We can't wait for you to see your parallax backgrounds, but right now the game is not testable. There is no ground to drive on, and our rover still needs its collision shapes adjusted. If you remember from our previous chapter, collision shapes must be edited in the base object, and not the instance on the game stage. So, let's start with the wheels.
In the asset library, open the Objects section and select the Wheel. In the properties window, you'll see a field called CollisionShape. Click the Edit button for this field.
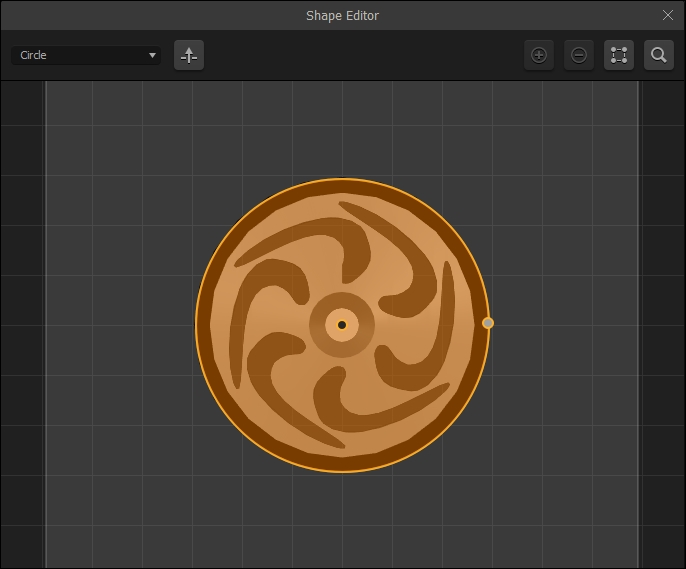
Within the shape editor, you can see that the current collision shape barely covers the axle of the wheel. Let's expand this selection using the handle (a small dot) on the right side of the circle to cover the entire wheel. It should look like the following screenshot:

Since we did this with the master object for the wheels (and not the two instances of the wheels on our stage), both wheels are affected by this new shape. Now the wheels will actually...



