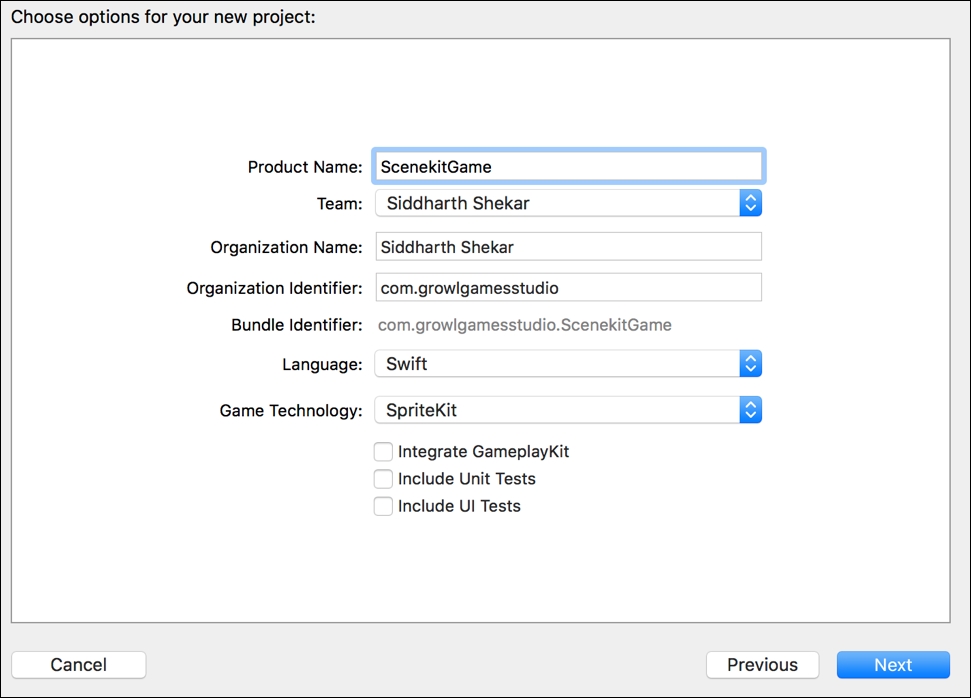
We first create a new SceneKit project. It is very similar to creating other projects, only, this time, make sure you select SceneKit from the dropdown. Don't forget to select Swift when selecting the language. Uncheck the checkboxes as in the following screenshot:

Once the project is created, open it. Click on the GameViewController class and delete all the contents in the viewDidLoad and handleTap functions, as we will be creating a separate class and will add touch behavior to it.
Create a new class called GameSCNScene and import the following headers. Inherit from the SCNScene class and add an init function that takes in a parameter called view of type SCNView:
import SceneKit
class GameSCNScene: SCNScene{
var scnView: SCNView!
var _size: CGSize!
required init(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
init(currentview view: SCNView) {
super.init()
}
}Also create...



