The picking method described in this chapter has been implemented in our architecture:

We have replaced the draw function with the render function. This function is the same that we previously described in the section Rendering to an offscreen framebuffer.
There is a new class: Picker. The source code for this class can be obtained from /js/webgl/Picker.js. This class encapsulates the offscreen framebuffer and encapsulates the code necessary to create it, configure it, and read from it.
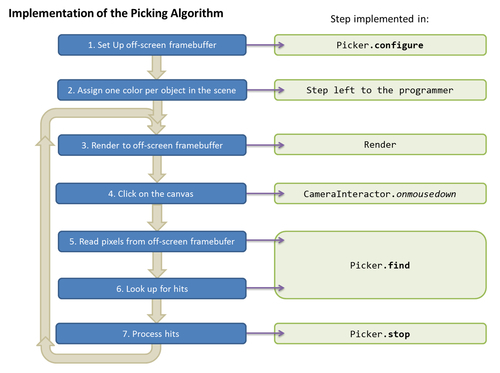
We also updated the class CameraInteractor to notify the picker whenever the user clicks on the canvas. The following diagram explains how the picking algorithm is
implemented using the Render function and the classes Picker and CameraInteractor:

Note
The source code for Picker and CameraInteractor can be found in the code accompanying this chapter under /js/webgl.
Now let's see picking in action!



