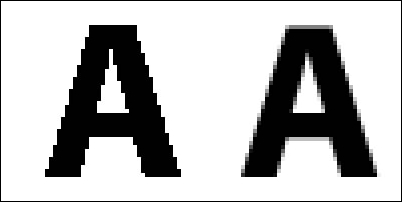
Anti-aliasing (AA) is the technique of interpolating (dithering) pixels in such a way that sharp transitions (aliasing) are smoothed out. This applies to any situation where the target display has a higher number of pixels than the target image can provide.

Here, we come back to what we looked at earlier with respect to resolutions and picking a rendering resolution. If we can render at the target display resolution, then there should—in theory—be no need for AA, as we are not upscaling an image and thus spreading its pixels across multiple physical pixels of the display.
In reality, however, this isn't such a clear-cut matter. True, rendering to the target display resolution means that we don't get upscaling artifacts, but this doesn't necessarily mean that everything looks smooth. Lines may still look jagged because they are of a single color, and thus we may still have sharp transitions. Nonetheless, applying an anti-aliasing filter here makes sense, even if it's less...