Running and debugging the app with IntelliJ IDEA is as simple as a click, but sometimes, we need to perform extra configurations on the IDE to avoid exceptions.
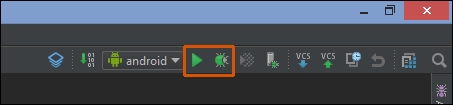
Once IntelliJ is done with all the processes, the default app to run will be Android. To run it, click on the Bug or Play buttons to the right of the navigation bar:

Gradle will build and the Choose Device dialog will pop up, from which you'll choose the Android device on which you'll run the app (either an emulator or a physical device), for which you just have to plug in your device.
To run the desktop app we have to change the default configuration and add the desktop launcher:

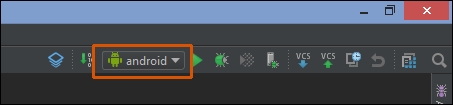
Click on android and select Edit Configurations; the Run/Debug Configurations dialog should pop up.
Click on the + icon at the top left of it and select Application.
Name it
desktop. In the Main class field, selectDesktopLauncher. For Working directory, go to your Android project and double-click theassetsfolder.Click on the Use Classpath of module field, select desktop, and then click on the OK button at the bottom.
Now instead of android at the top, you'll see desktop. You can run or debug with the two buttons to the right of it.