Our room is almost complete. You would have noticed that the door now is just a hole in the wall. To make it look like a door, we need to add a door frame and a door as follows:
Go to Content Browser | Content | StarterContent | Props.
Click and drop SM_DoorFrame into the viewport.
Adjust it to fit in the wall.
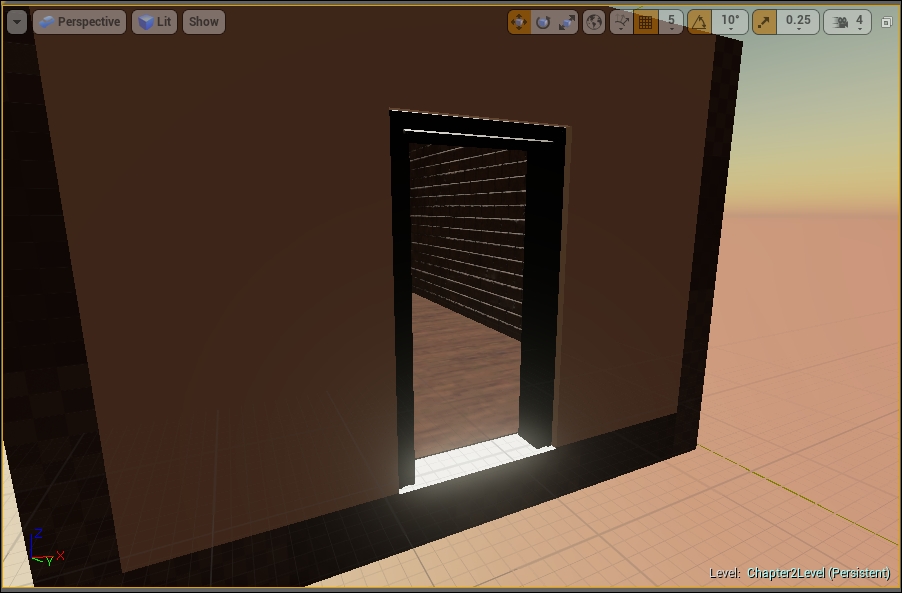
When done, it should look like what is shown in the following screenshot.
I've used different views, such as top, side, and front, to adjust the frame nicely to fit the door. You can adjust Snap Sizes for some fine-tuning.

To help you move objects into position more accurately, you can make use of the snap grid button at the top of the viewport as shown in the following screenshot. Turning the drag snap grid on allows you to translate objects according to the grid size you select. Click on the mesh-like symbol to toggle snap grid on/off. The numbers displayed on the right are the minimum grid sizes by which an object...



