As stated earlier, the start screen is the first screen the player will see and a lot of their opinion of your game will be derived from how good it looks. If you are not the artistic type and don't have an eye for layout, I highly recommend looking at the start screen of other games to get an idea of what to make it look like. Usually the start screen has its own unique game art.
We're going to make a very simple (and sadly, kind of ugly) start screen for now. You can adjust this later to make it more attractive and give it menus, but we are just going to have the title of the game, the town's background image, and a Play button.
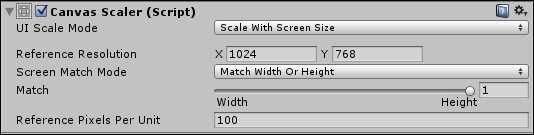
Select StartScreen from the Assets/Scenes folder. Select Create | UI | Image from the Hierarchy. We want this background image to scale with the screen size, so select the Canvas and change the Canvas Scaler properties as the following shows:

We used 1024x768 as the reference resolution, because the background image we will use has that...



