job to prioritize information and display it in such a way that users better understand the data and find their way in the app.
The human eye scans most content in an F pattern. The first time we see a page, we read the first line, then a bit of the second line, and then work our way down the left-hand side of a page looking for keywords. This means the content at the top of the page is the most important real-estate on a page, especially the top-left. The top of the sheet gives the users an idea of what content a page may contain and the scent of whether or not they are on the right track to finding what they are looking for. So, label the sheets appropriately.
It is also important that users easily find objects they are looking for. This applies to filter panes and listboxes, where the user makes selections. If used in several sheets, they should be placed in the same place in all sheets, if possible. Further, given how a human eye scans the page, these objects should preferably be placed to the left.
Visualization also includes choosing appropriate graphs. Getting the graph right is important; otherwise, the data can be misinterpreted. There are several highly regarded thought leaders who have written excellent reading material on this topic, for example, Edward Tufte and Stephen Few. If you have not read any book in this area and you intend to build business intelligence applications, we recommend that you do this. It will help you in your work.
Dimensions and measures are sometimes confused for one another, but it is really quite simple. You should start by asking yourself, "What do I want to show?". The answer is usually sales, quantity, or some other number. This is your measure.
The second question you should ask yourself is, "How many times should this measure be calculated?" or "Per what do I want to show this measure?" The answer could be once per month, once per customer, once per supplier, or something similar. This is your dimension.
The dimension and the measure of a chart are the core of the visualization and often indicate what visualization to choose. It is important to understand which type of field is used as a dimension. For example, when showing trends over time, you should usually use a line chart or a bar chart. The same is also true for any dimension with an implicit, intrinsic order. By the same token, you should never use a line chart unless the dimension has an implicit order.
The fields used as dimensions can be classified into the following groups:
- Nominals: These are fields with qualitative values that lack intrinsic order, for example, product, customer, color, gender, and so on.
- Ordinals: These are fields with qualitative values that have intrinsic order, for example, ratings such as unsatisfied, neutral, or satisfied; that is, fields that have no numeric meaning.
- Intervals: These are fields with quantitative values that lack a natural zero. They are like coordinates, for example, date, time, longitude, temperature, and so on.
- Ratios: These are fields with quantitative values that have a natural zero. They are like amounts, for example, quantity, sales, profit, weight, and so on.
With this classification in mind, it is easier to describe what you can and cannot do with some graph types.
The most common visualization is the bar chart. Bar charts can be used for almost any dimension, and it is easy to compare the sizes of two bars. Further, they are good for ordinal data, since the intrinsic order can be used. This also means that trends over time can easily be spotted.
If a second measure is added to the bar chart, you will get two bar series so that you can make comparisons both between the measures and along the dimension. For example, in the following chart, you can compare not only the sales regions, but also the commercial vehicle sales with total sales:

A bar chart is often the best visualization. By adding a second measure or a second dimension, you can get several series of bars.
The next visualization is the pie chart. This should only be used if the dimension is of the nominal type and you want to display the relative proportions. Pie charts are not good for ordinal data, since the order of the dimensional values isn't obvious.
Pie charts are, by some experts, considered a poor visualization, and a bar chart is indeed often a better alternative since it conveys the information more efficiently.
But pie charts are still useful to convey an overview of the relative sizes. For instance, in the following pie chart, you can clearly see that the combined sales in the USA and China constitute more than 50 percent—something that is not at all clear if you instead look at the corresponding bar chart:

Hence, a bar chart is often easier to read, but, in this case, the pie chart is better at showing the relative proportions of the largest countries. However, it can sometimes be hard to judge the relative sizes of the slices in a pie chart if there is only a small difference between them. Then, a bar chart is a better choice.
The next visualization is the line chart. This should only be used if the first dimension is of the ordinal or interval type. Line charts are particularly useful for showing a change over time. Several lines can be used, either using a second dimension or by adding measures:

Line charts are good when you want to analyze trends over time.
A new object in Qlik Sense is the KPI object. With this, you can display a measure or a KPI on a dashboard and label it so that it is clear what it is:

This allows you to create an overview so the user quickly and easily sees the main information. But you cannot show the number over a dimension, for example, per month or per customer, since there is no dimension in this object. It is just a number that is valid for the entire selected dataset.
The gauge object is similar to the KPI object, in that it shows a measure and has no dimension. It should be used the same way as the KPI object—to create an overview.

The difference with a KPI object is that a gauge can also show a basic graphical element—either a radial display like a speedometer or a linear display like a thermometer.
Scatter charts are good if you want to compare two different quantitative measures for the same dimension, that is, pairs of data per some dimension. Such plots are useful to find clusters of values, linear arrangements, gaps, and values that are much different from the norm. These are the kinds of patterns that are meaningful in correlation relationships.
The unique strength of this chart type is its ability to encode values along two quantitative scales used as two axes. Note that the logical dimension is not used as an axis. Instead, two measures are used as axes.
The dimension, which should normally be of the nominal type, defines the number of points in the scatter chart:

The preceding scatter chart shows the amount of roads per country (in million kilometers) versus the number of cars (in million units). The color indicates the country's population.
If you have a scatter chart with large amounts of data, Qlik Sense uses an algorithm to create an overview of the data, as shown in the following screenshot—it pixelates the data points and color codes the density of the data points.
Not only does this result in a better overview of a large number of data points, it also minimizes the amount of information that needs to be transferred from the server to the client.

However, if you drill down in the chart by zooming or making selections so that the number of data points is reduced to less than 1,000, the data will be shown as individual data points.
Another chart type to mention is the tree map (called block chart in QlikView). This is an excellent visualization if you have two or more dimensions and one single measure. The reason why it is called tree map is that it was originally designed to display hierarchical relationships that have a structure like a tree. In Qlik Sense, you can use it for nonhierarchical relationships that have no resemblance with trees whatsoever. Again, the dimensions should be of the nominal type:

A tree map showing the number of cars in different countries
The last chart type to mention is the geographical map. This visualization allows you to display regions and areas on a map of a country or region. Also, here the dimension is of the nominal type:

In Qlik Sense, you can connect maps to the data. Just as all other charts, a geographical map can be used for both input and output. Selections in other objects will affect how the geographical areas are displayed, and selections can be made directly in the map.
There are two table types in Qlik Sense—the standard table and the pivot table. They are similar to each other in that, just as charts, they can have both dimensions and measures. But they are slightly different in appearance and capabilities.
The pivot table is excellent for grouping data and showing it in a compact way. Dimensions can be used both as rows and columns, and rows can be collapsed into the above dimension:

The standard table is different. All data is displayed in one long table, and its advantage is that you have full freedom in how to sort the data any way you want. In addition, you can make searches directly in the table:

Both table types are good for showing details of the data, but to give the user an overview, a graphical visualization is better.
Once you have chosen the appropriate chart type, you should choose the appropriate chart settings, for example, scale, sorting, and appearance. Nominals should be sorted alphabetically or by some form of measure, for example, the size of the measure. The other types should be sorted according to the intrinsic sort order.
You also need to label the chart, for example, add a title, descriptions, y axis units, and so on.
Finally, you should also make sure to use the appropriate colors. But be careful here… bright colors are beautiful, but when it comes to data visualization, it is best practice not to use highly saturated colors. Instead, it is good to tone it down a bit. The main reason is that lighter colors are much easier on the eyes, so they show data better, for example, when displayed on large screens.
Further, bright colors draw attention, so they should only be used to highlight a specific field value or condition.
One way is to use the same color everywhere for the same dimensional value. This way, the user will easily identify the corresponding bars or slices in multiple visualizations.
Another way is to use a color that has an intensity that is in proportion to a specific calculation. For instance, in the following bar chart, the bars indicate the total number of sold cars in different countries and the color intensity indicates the number of sold cars per capita. This is one good way of using colors.

Graphs and other visualizations
Visualization also includes choosing appropriate graphs. Getting the graph right is important; otherwise, the data can be misinterpreted. There are several highly regarded thought leaders who have written excellent reading material on this topic, for example, Edward Tufte and Stephen Few. If you have not read any book in this area and you intend to build business intelligence applications, we recommend that you do this. It will help you in your work.
Dimensions and measures are sometimes confused for one another, but it is really quite simple. You should start by asking yourself, "What do I want to show?". The answer is usually sales, quantity, or some other number. This is your measure.
The second question you should ask yourself is, "How many times should this measure be calculated?" or "Per what do I want to show this measure?" The answer could be once per month, once per customer, once per supplier, or something similar. This is your dimension.
The dimension and the measure of a chart are the core of the visualization and often indicate what visualization to choose. It is important to understand which type of field is used as a dimension. For example, when showing trends over time, you should usually use a line chart or a bar chart. The same is also true for any dimension with an implicit, intrinsic order. By the same token, you should never use a line chart unless the dimension has an implicit order.
The fields used as dimensions can be classified into the following groups:
- Nominals: These are fields with qualitative values that lack intrinsic order, for example, product, customer, color, gender, and so on.
- Ordinals: These are fields with qualitative values that have intrinsic order, for example, ratings such as unsatisfied, neutral, or satisfied; that is, fields that have no numeric meaning.
- Intervals: These are fields with quantitative values that lack a natural zero. They are like coordinates, for example, date, time, longitude, temperature, and so on.
- Ratios: These are fields with quantitative values that have a natural zero. They are like amounts, for example, quantity, sales, profit, weight, and so on.
With this classification in mind, it is easier to describe what you can and cannot do with some graph types.
The most common visualization is the bar chart. Bar charts can be used for almost any dimension, and it is easy to compare the sizes of two bars. Further, they are good for ordinal data, since the intrinsic order can be used. This also means that trends over time can easily be spotted.
If a second measure is added to the bar chart, you will get two bar series so that you can make comparisons both between the measures and along the dimension. For example, in the following chart, you can compare not only the sales regions, but also the commercial vehicle sales with total sales:

A bar chart is often the best visualization. By adding a second measure or a second dimension, you can get several series of bars.
The next visualization is the pie chart. This should only be used if the dimension is of the nominal type and you want to display the relative proportions. Pie charts are not good for ordinal data, since the order of the dimensional values isn't obvious.
Pie charts are, by some experts, considered a poor visualization, and a bar chart is indeed often a better alternative since it conveys the information more efficiently.
But pie charts are still useful to convey an overview of the relative sizes. For instance, in the following pie chart, you can clearly see that the combined sales in the USA and China constitute more than 50 percent—something that is not at all clear if you instead look at the corresponding bar chart:

Hence, a bar chart is often easier to read, but, in this case, the pie chart is better at showing the relative proportions of the largest countries. However, it can sometimes be hard to judge the relative sizes of the slices in a pie chart if there is only a small difference between them. Then, a bar chart is a better choice.
The next visualization is the line chart. This should only be used if the first dimension is of the ordinal or interval type. Line charts are particularly useful for showing a change over time. Several lines can be used, either using a second dimension or by adding measures:

Line charts are good when you want to analyze trends over time.
A new object in Qlik Sense is the KPI object. With this, you can display a measure or a KPI on a dashboard and label it so that it is clear what it is:

This allows you to create an overview so the user quickly and easily sees the main information. But you cannot show the number over a dimension, for example, per month or per customer, since there is no dimension in this object. It is just a number that is valid for the entire selected dataset.
The gauge object is similar to the KPI object, in that it shows a measure and has no dimension. It should be used the same way as the KPI object—to create an overview.

The difference with a KPI object is that a gauge can also show a basic graphical element—either a radial display like a speedometer or a linear display like a thermometer.
Scatter charts are good if you want to compare two different quantitative measures for the same dimension, that is, pairs of data per some dimension. Such plots are useful to find clusters of values, linear arrangements, gaps, and values that are much different from the norm. These are the kinds of patterns that are meaningful in correlation relationships.
The unique strength of this chart type is its ability to encode values along two quantitative scales used as two axes. Note that the logical dimension is not used as an axis. Instead, two measures are used as axes.
The dimension, which should normally be of the nominal type, defines the number of points in the scatter chart:

The preceding scatter chart shows the amount of roads per country (in million kilometers) versus the number of cars (in million units). The color indicates the country's population.
If you have a scatter chart with large amounts of data, Qlik Sense uses an algorithm to create an overview of the data, as shown in the following screenshot—it pixelates the data points and color codes the density of the data points.
Not only does this result in a better overview of a large number of data points, it also minimizes the amount of information that needs to be transferred from the server to the client.

However, if you drill down in the chart by zooming or making selections so that the number of data points is reduced to less than 1,000, the data will be shown as individual data points.
Another chart type to mention is the tree map (called block chart in QlikView). This is an excellent visualization if you have two or more dimensions and one single measure. The reason why it is called tree map is that it was originally designed to display hierarchical relationships that have a structure like a tree. In Qlik Sense, you can use it for nonhierarchical relationships that have no resemblance with trees whatsoever. Again, the dimensions should be of the nominal type:

A tree map showing the number of cars in different countries
The last chart type to mention is the geographical map. This visualization allows you to display regions and areas on a map of a country or region. Also, here the dimension is of the nominal type:

In Qlik Sense, you can connect maps to the data. Just as all other charts, a geographical map can be used for both input and output. Selections in other objects will affect how the geographical areas are displayed, and selections can be made directly in the map.
There are two table types in Qlik Sense—the standard table and the pivot table. They are similar to each other in that, just as charts, they can have both dimensions and measures. But they are slightly different in appearance and capabilities.
The pivot table is excellent for grouping data and showing it in a compact way. Dimensions can be used both as rows and columns, and rows can be collapsed into the above dimension:

The standard table is different. All data is displayed in one long table, and its advantage is that you have full freedom in how to sort the data any way you want. In addition, you can make searches directly in the table:

Both table types are good for showing details of the data, but to give the user an overview, a graphical visualization is better.
Once you have chosen the appropriate chart type, you should choose the appropriate chart settings, for example, scale, sorting, and appearance. Nominals should be sorted alphabetically or by some form of measure, for example, the size of the measure. The other types should be sorted according to the intrinsic sort order.
You also need to label the chart, for example, add a title, descriptions, y axis units, and so on.
Finally, you should also make sure to use the appropriate colors. But be careful here… bright colors are beautiful, but when it comes to data visualization, it is best practice not to use highly saturated colors. Instead, it is good to tone it down a bit. The main reason is that lighter colors are much easier on the eyes, so they show data better, for example, when displayed on large screens.
Further, bright colors draw attention, so they should only be used to highlight a specific field value or condition.
One way is to use the same color everywhere for the same dimensional value. This way, the user will easily identify the corresponding bars or slices in multiple visualizations.
Another way is to use a color that has an intensity that is in proportion to a specific calculation. For instance, in the following bar chart, the bars indicate the total number of sold cars in different countries and the color intensity indicates the number of sold cars per capita. This is one good way of using colors.

Dimensions and measures
Dimensions and measures are sometimes confused for one another, but it is really quite simple. You should start by asking yourself, "What do I want to show?". The answer is usually sales, quantity, or some other number. This is your measure.
The second question you should ask yourself is, "How many times should this measure be calculated?" or "Per what do I want to show this measure?" The answer could be once per month, once per customer, once per supplier, or something similar. This is your dimension.
The dimension and the measure of a chart are the core of the visualization and often indicate what visualization to choose. It is important to understand which type of field is used as a dimension. For example, when showing trends over time, you should usually use a line chart or a bar chart. The same is also true for any dimension with an implicit, intrinsic order. By the same token, you should never use a line chart unless the dimension has an implicit order.
The fields used as dimensions can be classified into the following groups:
- Nominals: These are fields with qualitative values that lack intrinsic order, for example, product, customer, color, gender, and so on.
- Ordinals: These are fields with qualitative values that have intrinsic order, for example, ratings such as unsatisfied, neutral, or satisfied; that is, fields that have no numeric meaning.
- Intervals: These are fields with quantitative values that lack a natural zero. They are like coordinates, for example, date, time, longitude, temperature, and so on.
- Ratios: These are fields with quantitative values that have a natural zero. They are like amounts, for example, quantity, sales, profit, weight, and so on.
With this classification in mind, it is easier to describe what you can and cannot do with some graph types.
The most common visualization is the bar chart. Bar charts can be used for almost any dimension, and it is easy to compare the sizes of two bars. Further, they are good for ordinal data, since the intrinsic order can be used. This also means that trends over time can easily be spotted.
If a second measure is added to the bar chart, you will get two bar series so that you can make comparisons both between the measures and along the dimension. For example, in the following chart, you can compare not only the sales regions, but also the commercial vehicle sales with total sales:

A bar chart is often the best visualization. By adding a second measure or a second dimension, you can get several series of bars.
The next visualization is the pie chart. This should only be used if the dimension is of the nominal type and you want to display the relative proportions. Pie charts are not good for ordinal data, since the order of the dimensional values isn't obvious.
Pie charts are, by some experts, considered a poor visualization, and a bar chart is indeed often a better alternative since it conveys the information more efficiently.
But pie charts are still useful to convey an overview of the relative sizes. For instance, in the following pie chart, you can clearly see that the combined sales in the USA and China constitute more than 50 percent—something that is not at all clear if you instead look at the corresponding bar chart:

Hence, a bar chart is often easier to read, but, in this case, the pie chart is better at showing the relative proportions of the largest countries. However, it can sometimes be hard to judge the relative sizes of the slices in a pie chart if there is only a small difference between them. Then, a bar chart is a better choice.
The next visualization is the line chart. This should only be used if the first dimension is of the ordinal or interval type. Line charts are particularly useful for showing a change over time. Several lines can be used, either using a second dimension or by adding measures:

Line charts are good when you want to analyze trends over time.
A new object in Qlik Sense is the KPI object. With this, you can display a measure or a KPI on a dashboard and label it so that it is clear what it is:

This allows you to create an overview so the user quickly and easily sees the main information. But you cannot show the number over a dimension, for example, per month or per customer, since there is no dimension in this object. It is just a number that is valid for the entire selected dataset.
The gauge object is similar to the KPI object, in that it shows a measure and has no dimension. It should be used the same way as the KPI object—to create an overview.

The difference with a KPI object is that a gauge can also show a basic graphical element—either a radial display like a speedometer or a linear display like a thermometer.
Scatter charts are good if you want to compare two different quantitative measures for the same dimension, that is, pairs of data per some dimension. Such plots are useful to find clusters of values, linear arrangements, gaps, and values that are much different from the norm. These are the kinds of patterns that are meaningful in correlation relationships.
The unique strength of this chart type is its ability to encode values along two quantitative scales used as two axes. Note that the logical dimension is not used as an axis. Instead, two measures are used as axes.
The dimension, which should normally be of the nominal type, defines the number of points in the scatter chart:

The preceding scatter chart shows the amount of roads per country (in million kilometers) versus the number of cars (in million units). The color indicates the country's population.
If you have a scatter chart with large amounts of data, Qlik Sense uses an algorithm to create an overview of the data, as shown in the following screenshot—it pixelates the data points and color codes the density of the data points.
Not only does this result in a better overview of a large number of data points, it also minimizes the amount of information that needs to be transferred from the server to the client.

However, if you drill down in the chart by zooming or making selections so that the number of data points is reduced to less than 1,000, the data will be shown as individual data points.
Another chart type to mention is the tree map (called block chart in QlikView). This is an excellent visualization if you have two or more dimensions and one single measure. The reason why it is called tree map is that it was originally designed to display hierarchical relationships that have a structure like a tree. In Qlik Sense, you can use it for nonhierarchical relationships that have no resemblance with trees whatsoever. Again, the dimensions should be of the nominal type:

A tree map showing the number of cars in different countries
The last chart type to mention is the geographical map. This visualization allows you to display regions and areas on a map of a country or region. Also, here the dimension is of the nominal type:

In Qlik Sense, you can connect maps to the data. Just as all other charts, a geographical map can be used for both input and output. Selections in other objects will affect how the geographical areas are displayed, and selections can be made directly in the map.
There are two table types in Qlik Sense—the standard table and the pivot table. They are similar to each other in that, just as charts, they can have both dimensions and measures. But they are slightly different in appearance and capabilities.
The pivot table is excellent for grouping data and showing it in a compact way. Dimensions can be used both as rows and columns, and rows can be collapsed into the above dimension:

The standard table is different. All data is displayed in one long table, and its advantage is that you have full freedom in how to sort the data any way you want. In addition, you can make searches directly in the table:

Both table types are good for showing details of the data, but to give the user an overview, a graphical visualization is better.
Once you have chosen the appropriate chart type, you should choose the appropriate chart settings, for example, scale, sorting, and appearance. Nominals should be sorted alphabetically or by some form of measure, for example, the size of the measure. The other types should be sorted according to the intrinsic sort order.
You also need to label the chart, for example, add a title, descriptions, y axis units, and so on.
Finally, you should also make sure to use the appropriate colors. But be careful here… bright colors are beautiful, but when it comes to data visualization, it is best practice not to use highly saturated colors. Instead, it is good to tone it down a bit. The main reason is that lighter colors are much easier on the eyes, so they show data better, for example, when displayed on large screens.
Further, bright colors draw attention, so they should only be used to highlight a specific field value or condition.
One way is to use the same color everywhere for the same dimensional value. This way, the user will easily identify the corresponding bars or slices in multiple visualizations.
Another way is to use a color that has an intensity that is in proportion to a specific calculation. For instance, in the following bar chart, the bars indicate the total number of sold cars in different countries and the color intensity indicates the number of sold cars per capita. This is one good way of using colors.

The bar chart
The most common visualization is the bar chart. Bar charts can be used for almost any dimension, and it is easy to compare the sizes of two bars. Further, they are good for ordinal data, since the intrinsic order can be used. This also means that trends over time can easily be spotted.
If a second measure is added to the bar chart, you will get two bar series so that you can make comparisons both between the measures and along the dimension. For example, in the following chart, you can compare not only the sales regions, but also the commercial vehicle sales with total sales:

A bar chart is often the best visualization. By adding a second measure or a second dimension, you can get several series of bars.
The next visualization is the pie chart. This should only be used if the dimension is of the nominal type and you want to display the relative proportions. Pie charts are not good for ordinal data, since the order of the dimensional values isn't obvious.
Pie charts are, by some experts, considered a poor visualization, and a bar chart is indeed often a better alternative since it conveys the information more efficiently.
But pie charts are still useful to convey an overview of the relative sizes. For instance, in the following pie chart, you can clearly see that the combined sales in the USA and China constitute more than 50 percent—something that is not at all clear if you instead look at the corresponding bar chart:

Hence, a bar chart is often easier to read, but, in this case, the pie chart is better at showing the relative proportions of the largest countries. However, it can sometimes be hard to judge the relative sizes of the slices in a pie chart if there is only a small difference between them. Then, a bar chart is a better choice.
The next visualization is the line chart. This should only be used if the first dimension is of the ordinal or interval type. Line charts are particularly useful for showing a change over time. Several lines can be used, either using a second dimension or by adding measures:

Line charts are good when you want to analyze trends over time.
A new object in Qlik Sense is the KPI object. With this, you can display a measure or a KPI on a dashboard and label it so that it is clear what it is:

This allows you to create an overview so the user quickly and easily sees the main information. But you cannot show the number over a dimension, for example, per month or per customer, since there is no dimension in this object. It is just a number that is valid for the entire selected dataset.
The gauge object is similar to the KPI object, in that it shows a measure and has no dimension. It should be used the same way as the KPI object—to create an overview.

The difference with a KPI object is that a gauge can also show a basic graphical element—either a radial display like a speedometer or a linear display like a thermometer.
Scatter charts are good if you want to compare two different quantitative measures for the same dimension, that is, pairs of data per some dimension. Such plots are useful to find clusters of values, linear arrangements, gaps, and values that are much different from the norm. These are the kinds of patterns that are meaningful in correlation relationships.
The unique strength of this chart type is its ability to encode values along two quantitative scales used as two axes. Note that the logical dimension is not used as an axis. Instead, two measures are used as axes.
The dimension, which should normally be of the nominal type, defines the number of points in the scatter chart:

The preceding scatter chart shows the amount of roads per country (in million kilometers) versus the number of cars (in million units). The color indicates the country's population.
If you have a scatter chart with large amounts of data, Qlik Sense uses an algorithm to create an overview of the data, as shown in the following screenshot—it pixelates the data points and color codes the density of the data points.
Not only does this result in a better overview of a large number of data points, it also minimizes the amount of information that needs to be transferred from the server to the client.

However, if you drill down in the chart by zooming or making selections so that the number of data points is reduced to less than 1,000, the data will be shown as individual data points.
Another chart type to mention is the tree map (called block chart in QlikView). This is an excellent visualization if you have two or more dimensions and one single measure. The reason why it is called tree map is that it was originally designed to display hierarchical relationships that have a structure like a tree. In Qlik Sense, you can use it for nonhierarchical relationships that have no resemblance with trees whatsoever. Again, the dimensions should be of the nominal type:

A tree map showing the number of cars in different countries
The last chart type to mention is the geographical map. This visualization allows you to display regions and areas on a map of a country or region. Also, here the dimension is of the nominal type:

In Qlik Sense, you can connect maps to the data. Just as all other charts, a geographical map can be used for both input and output. Selections in other objects will affect how the geographical areas are displayed, and selections can be made directly in the map.
There are two table types in Qlik Sense—the standard table and the pivot table. They are similar to each other in that, just as charts, they can have both dimensions and measures. But they are slightly different in appearance and capabilities.
The pivot table is excellent for grouping data and showing it in a compact way. Dimensions can be used both as rows and columns, and rows can be collapsed into the above dimension:

The standard table is different. All data is displayed in one long table, and its advantage is that you have full freedom in how to sort the data any way you want. In addition, you can make searches directly in the table:

Both table types are good for showing details of the data, but to give the user an overview, a graphical visualization is better.
Once you have chosen the appropriate chart type, you should choose the appropriate chart settings, for example, scale, sorting, and appearance. Nominals should be sorted alphabetically or by some form of measure, for example, the size of the measure. The other types should be sorted according to the intrinsic sort order.
You also need to label the chart, for example, add a title, descriptions, y axis units, and so on.
Finally, you should also make sure to use the appropriate colors. But be careful here… bright colors are beautiful, but when it comes to data visualization, it is best practice not to use highly saturated colors. Instead, it is good to tone it down a bit. The main reason is that lighter colors are much easier on the eyes, so they show data better, for example, when displayed on large screens.
Further, bright colors draw attention, so they should only be used to highlight a specific field value or condition.
One way is to use the same color everywhere for the same dimensional value. This way, the user will easily identify the corresponding bars or slices in multiple visualizations.
Another way is to use a color that has an intensity that is in proportion to a specific calculation. For instance, in the following bar chart, the bars indicate the total number of sold cars in different countries and the color intensity indicates the number of sold cars per capita. This is one good way of using colors.

The pie chart
The next visualization is the pie chart. This should only be used if the dimension is of the nominal type and you want to display the relative proportions. Pie charts are not good for ordinal data, since the order of the dimensional values isn't obvious.
Pie charts are, by some experts, considered a poor visualization, and a bar chart is indeed often a better alternative since it conveys the information more efficiently.
But pie charts are still useful to convey an overview of the relative sizes. For instance, in the following pie chart, you can clearly see that the combined sales in the USA and China constitute more than 50 percent—something that is not at all clear if you instead look at the corresponding bar chart:

Hence, a bar chart is often easier to read, but, in this case, the pie chart is better at showing the relative proportions of the largest countries. However, it can sometimes be hard to judge the relative sizes of the slices in a pie chart if there is only a small difference between them. Then, a bar chart is a better choice.
The next visualization is the line chart. This should only be used if the first dimension is of the ordinal or interval type. Line charts are particularly useful for showing a change over time. Several lines can be used, either using a second dimension or by adding measures:

Line charts are good when you want to analyze trends over time.
A new object in Qlik Sense is the KPI object. With this, you can display a measure or a KPI on a dashboard and label it so that it is clear what it is:

This allows you to create an overview so the user quickly and easily sees the main information. But you cannot show the number over a dimension, for example, per month or per customer, since there is no dimension in this object. It is just a number that is valid for the entire selected dataset.
The gauge object is similar to the KPI object, in that it shows a measure and has no dimension. It should be used the same way as the KPI object—to create an overview.

The difference with a KPI object is that a gauge can also show a basic graphical element—either a radial display like a speedometer or a linear display like a thermometer.
Scatter charts are good if you want to compare two different quantitative measures for the same dimension, that is, pairs of data per some dimension. Such plots are useful to find clusters of values, linear arrangements, gaps, and values that are much different from the norm. These are the kinds of patterns that are meaningful in correlation relationships.
The unique strength of this chart type is its ability to encode values along two quantitative scales used as two axes. Note that the logical dimension is not used as an axis. Instead, two measures are used as axes.
The dimension, which should normally be of the nominal type, defines the number of points in the scatter chart:

The preceding scatter chart shows the amount of roads per country (in million kilometers) versus the number of cars (in million units). The color indicates the country's population.
If you have a scatter chart with large amounts of data, Qlik Sense uses an algorithm to create an overview of the data, as shown in the following screenshot—it pixelates the data points and color codes the density of the data points.
Not only does this result in a better overview of a large number of data points, it also minimizes the amount of information that needs to be transferred from the server to the client.

However, if you drill down in the chart by zooming or making selections so that the number of data points is reduced to less than 1,000, the data will be shown as individual data points.
Another chart type to mention is the tree map (called block chart in QlikView). This is an excellent visualization if you have two or more dimensions and one single measure. The reason why it is called tree map is that it was originally designed to display hierarchical relationships that have a structure like a tree. In Qlik Sense, you can use it for nonhierarchical relationships that have no resemblance with trees whatsoever. Again, the dimensions should be of the nominal type:

A tree map showing the number of cars in different countries
The last chart type to mention is the geographical map. This visualization allows you to display regions and areas on a map of a country or region. Also, here the dimension is of the nominal type:

In Qlik Sense, you can connect maps to the data. Just as all other charts, a geographical map can be used for both input and output. Selections in other objects will affect how the geographical areas are displayed, and selections can be made directly in the map.
There are two table types in Qlik Sense—the standard table and the pivot table. They are similar to each other in that, just as charts, they can have both dimensions and measures. But they are slightly different in appearance and capabilities.
The pivot table is excellent for grouping data and showing it in a compact way. Dimensions can be used both as rows and columns, and rows can be collapsed into the above dimension:

The standard table is different. All data is displayed in one long table, and its advantage is that you have full freedom in how to sort the data any way you want. In addition, you can make searches directly in the table:

Both table types are good for showing details of the data, but to give the user an overview, a graphical visualization is better.
Once you have chosen the appropriate chart type, you should choose the appropriate chart settings, for example, scale, sorting, and appearance. Nominals should be sorted alphabetically or by some form of measure, for example, the size of the measure. The other types should be sorted according to the intrinsic sort order.
You also need to label the chart, for example, add a title, descriptions, y axis units, and so on.
Finally, you should also make sure to use the appropriate colors. But be careful here… bright colors are beautiful, but when it comes to data visualization, it is best practice not to use highly saturated colors. Instead, it is good to tone it down a bit. The main reason is that lighter colors are much easier on the eyes, so they show data better, for example, when displayed on large screens.
Further, bright colors draw attention, so they should only be used to highlight a specific field value or condition.
One way is to use the same color everywhere for the same dimensional value. This way, the user will easily identify the corresponding bars or slices in multiple visualizations.
Another way is to use a color that has an intensity that is in proportion to a specific calculation. For instance, in the following bar chart, the bars indicate the total number of sold cars in different countries and the color intensity indicates the number of sold cars per capita. This is one good way of using colors.

The line chart
The next visualization is the line chart. This should only be used if the first dimension is of the ordinal or interval type. Line charts are particularly useful for showing a change over time. Several lines can be used, either using a second dimension or by adding measures:

Line charts are good when you want to analyze trends over time.
A new object in Qlik Sense is the KPI object. With this, you can display a measure or a KPI on a dashboard and label it so that it is clear what it is:

This allows you to create an overview so the user quickly and easily sees the main information. But you cannot show the number over a dimension, for example, per month or per customer, since there is no dimension in this object. It is just a number that is valid for the entire selected dataset.
The gauge object is similar to the KPI object, in that it shows a measure and has no dimension. It should be used the same way as the KPI object—to create an overview.

The difference with a KPI object is that a gauge can also show a basic graphical element—either a radial display like a speedometer or a linear display like a thermometer.
Scatter charts are good if you want to compare two different quantitative measures for the same dimension, that is, pairs of data per some dimension. Such plots are useful to find clusters of values, linear arrangements, gaps, and values that are much different from the norm. These are the kinds of patterns that are meaningful in correlation relationships.
The unique strength of this chart type is its ability to encode values along two quantitative scales used as two axes. Note that the logical dimension is not used as an axis. Instead, two measures are used as axes.
The dimension, which should normally be of the nominal type, defines the number of points in the scatter chart:

The preceding scatter chart shows the amount of roads per country (in million kilometers) versus the number of cars (in million units). The color indicates the country's population.
If you have a scatter chart with large amounts of data, Qlik Sense uses an algorithm to create an overview of the data, as shown in the following screenshot—it pixelates the data points and color codes the density of the data points.
Not only does this result in a better overview of a large number of data points, it also minimizes the amount of information that needs to be transferred from the server to the client.

However, if you drill down in the chart by zooming or making selections so that the number of data points is reduced to less than 1,000, the data will be shown as individual data points.
Another chart type to mention is the tree map (called block chart in QlikView). This is an excellent visualization if you have two or more dimensions and one single measure. The reason why it is called tree map is that it was originally designed to display hierarchical relationships that have a structure like a tree. In Qlik Sense, you can use it for nonhierarchical relationships that have no resemblance with trees whatsoever. Again, the dimensions should be of the nominal type:

A tree map showing the number of cars in different countries
The last chart type to mention is the geographical map. This visualization allows you to display regions and areas on a map of a country or region. Also, here the dimension is of the nominal type:

In Qlik Sense, you can connect maps to the data. Just as all other charts, a geographical map can be used for both input and output. Selections in other objects will affect how the geographical areas are displayed, and selections can be made directly in the map.
There are two table types in Qlik Sense—the standard table and the pivot table. They are similar to each other in that, just as charts, they can have both dimensions and measures. But they are slightly different in appearance and capabilities.
The pivot table is excellent for grouping data and showing it in a compact way. Dimensions can be used both as rows and columns, and rows can be collapsed into the above dimension:

The standard table is different. All data is displayed in one long table, and its advantage is that you have full freedom in how to sort the data any way you want. In addition, you can make searches directly in the table:

Both table types are good for showing details of the data, but to give the user an overview, a graphical visualization is better.
Once you have chosen the appropriate chart type, you should choose the appropriate chart settings, for example, scale, sorting, and appearance. Nominals should be sorted alphabetically or by some form of measure, for example, the size of the measure. The other types should be sorted according to the intrinsic sort order.
You also need to label the chart, for example, add a title, descriptions, y axis units, and so on.
Finally, you should also make sure to use the appropriate colors. But be careful here… bright colors are beautiful, but when it comes to data visualization, it is best practice not to use highly saturated colors. Instead, it is good to tone it down a bit. The main reason is that lighter colors are much easier on the eyes, so they show data better, for example, when displayed on large screens.
Further, bright colors draw attention, so they should only be used to highlight a specific field value or condition.
One way is to use the same color everywhere for the same dimensional value. This way, the user will easily identify the corresponding bars or slices in multiple visualizations.
Another way is to use a color that has an intensity that is in proportion to a specific calculation. For instance, in the following bar chart, the bars indicate the total number of sold cars in different countries and the color intensity indicates the number of sold cars per capita. This is one good way of using colors.

The KPI object
A new object in Qlik Sense is the KPI object. With this, you can display a measure or a KPI on a dashboard and label it so that it is clear what it is:

This allows you to create an overview so the user quickly and easily sees the main information. But you cannot show the number over a dimension, for example, per month or per customer, since there is no dimension in this object. It is just a number that is valid for the entire selected dataset.
The gauge object is similar to the KPI object, in that it shows a measure and has no dimension. It should be used the same way as the KPI object—to create an overview.

The difference with a KPI object is that a gauge can also show a basic graphical element—either a radial display like a speedometer or a linear display like a thermometer.
Scatter charts are good if you want to compare two different quantitative measures for the same dimension, that is, pairs of data per some dimension. Such plots are useful to find clusters of values, linear arrangements, gaps, and values that are much different from the norm. These are the kinds of patterns that are meaningful in correlation relationships.
The unique strength of this chart type is its ability to encode values along two quantitative scales used as two axes. Note that the logical dimension is not used as an axis. Instead, two measures are used as axes.
The dimension, which should normally be of the nominal type, defines the number of points in the scatter chart:

The preceding scatter chart shows the amount of roads per country (in million kilometers) versus the number of cars (in million units). The color indicates the country's population.
If you have a scatter chart with large amounts of data, Qlik Sense uses an algorithm to create an overview of the data, as shown in the following screenshot—it pixelates the data points and color codes the density of the data points.
Not only does this result in a better overview of a large number of data points, it also minimizes the amount of information that needs to be transferred from the server to the client.

However, if you drill down in the chart by zooming or making selections so that the number of data points is reduced to less than 1,000, the data will be shown as individual data points.
Another chart type to mention is the tree map (called block chart in QlikView). This is an excellent visualization if you have two or more dimensions and one single measure. The reason why it is called tree map is that it was originally designed to display hierarchical relationships that have a structure like a tree. In Qlik Sense, you can use it for nonhierarchical relationships that have no resemblance with trees whatsoever. Again, the dimensions should be of the nominal type:

A tree map showing the number of cars in different countries
The last chart type to mention is the geographical map. This visualization allows you to display regions and areas on a map of a country or region. Also, here the dimension is of the nominal type:

In Qlik Sense, you can connect maps to the data. Just as all other charts, a geographical map can be used for both input and output. Selections in other objects will affect how the geographical areas are displayed, and selections can be made directly in the map.
There are two table types in Qlik Sense—the standard table and the pivot table. They are similar to each other in that, just as charts, they can have both dimensions and measures. But they are slightly different in appearance and capabilities.
The pivot table is excellent for grouping data and showing it in a compact way. Dimensions can be used both as rows and columns, and rows can be collapsed into the above dimension:

The standard table is different. All data is displayed in one long table, and its advantage is that you have full freedom in how to sort the data any way you want. In addition, you can make searches directly in the table:

Both table types are good for showing details of the data, but to give the user an overview, a graphical visualization is better.
Once you have chosen the appropriate chart type, you should choose the appropriate chart settings, for example, scale, sorting, and appearance. Nominals should be sorted alphabetically or by some form of measure, for example, the size of the measure. The other types should be sorted according to the intrinsic sort order.
You also need to label the chart, for example, add a title, descriptions, y axis units, and so on.
Finally, you should also make sure to use the appropriate colors. But be careful here… bright colors are beautiful, but when it comes to data visualization, it is best practice not to use highly saturated colors. Instead, it is good to tone it down a bit. The main reason is that lighter colors are much easier on the eyes, so they show data better, for example, when displayed on large screens.
Further, bright colors draw attention, so they should only be used to highlight a specific field value or condition.
One way is to use the same color everywhere for the same dimensional value. This way, the user will easily identify the corresponding bars or slices in multiple visualizations.
Another way is to use a color that has an intensity that is in proportion to a specific calculation. For instance, in the following bar chart, the bars indicate the total number of sold cars in different countries and the color intensity indicates the number of sold cars per capita. This is one good way of using colors.

The gauge
The gauge object is similar to the KPI object, in that it shows a measure and has no dimension. It should be used the same way as the KPI object—to create an overview.

The difference with a KPI object is that a gauge can also show a basic graphical element—either a radial display like a speedometer or a linear display like a thermometer.
Scatter charts are good if you want to compare two different quantitative measures for the same dimension, that is, pairs of data per some dimension. Such plots are useful to find clusters of values, linear arrangements, gaps, and values that are much different from the norm. These are the kinds of patterns that are meaningful in correlation relationships.
The unique strength of this chart type is its ability to encode values along two quantitative scales used as two axes. Note that the logical dimension is not used as an axis. Instead, two measures are used as axes.
The dimension, which should normally be of the nominal type, defines the number of points in the scatter chart:

The preceding scatter chart shows the amount of roads per country (in million kilometers) versus the number of cars (in million units). The color indicates the country's population.
If you have a scatter chart with large amounts of data, Qlik Sense uses an algorithm to create an overview of the data, as shown in the following screenshot—it pixelates the data points and color codes the density of the data points.
Not only does this result in a better overview of a large number of data points, it also minimizes the amount of information that needs to be transferred from the server to the client.

However, if you drill down in the chart by zooming or making selections so that the number of data points is reduced to less than 1,000, the data will be shown as individual data points.
Another chart type to mention is the tree map (called block chart in QlikView). This is an excellent visualization if you have two or more dimensions and one single measure. The reason why it is called tree map is that it was originally designed to display hierarchical relationships that have a structure like a tree. In Qlik Sense, you can use it for nonhierarchical relationships that have no resemblance with trees whatsoever. Again, the dimensions should be of the nominal type:

A tree map showing the number of cars in different countries
The last chart type to mention is the geographical map. This visualization allows you to display regions and areas on a map of a country or region. Also, here the dimension is of the nominal type:

In Qlik Sense, you can connect maps to the data. Just as all other charts, a geographical map can be used for both input and output. Selections in other objects will affect how the geographical areas are displayed, and selections can be made directly in the map.
There are two table types in Qlik Sense—the standard table and the pivot table. They are similar to each other in that, just as charts, they can have both dimensions and measures. But they are slightly different in appearance and capabilities.
The pivot table is excellent for grouping data and showing it in a compact way. Dimensions can be used both as rows and columns, and rows can be collapsed into the above dimension:

The standard table is different. All data is displayed in one long table, and its advantage is that you have full freedom in how to sort the data any way you want. In addition, you can make searches directly in the table:

Both table types are good for showing details of the data, but to give the user an overview, a graphical visualization is better.
Once you have chosen the appropriate chart type, you should choose the appropriate chart settings, for example, scale, sorting, and appearance. Nominals should be sorted alphabetically or by some form of measure, for example, the size of the measure. The other types should be sorted according to the intrinsic sort order.
You also need to label the chart, for example, add a title, descriptions, y axis units, and so on.
Finally, you should also make sure to use the appropriate colors. But be careful here… bright colors are beautiful, but when it comes to data visualization, it is best practice not to use highly saturated colors. Instead, it is good to tone it down a bit. The main reason is that lighter colors are much easier on the eyes, so they show data better, for example, when displayed on large screens.
Further, bright colors draw attention, so they should only be used to highlight a specific field value or condition.
One way is to use the same color everywhere for the same dimensional value. This way, the user will easily identify the corresponding bars or slices in multiple visualizations.
Another way is to use a color that has an intensity that is in proportion to a specific calculation. For instance, in the following bar chart, the bars indicate the total number of sold cars in different countries and the color intensity indicates the number of sold cars per capita. This is one good way of using colors.

The scatter chart
Scatter charts are good if you want to compare two different quantitative measures for the same dimension, that is, pairs of data per some dimension. Such plots are useful to find clusters of values, linear arrangements, gaps, and values that are much different from the norm. These are the kinds of patterns that are meaningful in correlation relationships.
The unique strength of this chart type is its ability to encode values along two quantitative scales used as two axes. Note that the logical dimension is not used as an axis. Instead, two measures are used as axes.
The dimension, which should normally be of the nominal type, defines the number of points in the scatter chart:

The preceding scatter chart shows the amount of roads per country (in million kilometers) versus the number of cars (in million units). The color indicates the country's population.
If you have a scatter chart with large amounts of data, Qlik Sense uses an algorithm to create an overview of the data, as shown in the following screenshot—it pixelates the data points and color codes the density of the data points.
Not only does this result in a better overview of a large number of data points, it also minimizes the amount of information that needs to be transferred from the server to the client.

However, if you drill down in the chart by zooming or making selections so that the number of data points is reduced to less than 1,000, the data will be shown as individual data points.
Another chart type to mention is the tree map (called block chart in QlikView). This is an excellent visualization if you have two or more dimensions and one single measure. The reason why it is called tree map is that it was originally designed to display hierarchical relationships that have a structure like a tree. In Qlik Sense, you can use it for nonhierarchical relationships that have no resemblance with trees whatsoever. Again, the dimensions should be of the nominal type:

A tree map showing the number of cars in different countries
The last chart type to mention is the geographical map. This visualization allows you to display regions and areas on a map of a country or region. Also, here the dimension is of the nominal type:

In Qlik Sense, you can connect maps to the data. Just as all other charts, a geographical map can be used for both input and output. Selections in other objects will affect how the geographical areas are displayed, and selections can be made directly in the map.
There are two table types in Qlik Sense—the standard table and the pivot table. They are similar to each other in that, just as charts, they can have both dimensions and measures. But they are slightly different in appearance and capabilities.
The pivot table is excellent for grouping data and showing it in a compact way. Dimensions can be used both as rows and columns, and rows can be collapsed into the above dimension:

The standard table is different. All data is displayed in one long table, and its advantage is that you have full freedom in how to sort the data any way you want. In addition, you can make searches directly in the table:

Both table types are good for showing details of the data, but to give the user an overview, a graphical visualization is better.
Once you have chosen the appropriate chart type, you should choose the appropriate chart settings, for example, scale, sorting, and appearance. Nominals should be sorted alphabetically or by some form of measure, for example, the size of the measure. The other types should be sorted according to the intrinsic sort order.
You also need to label the chart, for example, add a title, descriptions, y axis units, and so on.
Finally, you should also make sure to use the appropriate colors. But be careful here… bright colors are beautiful, but when it comes to data visualization, it is best practice not to use highly saturated colors. Instead, it is good to tone it down a bit. The main reason is that lighter colors are much easier on the eyes, so they show data better, for example, when displayed on large screens.
Further, bright colors draw attention, so they should only be used to highlight a specific field value or condition.
One way is to use the same color everywhere for the same dimensional value. This way, the user will easily identify the corresponding bars or slices in multiple visualizations.
Another way is to use a color that has an intensity that is in proportion to a specific calculation. For instance, in the following bar chart, the bars indicate the total number of sold cars in different countries and the color intensity indicates the number of sold cars per capita. This is one good way of using colors.

The tree map
Another chart type to mention is the tree map (called block chart in QlikView). This is an excellent visualization if you have two or more dimensions and one single measure. The reason why it is called tree map is that it was originally designed to display hierarchical relationships that have a structure like a tree. In Qlik Sense, you can use it for nonhierarchical relationships that have no resemblance with trees whatsoever. Again, the dimensions should be of the nominal type:

A tree map showing the number of cars in different countries
The last chart type to mention is the geographical map. This visualization allows you to display regions and areas on a map of a country or region. Also, here the dimension is of the nominal type:

In Qlik Sense, you can connect maps to the data. Just as all other charts, a geographical map can be used for both input and output. Selections in other objects will affect how the geographical areas are displayed, and selections can be made directly in the map.
There are two table types in Qlik Sense—the standard table and the pivot table. They are similar to each other in that, just as charts, they can have both dimensions and measures. But they are slightly different in appearance and capabilities.
The pivot table is excellent for grouping data and showing it in a compact way. Dimensions can be used both as rows and columns, and rows can be collapsed into the above dimension:

The standard table is different. All data is displayed in one long table, and its advantage is that you have full freedom in how to sort the data any way you want. In addition, you can make searches directly in the table:

Both table types are good for showing details of the data, but to give the user an overview, a graphical visualization is better.
Once you have chosen the appropriate chart type, you should choose the appropriate chart settings, for example, scale, sorting, and appearance. Nominals should be sorted alphabetically or by some form of measure, for example, the size of the measure. The other types should be sorted according to the intrinsic sort order.
You also need to label the chart, for example, add a title, descriptions, y axis units, and so on.
Finally, you should also make sure to use the appropriate colors. But be careful here… bright colors are beautiful, but when it comes to data visualization, it is best practice not to use highly saturated colors. Instead, it is good to tone it down a bit. The main reason is that lighter colors are much easier on the eyes, so they show data better, for example, when displayed on large screens.
Further, bright colors draw attention, so they should only be used to highlight a specific field value or condition.
One way is to use the same color everywhere for the same dimensional value. This way, the user will easily identify the corresponding bars or slices in multiple visualizations.
Another way is to use a color that has an intensity that is in proportion to a specific calculation. For instance, in the following bar chart, the bars indicate the total number of sold cars in different countries and the color intensity indicates the number of sold cars per capita. This is one good way of using colors.

The geographical map
The last chart type to mention is the geographical map. This visualization allows you to display regions and areas on a map of a country or region. Also, here the dimension is of the nominal type:

In Qlik Sense, you can connect maps to the data. Just as all other charts, a geographical map can be used for both input and output. Selections in other objects will affect how the geographical areas are displayed, and selections can be made directly in the map.
There are two table types in Qlik Sense—the standard table and the pivot table. They are similar to each other in that, just as charts, they can have both dimensions and measures. But they are slightly different in appearance and capabilities.
The pivot table is excellent for grouping data and showing it in a compact way. Dimensions can be used both as rows and columns, and rows can be collapsed into the above dimension:

The standard table is different. All data is displayed in one long table, and its advantage is that you have full freedom in how to sort the data any way you want. In addition, you can make searches directly in the table:

Both table types are good for showing details of the data, but to give the user an overview, a graphical visualization is better.
Once you have chosen the appropriate chart type, you should choose the appropriate chart settings, for example, scale, sorting, and appearance. Nominals should be sorted alphabetically or by some form of measure, for example, the size of the measure. The other types should be sorted according to the intrinsic sort order.
You also need to label the chart, for example, add a title, descriptions, y axis units, and so on.
Finally, you should also make sure to use the appropriate colors. But be careful here… bright colors are beautiful, but when it comes to data visualization, it is best practice not to use highly saturated colors. Instead, it is good to tone it down a bit. The main reason is that lighter colors are much easier on the eyes, so they show data better, for example, when displayed on large screens.
Further, bright colors draw attention, so they should only be used to highlight a specific field value or condition.
One way is to use the same color everywhere for the same dimensional value. This way, the user will easily identify the corresponding bars or slices in multiple visualizations.
Another way is to use a color that has an intensity that is in proportion to a specific calculation. For instance, in the following bar chart, the bars indicate the total number of sold cars in different countries and the color intensity indicates the number of sold cars per capita. This is one good way of using colors.

Tables
There are two table types in Qlik Sense—the standard table and the pivot table. They are similar to each other in that, just as charts, they can have both dimensions and measures. But they are slightly different in appearance and capabilities.
The pivot table is excellent for grouping data and showing it in a compact way. Dimensions can be used both as rows and columns, and rows can be collapsed into the above dimension:

The standard table is different. All data is displayed in one long table, and its advantage is that you have full freedom in how to sort the data any way you want. In addition, you can make searches directly in the table:

Both table types are good for showing details of the data, but to give the user an overview, a graphical visualization is better.
Once you have chosen the appropriate chart type, you should choose the appropriate chart settings, for example, scale, sorting, and appearance. Nominals should be sorted alphabetically or by some form of measure, for example, the size of the measure. The other types should be sorted according to the intrinsic sort order.
You also need to label the chart, for example, add a title, descriptions, y axis units, and so on.
Finally, you should also make sure to use the appropriate colors. But be careful here… bright colors are beautiful, but when it comes to data visualization, it is best practice not to use highly saturated colors. Instead, it is good to tone it down a bit. The main reason is that lighter colors are much easier on the eyes, so they show data better, for example, when displayed on large screens.
Further, bright colors draw attention, so they should only be used to highlight a specific field value or condition.
One way is to use the same color everywhere for the same dimensional value. This way, the user will easily identify the corresponding bars or slices in multiple visualizations.
Another way is to use a color that has an intensity that is in proportion to a specific calculation. For instance, in the following bar chart, the bars indicate the total number of sold cars in different countries and the color intensity indicates the number of sold cars per capita. This is one good way of using colors.

Sorting and colors
Once you have chosen the appropriate chart type, you should choose the appropriate chart settings, for example, scale, sorting, and appearance. Nominals should be sorted alphabetically or by some form of measure, for example, the size of the measure. The other types should be sorted according to the intrinsic sort order.
You also need to label the chart, for example, add a title, descriptions, y axis units, and so on.
Finally, you should also make sure to use the appropriate colors. But be careful here… bright colors are beautiful, but when it comes to data visualization, it is best practice not to use highly saturated colors. Instead, it is good to tone it down a bit. The main reason is that lighter colors are much easier on the eyes, so they show data better, for example, when displayed on large screens.
Further, bright colors draw attention, so they should only be used to highlight a specific field value or condition.
One way is to use the same color everywhere for the same dimensional value. This way, the user will easily identify the corresponding bars or slices in multiple visualizations.
Another way is to use a color that has an intensity that is in proportion to a specific calculation. For instance, in the following bar chart, the bars indicate the total number of sold cars in different countries and the color intensity indicates the number of sold cars per capita. This is one good way of using colors.

All QlikView applications since QlikView Version 8 can easily be migrated. However, the conversion is only partial. The data and the script will be converted, but nothing from the layout is used. Perform the following steps to migrate applications:
- Move the QlikView app—the
.qvwfile—to your Qlik Sense Desktop app folder atC:\Users\<user>\Documents\Qlik\Sense\Apps. The file will then appear in your Desktop hub as a legacy app. Its name will have(qvw)after it:
- You can now open the app and see the data model and the existing script.
- Once you make changes, you will need to save these. This is when the conversion takes place. The old app with the new changes will be saved into a file with extension
.qvf, and the old.qvwfile will be renamed to*.qvw.backup.
You might also need to make changes to the script. The structure of the script can remain the same, but all references to databases and files should be changed. In Qlik Sense, you need to use the data connections library. Hence, you must create the library entries that you need, and then replace connect strings and file references with references to the library.
The modern layout in Qlik Sense with responsive design has very little to do with the old static layout in a QlikView app. A consequence is that you will need to recreate all objects—all charts, lists, and tables. In fact, you will often have to rethink your entire layout. If you are deploying your apps in an environment where users have tablets or smartphones, you would probably have had to do this anyway, since the old style QlikView apps display poorly on small screens.
The best way to do this is to have both Qlik Sense and QlikView displaying the same app simultaneously. Then you can go through the app sheet by sheet and decide how to design your new Qlik Sense app.
The syntax for formulas has not changed, so it is advisable to use copy and paste when moving complex formulas from QlikView objects into Qlik Sense objects.
Currently, there is no support for migration in the Qlik Sense server. So, if you want your old app on a server, you need to first convert it using Qlik Sense Desktop and then import the new file to the server.
Changes to the script
You might also need to make changes to the script. The structure of the script can remain the same, but all references to databases and files should be changed. In Qlik Sense, you need to use the data connections library. Hence, you must create the library entries that you need, and then replace connect strings and file references with references to the library.
The modern layout in Qlik Sense with responsive design has very little to do with the old static layout in a QlikView app. A consequence is that you will need to recreate all objects—all charts, lists, and tables. In fact, you will often have to rethink your entire layout. If you are deploying your apps in an environment where users have tablets or smartphones, you would probably have had to do this anyway, since the old style QlikView apps display poorly on small screens.
The best way to do this is to have both Qlik Sense and QlikView displaying the same app simultaneously. Then you can go through the app sheet by sheet and decide how to design your new Qlik Sense app.
The syntax for formulas has not changed, so it is advisable to use copy and paste when moving complex formulas from QlikView objects into Qlik Sense objects.
Currently, there is no support for migration in the Qlik Sense server. So, if you want your old app on a server, you need to first convert it using Qlik Sense Desktop and then import the new file to the server.
Changes to the user interface
The modern layout in Qlik Sense with responsive design has very little to do with the old static layout in a QlikView app. A consequence is that you will need to recreate all objects—all charts, lists, and tables. In fact, you will often have to rethink your entire layout. If you are deploying your apps in an environment where users have tablets or smartphones, you would probably have had to do this anyway, since the old style QlikView apps display poorly on small screens.
The best way to do this is to have both Qlik Sense and QlikView displaying the same app simultaneously. Then you can go through the app sheet by sheet and decide how to design your new Qlik Sense app.
The syntax for formulas has not changed, so it is advisable to use copy and paste when moving complex formulas from QlikView objects into Qlik Sense objects.
Currently, there is no support for migration in the Qlik Sense server. So, if you want your old app on a server, you need to first convert it using Qlik Sense Desktop and then import the new file to the server.
When you have created an app, the next step is to make it available for other users. Perform the following steps if you have developed your app using Qlik Sense Desktop:
- Import the app using the Apps sheet in the Qlik Sense Management Console. There, you will find an Import button at the bottom:

- Once the file is imported, you may also need to assign the correct owner: mark the file, click on Edit, and change the owner, if necessary. The file will then appear under My Work in the Qlik Sense hub.
- Before you publish the app, it is recommended that you make a copy of the file. Mark the file on the Apps page in the Qlik Sense Management Console and select Duplicate in the More actions menu.
- Now, you are ready to publish. You can publish the app by marking the file and clicking on the Publish button.
- Publishing means that you move an app from your personal workspace to a stream, which means the file can be accessed by many people. The properties of the stream, including security rules, will then be applied. Note that the file will be removed from your personal workspace. This is the reason why it is a good idea to make a copy of it.
- When publishing, you will be prompted to choose a stream for your application:

- Currently, there is no way to "unpublish" an app. If you want to remove it from a stream, you need to delete the app.
In this chapter, we looked at the functions and commands you need to know to build engaging applications—both from a process perspective and, more practically, what you need to do to load the data and create an inviting user interface.
In the next chapter, we'll move into the basics of data modeling, which is an area you need to master in order to make advanced applications with multiple source tables.



