Opening the project and creating the text layer
For this, let us open the lesson2_start.aep project in which we will perform our operations for ease of learning in this chapter:
- Go to File | Open project |
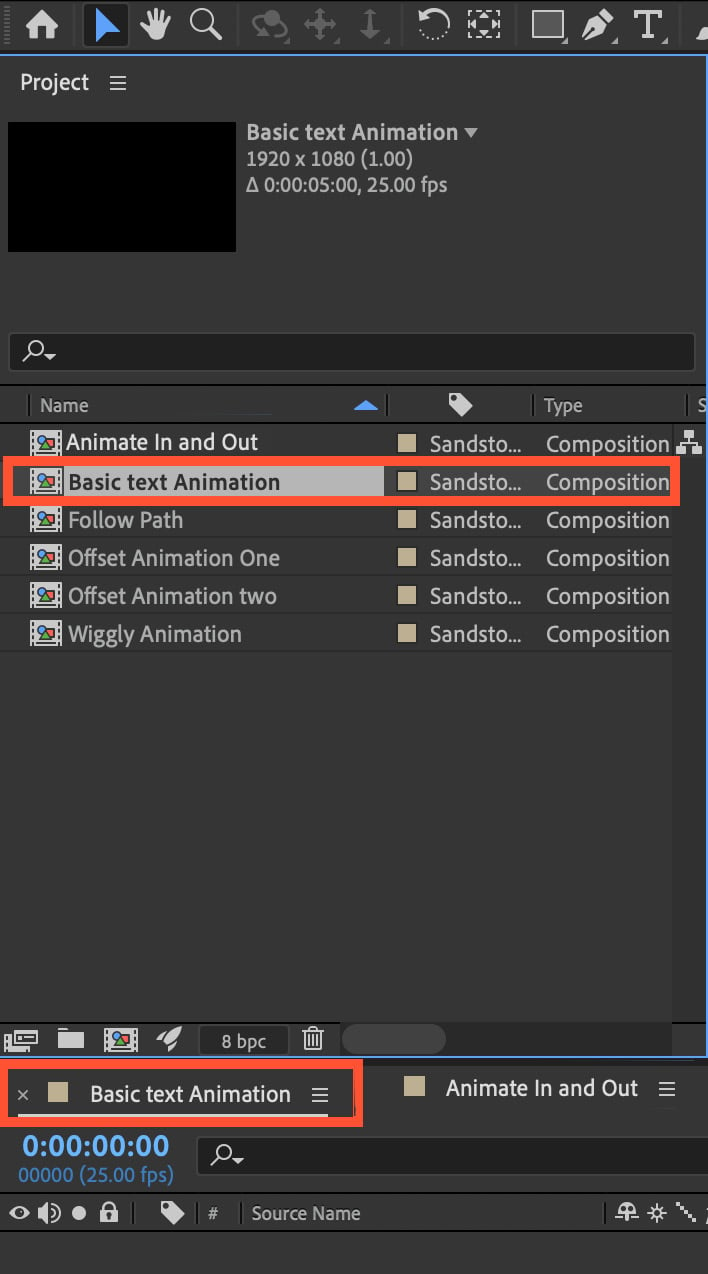
Lesson3_Start.aep. - Now double-click on the basic text animation composition in the Project panel to open it in the timeline.

Figure 3.1: Project and Timeline panels showing our Basic text Animation composition
It is a 5-second blank composition at Full-HD resolution. Here we are first going to learn how to create a text layer:

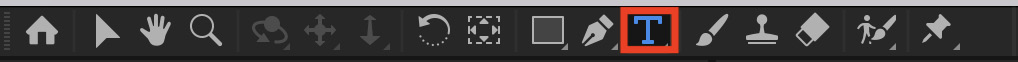
Figure 3.2: Text tool highlighted
- To create a text layer, select the text tool and click on the composition.
- Once you click on the composition, you can write your text. In the Composition window, write
basictext animation:
Figure 3.3: Composition displaying basic text animation text
If the text is not in the center, then go to the Move tool and move the text...