In the previous chapter, we saw that 2D objects in Unity are Sprites. However, we didn't mention how to import them into the scene.
The easiest way to bring your Sprites into the scene is to drag and drop them from the Project panel into the Scene view. Unity will automatically create a new game object with the same name of the Sprite along with a Sprite Renderer attached. We have already covered this component in the previous chapter. Since we will not use Sorting Layers (as we decided in the previous chapter), we don't need to change any settings when dragging a new Sprite into the scene.
Another way to add Sprites to the scene is by right-clicking on the Hierarchy panel and then 2D Object | Sprite. However, in the Sprite Renderer, you need to specify which Sprite to use.
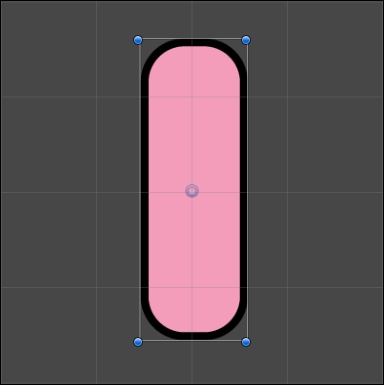
Let's bring the Pink_Sprinkle Sprite into our scene (you can find it in the Graphics/projectiles folder within the projectiles_sheet_01 file). It appears like this in the Scene view:

Since Sprites are also GameObjects...



