In this section, we will explore the most common fundamentals of the Stencyl screens and windows, briefly examining their basic nature and purpose, and learn how to navigate to them effectively and easily.
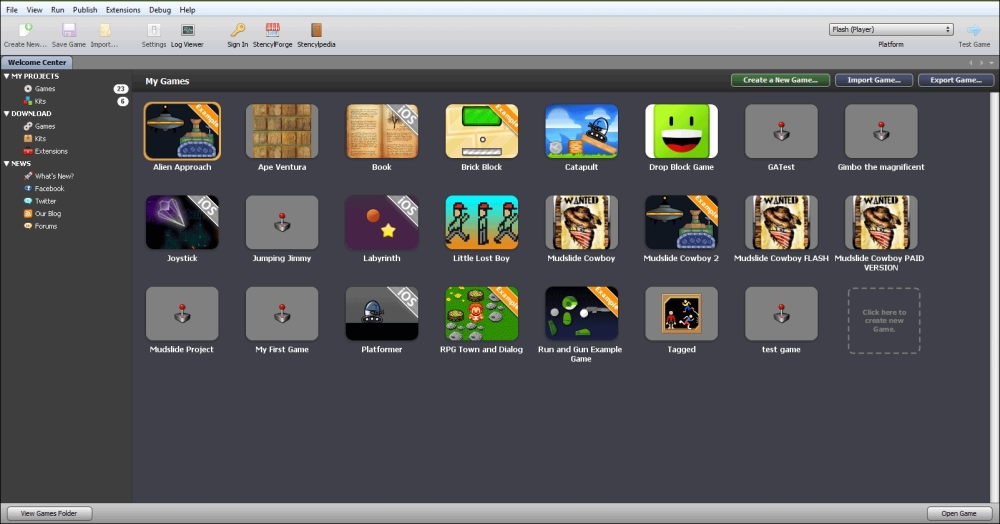
The Welcome Center is the first screen you will see after you first open Stencyl. Let's take a look at the following screenshot (your list of games will be different from mine; do not worry about this fact):

You may notice right off the bat that Stencyl does not have a native interface, whichever operating system you may be using (Windows, Mac, or Linux). In terms of style and aesthetics, it is entirely its own beast. The good news is that, because the toolset is written in Java, Stencyl looks much the same whether you're using it on Windows, Mac, or Linux. This is advantageous, as it is quite easy for us to jump from one OS to another without being disorientated by stylistic differences. What is more, games can be exported and imported between the installations of Stencyl as .stencyl files, across all the three supported operating systems, so you're never tied to just one OS. Let's look more closely at the important areas of this layout.
At the top-left corner of your Welcome Center layout, you will find a very familiar looking list of menus (see the following screenshot):

Here, we will find the very typical File menu that contains the menu items for common tasks, such as opening and closing games, importing resources (assets), importing and exporting games, signing in or out, and closing Stencyl. You will notice that some of the options in these menus are grayed out. This indicates that they cannot be clicked on in the current view. This is logical, as certain tasks can only be performed in appropriate contexts; for instance, it should be obvious that we can only click on Close Game when we already have one opened.
Next, we have our View menu, where we can switch between tabs, show or hide the Toolbar (the area that is shown at the bottom of the preceding screenshot), open up StencylForge, Stencylpedia, Game Settings, and the Log Viewer, all of which are important and will be discussed in good time. You will notice, as you scan the contents of the View menu, that the options have associated keyboard hotkeys. You may find it expedient to learn these, as it can improve your workflow with Stencyl in the long run.
The Run menu is only useful to us when we are inside a game project. It contains options for testing our game on various platforms, debugging tools, and so on. The Publish, Extensions, and Debug menus are likewise only really relevant when we have a game open. We cannot use them in the Welcome Center.
The toolbar, which is shown at the bottom of the previous screenshot, shows buttons for the following common tasks and windows:
Create a new game
Save a game
Import
Open the game settings window
Show log viewer (primarily for debugging)
Sign in
Access StencylForge
Open Stencylpedia
To the left of the layout, and as demonstrated by the following screenshot, we can see the Welcome Center tab (at the top-left corner of the window). All the screens in Stencyl are tabbed, so you can have several open at once. This includes scenes and actors, which we will learn about a little later on.
In the following screenshot, you will see that we have three drop-down menus:

My Projects: Click on this tab to see your existing game projects, or any game kits (a starter pack for a certain type of a game) you have at your disposal.
Download: When you click on Sample Games, it will take you to http://www.stencyl.com/developers/samples/. When you click on Extensions, it will take you to http://www.stencyl.com/developers/market/. Here, you can download extensions created by advanced Stencyl users, which add functionality to Stencyl.
News: This is a collection of links that will take you to the social media pages related to Stencyl, the Stencyl Blog, or the Forums. The Forums are an excellent resource for one and all, as they enable all members of the community to share resources, ask and answer questions, collaborate on projects, and engage in idle, Stencyl, or game-related chit chat—all of which are good things. There is also a members-only area, where paying subscribers receive extra support and assistance from the Stencyl team.
Now, it is the right time to download a demo game so that we can use it to explore the Dashboard and other important areas of the Stencyl interface, which are only accessible from within a game:
When the Sample Games page opens in your browser, click on the download button for Alien Approach.
When the download completes, you should have a file called
AlienApproach.stencyl. This file can be imported into Stencyl by navigating to File | Import Game. Then, you can navigate to the directory where you downloaded the sample game to (likely, your downloads folder).Double-click on the file to import it. After a few moments, you should see a new game appear in your games list that looks similar to the following screenshot:

Double-click on the game to open it. We will use this sample game to explore our next major screen, the Dashboard.
Once we have opened up our game, the Welcome Center disappears, and it is replaced with the Dashboard. This is the main view within our game. From here, we can access all of our game resources, such as Scenes, Actor Types, Tilesets, Fonts, Behaviors, and Sounds. In the following screenshot, you can see that these resource types are listed in the drop-down menu immediately below the Dashboard at the top-left corner of the page, under Resources:

Let's very quickly click on each one of these resource types, starting with Actor Types and working down. You will see that as you do so, the contents of the main window changes; we are presented with a list of all assets of that particular type. When you've gotten as far as Tilesets, let's move on to the Logic drop-down menu immediately below it.
You will see that in this menu, we have three submenu items: Actor Behaviors, Scene Behaviors, and Code. Actor Behaviors are attached to Actor Types or individual instances of Actors, and modify their functionalities with conditional logic. They are akin to components, which you may have worked with in other game engines, such as Unity.
Scene Behaviors are similar, except that we attach them to Scenes instead of Actors. Clicking on Code will allow us to write our own classes. This is an advanced feature, which we rarely need to utilize, but it's good to be aware that the feature is available to us, as our abilities in Stencyl develop to a more advanced level.
Believe it or not, these nine menu items constitute all of the major asset types within our games. Once we have learned them all, and how they relate to and interact with each other, we will have a working knowledge of Stencyl and will be quite capable of building our own games!
Let's go back to the scenes view by clicking on Scenes in our Resources menu. You will see that there is already one demo scene in this example game. Now, double-click on it to launch the scene designer and edit our scene. You will be presented with an additional tab with the name of your scene on it, beside the Dashboard tab, and a screen as shown in the following screenshot:

Let's take a closer look at the six tabs that we see at the top center of the screen:

Clicking on any one of these will change our view to show tools and fields that relate directly to a certain aspect of our game. Here is a cursory breakdown of the different tabs and their relative significance in the crafting of a playable game level:
Scene: This is where we sculpt the level by placing tiles and actors on various layers. To the left of the screen, you will see a tool palette, which is similar in some respects to what you might find in a graphics manipulation tool, such as Photoshop or GIMP.
Behaviors: Here, we can add or remove Scene Behaviors as well as assign values to the exposed attributes; we'll be learning more about the attributes shortly. For now, just think of the term attribute as a synonym of the term variable, which is commonly used in math and programming vocabulary.
Events: While we usually use events within our behaviors, there are some instances where we may decide to create a single event that is associated directly with the scene object. In any case, we will not be using this tab as often as the Behaviors tab.
Physics: This is where we can set both horizontal and vertical gravity for our game level. How this gravity affects the individual actors within the scene will depend on how we have configured that specific actor's physics settings.
Background: This is where we can add backgrounds and foregrounds to our level, which can be repeated horizontally and vertically. If desired, we can also add parallax scrolling settings—an effect that is popular in platformer games.
Properties: This tab opens a window where we can alter certain basic scene properties, such as the Name, Size, and Background color (or gradient, if you should choose to use one).
Tip
Downloading the example code
You can download the example code files from your account at http://www.packtpub.com for all the Packt Publishing books you have purchased. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register to have the files e-mailed directly to you.
The Palette, which can be located to the right of the scene view (which is active by default when you first open the scene), is where we can go to select the tiles and/or actors we wish to paint onto the canvas. As you can see from the following screenshot, there are two tabs available to us within the palette—one shows the available actors, the other shows the available tiles that can be placed in our scene:

As we can see from the palette display, this particular game demo happens to contain only two tiles and seven actors in total. Some games can contain hundreds of each. If you take a look at the area above the palette area, you will see something similar to the following screenshot:

In the preceding screenshot, we have, from left to right and starting at the top, the following options:
Platform: Flash is the default choice. Click on the button to see a drop-down menu displaying all your available options. Which options are displayed here will depend on what operating system you're using. If you're using Windows, for instance, the options will be Flash (Player), Flash (Browser), Windows, and Android.
Test Game: By clicking on this tab, you can build and then attempt to launch the entire game for the specified target platform. The default scene, as identified by the star symbol, will be the first one to launch. Bring up the Log Viewer in tandem to view progress, warning, and error messages.
Test Scene: Unlike the Test Game button, this only builds the current scene, and launches it directly, ignoring the rest of the game. The Log Viewer can be used for debugging purposes, as before.
Let's learn more about the Log Viewer. The easiest way to launch this tab is by clicking on the quick launch button, which has conveniently been placed on the toolbar for us; a permanent fixture at the top of the Stencyl interface. Let's click on that button now, and then click on the Test Scene button we learned about just moments ago. After a moment or so, you should see the following window appear (on Windows – the Mac version is a little different), and start to fill with lines of information:

As you may have deduced, the information we are fed through the Log Viewer comes in the form of Events. These events, in turn, come in five basic categories:
Debug: These events are useful for debugging. We can trigger this type of event ourselves to assist in the debugging code.
Info: These events are helpful updates to let us know what is happening during the build or execution process of our program. They do not indicate a problem.
Warning: These events indicate a possible problem in the execution of our code.
Error: These events indicate that something has gone wrong. The Source and Message events will usually provide clues as to what has happened.
Fatal: These events indicate that a fatal error has occurred, and the game can no longer execute.
Your cursor over each of the buttons is indicated in the following screenshot (to be found at the top-right corner of the Log Viewer window):

The first five color-coded circles enable us to toggle the different types of events to on or off. They occur in the same order that we examined earlier, beginning with Debug and ending with Fatal. When your game code is executing, the sheer volume of information being presented through the Log Viewer can be overwhelming, and hence, difficult to process mentally. Use these buttons to filter the displayed events, thus making it easier to read/debug.
The next three buttons relate to highlighting significant events for later consideration. The first one is the Marker. Simply select an event from the list, and click on this button to mark it. When you have marked multiple events, you can use the next two buttons to move up and down the individual items in your selection of events. The last button, in the form of a red X, will clear all of the current events.
Tip
You can experiment with the features of the Log Viewer discussed earlier, including the filtering options and marking tools. Take some time to absorb the basic purpose of each event type (or event level). Becoming comfortable with all these fundamentals now will speed up our progress throughout the chapters that follow.